Django入门实践(3)
Django简单应用
前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道。下面举的例子是创建一个简单应用wiki App。
- 首先在命令行下创建app:

此时,mysite下会多出一个目录wiki,wiki/下面有四个文件:
__init__.py:表示wiki目录是一个包,可以被其它App导入 models.py:用来存放Model代码,描述数据库结构和数据接口 tests.py:演示两种风格的测试代码,用于Django App的调试 views.py:用来存放view代码,处理URL请求的Views方法
- 修改wiki/models.py,创建数据模型:
from django.db import models # Create your models here. class Wiki(models.Model): pagename = models.CharField(max_length=20, unique=True) content = models.TextField()
这里Wiki是model的名字,它是models.Model的子类,它的两个属性分别是models.CharField和models.TextField的实例。pagename用来保存页面的名字,最大长度为20个字符,且不能重复;content用来保存页面内容。
安装wiki app,每个app创建后都需要手动安装
- 修改settings.py,安装app:
在settings.py中找到“INSTALLED_APPS”,修改为:

INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.staticfiles', # Uncomment the next line to enable the admin: # 'django.contrib.admin', # Uncomment the next line to enable admin documentation: # 'django.contrib.admindocs', 'wiki', <==加入此句 )

- 初始化数据库:
这一步是根据wiki/models.py在数据库中创建相应的表。执行manage.py syncdb来同步数据库。在这之前要决定使用何种数据库,并且在settings.py中配置相关数据库项。仅为入门,so,我使用的是python3.5+自带的文件数据库sqlite3(需要建一个db文件,如mysite.db),使用自带的sqlite3的话,只需写ENGINE和NAME参数即可。
- 修改settings.py文件,配置数据库参数:

DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'. 'NAME': 'C:/Python27/Scripts/mysite/mysite.db', # Or path to database file if using sqlite3. 'USER': '', # Not used with sqlite3. 'PASSWORD': '', # Not used with sqlite3. 'HOST': '', # Set to empty string for localhost. Not used with sqlite3. 'PORT': '', # Set to empty string for default. Not used with sqlite3. } }

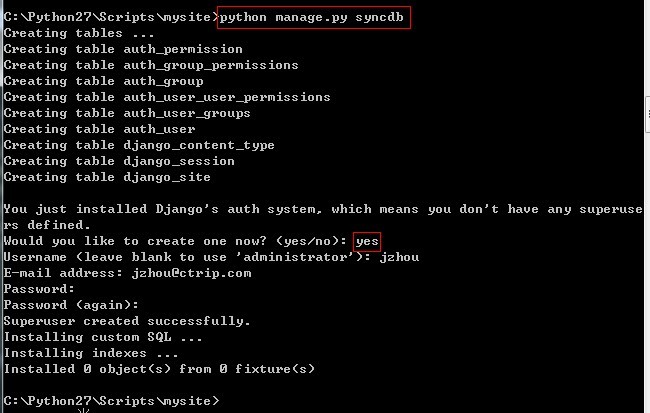
- 同步数据库,此步骤会创建models中定义的表(包括系统的和自定义的):
第一次会创建会要求创建一个超级用户账号,manage.py syncdb命令可以多次运行,不会重复创建表。
这里错了,应该是manage.py makemigrations 然后在是manage.py migrate

先不急下面的操作,先来验证我们的数据库可否操作。创建好表后,进入python环境,来进行一些简单的数据库操作
