JS实现弹出层对话框
点击按钮后,弹出层对话框,可交互,点击关闭后才关闭掉对话框。
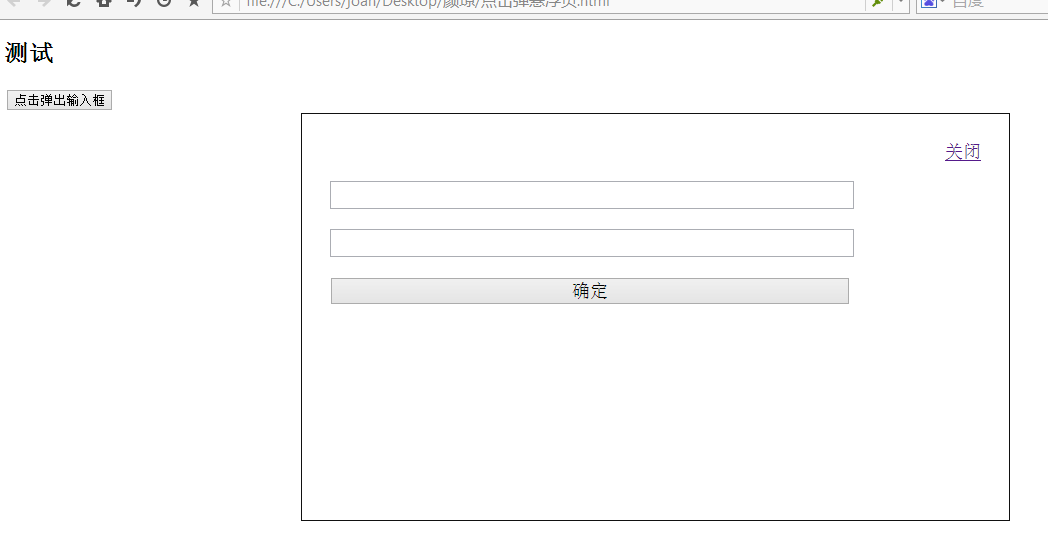
效果图:

源码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>My Test Document</title>
<style>
.box{
width:50%; margin-top:10%; margin:auto; padding:28px;
height:350px; border:1px #111 solid;
display:none; /* 默认对话框隐藏 */
}
.box.show{display:block;}
.box .x{ font-size:18px; text-align:right; display:block;}
.box input{width:80%; font-size:18px; margin-top:18px;}
</style>
</head>
<body>
<!-- 如果你的对话框 不仅是消息提示,是有输入(与用户有交互),建议自定义一个对话框,即先预订一个对话框,隐藏起来,需要时打开。 --> <h2>测试</h2>
<input type="button" onClick="msgbox(1)" value="点击弹出输入框"> <script>
function msgbox(n){
document.getElementById('inputbox').style.display=n?'block':'none'; /* 点击按钮打开/关闭 对话框 */
}
</script> <div id='inputbox' class="box">
<a class='x' href=''; onclick="msgbox(0); return false;">关闭</a>
<input type="text">
<input type="text">
<input type="button" value="确定">
</div>
</body>
JS实现弹出层对话框的更多相关文章
- jQuery Dialog弹出层对话框插件
Dialog.js的相关注释已经添加,可以按照注释,进行相关样式的修改,适用于自定义的各个系统! dialog.js /** * jQuery的Dialog插件. * * @param object ...
- 一款基于jQuery外观优雅带遮罩弹出层对话框
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框.确认框等.更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件 ...
- js插件---弹出层sweetalert2(总结)
js插件---弹出层sweetalert2(总结) 一.总结 一句话总结: sweetalert2的效果非常好,效果比较Q萌,移动端适配也比较好,感觉比layer.js效果好点 1.SweetAler ...
- js简单弹出层、遮罩层
<html> <head> <title>js简单弹出层</title> <style> /*阴影边框效果*/ .box-shadow-1 ...
- js 实现弹出层效果
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- html+javascript实现可拖动可提交的弹出层对话框效果
本文为大家介绍下使用html+javascript实现可拖动弹出层.对话框.可提交,具体代码如下,感兴趣的朋友可以参考下,希望对大家有所帮助 <!DOCTYPE HTML PUBLIC &quo ...
- JS简易弹出层
目标 实现简易的js弹出框.为了简单灵活的在小项目中使用. 实现思路 研究bootstrap的弹出框效果后,认为层级示意图如下: 层说明 弹出层分为三层.最底层的遮罩层,覆盖在浏览器视口上.它之上是弹 ...
- Layui关闭弹出层对话框--刷新父界面
在毕设的开发中,添加用户.添加权限等等一些地方需要类似于bootstrap中的模态框.然而开发用的却是layui 在layui中有弹出层可以实现其中的效果. 但是,一般用的时候都是提交后关闭窗口,刷新 ...
- JS实现弹出层效果
很多时候我们想去某某网站干点什么的时候,就会让我们先注册登录后才可以访问内容,而现在很多网站注册登录的时候都会有一种遮罩层的效果,就是背景是带有透明度的黑色遮罩,盖满整个网站,然后登录框弹出固定在屏幕 ...
随机推荐
- linux之LVM
一.简介 LVM是逻辑盘卷管理(Logical Volume Manager)的简称,它是Linux环境下对磁盘分区进行管理的一种机制,LVM是建立在硬盘和分区之上的一个逻辑层,来提高磁盘分区管理的灵 ...
- .net(C#)访问Oracle数据库的几种免安装组件的对比
Oracle 数据存取组件(ODAC) 库为Borland Delphi,C++ Builder 以及 Kylix提供了一些非可视化的组件.它们用来存取Oracle关系数据库系统.与BDE类似, OD ...
- Linux内核--网络栈实现分析(七)--数据包的传递过程(下)
本文分析基于Linux Kernel 1.2.13 原创作品,转载请标明http://blog.csdn.net/yming0221/article/details/7545855 更多请查看专栏,地 ...
- Python list嵌套 三维数组
cores_multicast = [[] for i in xrange(64)] temp_list = [0, 1] temp_list2 = [0, 3] cores_multicast[0] ...
- java日志框架slf4j与log4j
日志记录自然是非常重要的,但恐怕能记住slf4j与log4j等日志框架配置的人就很少了,这个东西不难,只是配置好后很少会去动它,开发新项目一般也是从其他项目拷贝,或者参照文档 废话不多说,先说log4 ...
- 对非线程安全类List<T>的一些总结
一个项目的一个功能点,需要从接口接受返回数据,并对返回的数据进行一些业务处理,处理完成之后,添加到一个List<T>中,然后在View中循环这个List<T>,展示所有的数据. ...
- Centos6.6下安装MariaDB步骤,利用yum进行安装 第二篇
一.安装过程参考的相关文章: Centos 使用YUM安装MariaDB CentOS安装并设置MariaDB CentOS用yum安装.配置MariaDB MariaDB远程连接配置 ERROR 1 ...
- .NET Framework3.0/3.5/4.0/4.5新增功能摘要
Microsoft .NET Framework 3.0 .NET Framework 3.0 中增加了不少新功能,例如: Windows Workflow Foundation (WF) Windo ...
- Facebook 发布「流程」
时不时就会在面试过程中碰到有候选人问 Facebook 是否采用 Scrum 之类的敏捷方法,偶尔也会有中国的朋友问及 Facebook 上线流程.我通常会简单说几句,然后说「如果你真感兴趣的话,去搜 ...
- java回顾rmi
搞java的不懂rmi好像说不过去.. ,复习一遍. 参照http://www.iteye.com/topic/173909 http://lzj0470.iteye.com/blog/426760 ...
