【AngularJS】—— 12 独立作用域
前面通过视频学习了解了指令的概念,这里学习一下指令中的作用域的相关内容。
通过独立作用域的不同绑定,可以实现更具适应性的自定义标签。借由不同的绑定规则绑定属性,从而定义出符合更多应用场景的标签。
本篇将会总结下面的内容:
1 为何需要独立作用域
2 如何实现独立作用域
3 作用域的数据绑定
之前有一些错误,是由于replace拼写错误导致的。
拼写正确后,网友发现报错,无法正常工作。这是因为模板中存在单标签<br>,导致模板无法正确解析~
再次感谢博友们提出的错误!
独立作用域的作用
为了便于理解,先看一下下面这个例子:
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="MainController">
<xingoo></xingoo>
<xingoo></xingoo>
<xingoo></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule
.controller('MainController', function($scope){ })
.directive("xingoo",function(){
return {
restrict:'AE',
template:'<div><input type="text" ng-model="username"/>{{username}}</div><br>'
};
});
</script>
</body>
</html>
可以看到,在script中,创建了一个指令,该指令实现了一个自定义的标签。
标签<xingoo></xingoo>的作用是 替换成 一个输入框和一个数据显示。
这样就会出现下面的效果:

分析:
当我们自己创建某个指令时,这个指令肯定不可能只使用一次,是要重复多次使用的,有的在一个页面内或者一个控制器内需要使用多次。
类似上面的这种场景,在任何一个输入框内改变数据,都会导致其他的标签内的数据一同发生改变,这显然不是我们想要的。
这个时候就需要独立作用域了。
如何实现独立作用域
下面看看独立作用域的效果:
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="MainController">
<xingoo></xingoo>
<xingoo></xingoo>
<xingoo></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule
.controller('MainController', function($scope){ })
.directive("xingoo",function(){
return {
restrict:'AE',
scope:{},//scope=true,
template:'<div><input type="text" ng-model="username"/>{{username}}</div><br>'
};
});
</script>
</body>
</html>
只需要在定义指令时,添加scope:{}这个属性,就可以使标签拥有自己的作用域。
仅仅是添加这一行代码而已,就实现了独立作用域。
在进行输入时,每个模板内使用自己的数据,不会相互干扰。

作用域数据绑定
自定义标签或者进行扩展时,会有这样的需求场景,要在标签中添加一些属性,实现一些复杂功能。
关于这些属性,独立作用域是如何的做的呢?看看下面的内容吧。
举个例子:
<xingoo say="name"></xingoo>
<xingoo say="name()"></xingoo>
假设传入的是上面这种,我们如何区分它传入的到底是变量呢?还是字符串呢?还是方法呢?
因此AngularJS有了三种自定义的作用域绑定方式:
1 基于字符串的绑定:使用@操作符,双引号内的内容当做字符串进行绑定。
2 基于变量的绑定:使用=操作符,绑定的内容是个变量。
3 基于方法的绑定:使用&操作符,绑定的内容时个方法。
基于字符串的绑定@:
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="MainController">
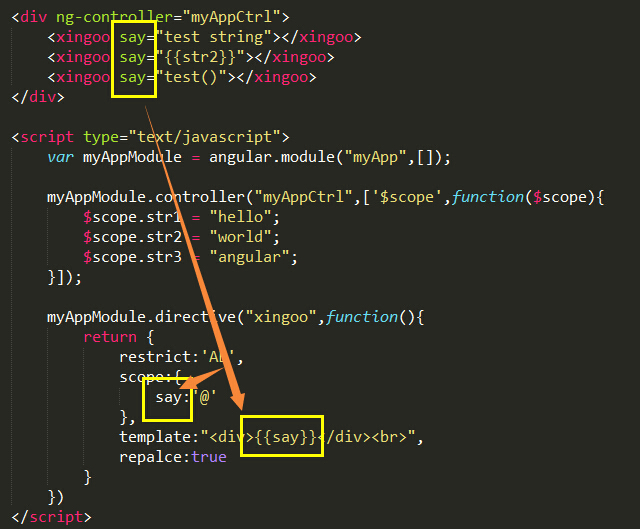
<xingoo say="test string"></xingoo>
<xingoo say="{{str2}}"></xingoo>
<xingoo say="test()"></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule
.controller('MainController', function($scope){
$scope.str1 = "hello";
$scope.str2 = "world";
$scope.str3 = "angular";
})
.directive("xingoo",function(){
return {
scope:{
say:'@'
},
restrict:'AE',
template:"<div>{{say}}</div>",
replace:true
};
});
</script>
</body>
</html>
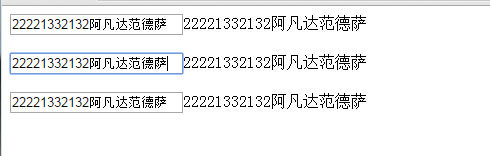
看一下代码,在body中使用了三次自定义的标签,每种标签的内部有一个say的属性,这个属性绑定了一个双引号的字符串。
在指令的定义中,添加了scope:{say:'@'}这个键值对属性,也就是说,angular会识别say所绑定的东西是一个字符串。
在模板中,使用表达式{{say}}输出say所表示的内容。

可以看到,双引号内的内容都被当做了字符串。当然{{str2}}表达式会被解析成对应的内容,再当做字符串。

基于变量的绑定=:
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="myAppCtrl">
ctrl:<input type="text" ng-model="testname"><br>
directive:<xingoo name="testname"></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.controller("myAppCtrl",['$scope',function($scope){
$scope.testname="my name is xingoo";
}]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
scope:{
name:'='
},
template:'<input type="text" ng-model="name">',
repalce:true
}
})
</script>
</body>
</html>
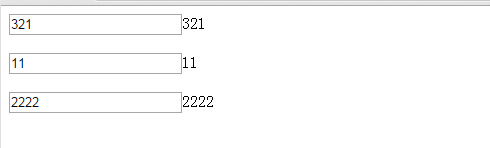
在上面的代码中,可以看到
1 在控制器myAppCtrl对应的div中,定义了一个变量ng-model —— testname。
2 testname对应的是输入框中输入的值。
3 然后把这个变量当做一个参数传递给xingoo这个标签的name属性。
4 在xingoo标签中,又把这个name绑定到模板中的一个输入框内。
最终两个输入框的内容被连接起来,无论改变哪一个输入框内的值,testname与name都会发生改变。

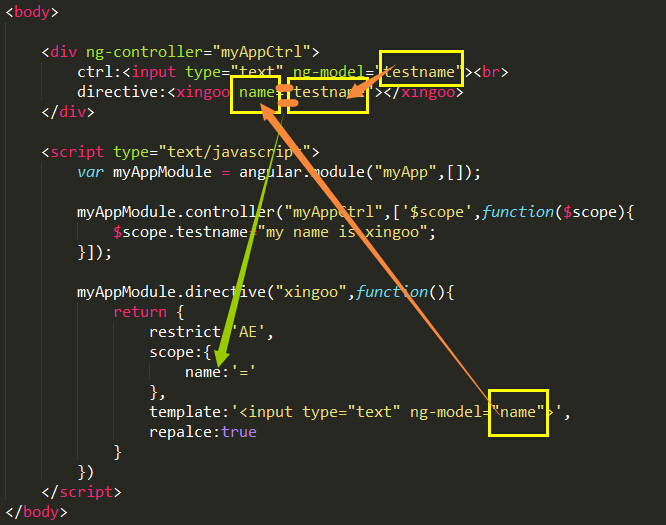
通过下面这张图可以看出来:
在指令中通过scope指定say绑定规则是变量的绑定方式。
最终通过xingoo标签内的属性依赖关系把 testname与name连接在一起:

基于方法的绑定&:
上面展示了基于字符串和变量的绑定方法,下面看看基于方法的绑定:
<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="myAppCtrl">
<xingoo say="sayHello(name)"></xingoo>
<xingoo say="sayNo(name)"></xingoo>
<xingoo say="sayYes(name)"></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.controller("myAppCtrl",['$scope',function($scope){
$scope.sayHello = function(name){
console.log("hello !"+ name);
};
$scope.sayNo = function(name){
console.log("no !"+ name);
};
$scope.sayYes = function(name){
console.log("yes !"+ name);
};
}]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
scope:{
say:'&'
},
template:'<input type="text" ng-model="username"/><br>'+
'<button ng-click="say({name:username})">click</button><br>',
repalce:true
}
})
</script>
</body>
</html>
这段代码中scope中的绑定规则变成了&,也就是方法绑定。
在body中,通过自定义标签传入了三个方法,分别是sayHello(name),sayNo(name),sayYes(name),这三个方法都需要一个name变量。
在指令的定义中,模板替换成一个输入框,一个按钮:
输入框:用于输入username,也就是三个方法需要的参数name。
按钮:点击触发函数——通过绑定规则,绑定到相应的方法。

也就是说
通过say在scope中的定义,angular知道了say对应的是个方法;
通过{name:username}的关联,知道了传入的是username。
从而交给对应的方法执行。
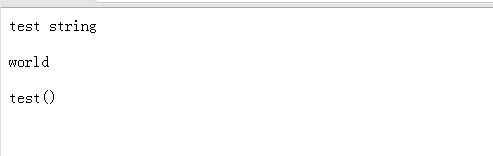
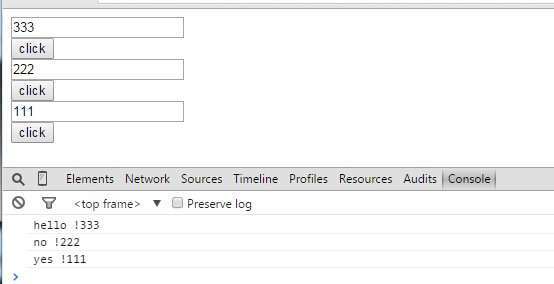
页面效果:

参考
[1] 大漠穷求,AngularJS实战:http://www.imooc.com/video/3085/0
【AngularJS】—— 12 独立作用域的更多相关文章
- angular的指令独立作用域(以及$watch的使用)
在编写指令的时候,会有一个独立作用域的问题(scope),他默认的是 scope:false 不创建自己的作用域,直接使用的就是父级的作用域, 问题:容易出现全局的污染,是的指令的重复性使用回出现一些 ...
- AngularJs之Scope作用域
前言: 上篇博文AngularJs之directive中说了Scope作用域是个大坑,所以拿出来作为重点总结! 什么是scope AngularJS 中,作用域是一个指向应用模型的对象,它是表达式的执 ...
- Angularjs里面跨作用域
Angularjs里面跨作用域的实战! 好久没有来写博客了,最近一直在用Google的AngularJS,后面我自己简称AngularJS就叫AJ吧! 学习AngularJS一路也是深坑颇多啊-- ...
- AngularJs之四(作用域)
一:angulaJs的作用域scope Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带.scope 是一个 JavaScript 对象,带有属性和方 ...
- angularjs 控制器、作用域、广播详解
一.控制器 首先列出几种我们平常使用控制器时的几种误区: 我们知道angualrJs中一个控制器时可以对应不同的视图模板的,但这种实现方式存在的问题是: 如果视图1和视图2根本没有任何逻辑关系,这样& ...
- AngularJS 中的作用域
问题引入 使用 Angular 进行过一段时间的开发后,基本上都会遇到一个这样的坑: 123456789101112 <div ng-controller="TestCtrl" ...
- 转深入理解 AngularJS 的 Scope作用域
文章转载英文:what-are-the-nuances-of-scope-prototypal-prototypical-inheritance-in-angularjs 中文:http://www. ...
- Angularjs里面跨作用域的实战!
好久没有来写博客了,最近一直在用Google的AngularJS,后面我自己简称AngularJS就叫AJ吧! 学习AngularJS一路也是深坑颇多啊--!就不多说了,不过还是建议大家有时间去学下下 ...
- AngularJs $rootScope.Scope 作用域操作
这里讲的是一些scope的操作,如创建/注销/各种监听及scope间的通信等等. $rootScope.Scope 可以使用$injector通过$rootScope关键字检索的一个根作用域. 可以通 ...
随机推荐
- 离线安装eclipse的svn插件
原文:http://blog.sina.com.cn/s/blog_8e037f440101ebmz.html 连接不到外网情况下,在eclipse中安装svn插件. 两种方法: 首先下载安装到ecl ...
- 关于echart横轴颜色 纵轴颜色 以及文本颜色的修改
xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'], axi ...
- 七牛php sdk 生成上传凭证时出现 undefined function Qiniu_SetKeys()
将qiniu/http.php文件改名即可,原因是xampp等集成环境会安装pear存在了http.php
- MyRocks简介
RocksDB是facebook基于LevelDB实现的,目前为facebook内部大量业务提供服务.经过facebook大量工作,将RocksDB为MySQL的一个存储引擎移植到MySQL,称之为M ...
- mongoDB研究笔记:分片集群的工作机制
上面的(http://www.cnblogs.com/guoyuanwei/p/3565088.html)介绍了部署了一个默认的分片集群,对mongoDB的分片集群有了大概的认识,到目前为止我们还没有 ...
- VS2012配置使用ICE通信接口
1.下载安装Ice-3.5.1.msi http://www.zeroc.com/download.html 2.添加安装路径到环境变量path,D:\Program Files (x86)\Zero ...
- Angularjs路由需要了解的那点事
Angularjs路由需要了解的那点事 我们知道angularjs是特别适合单页面应用,为了通过单页面完成复杂的业务功能,势必需要能够从一个视图跳转到另外一个视图,也就是需要在单个页面里边加载不同的模 ...
- Java多线程5:synchronized锁方法块
synchronized同步代码块 用关键字synchronized声明方法在某些情况下是有弊端的,比如A线程调用同步方法执行一个较长时间的任务,那么B线程必须等待比较长的时间.这种情况下可以尝试使用 ...
- 《C#图解教程》读书笔记之三:方法
本篇已收录至<C#图解教程>读书笔记目录贴,点击访问该目录可获取更多内容. 一.方法那些事儿 (1)方法的结构:方法头—指定方法的特征,方法体—可执行代码的语句序列: (2)方法的调用:参 ...
- 博客的QQ群群规
本人博客园博客夏天的森林相关的QQ群一共有3个,它们分别是Web前端及Web开发技术群(群号:262413025).JS及Web前端技术群(群号:35079861)和Web服务端技术群(群号:3414 ...
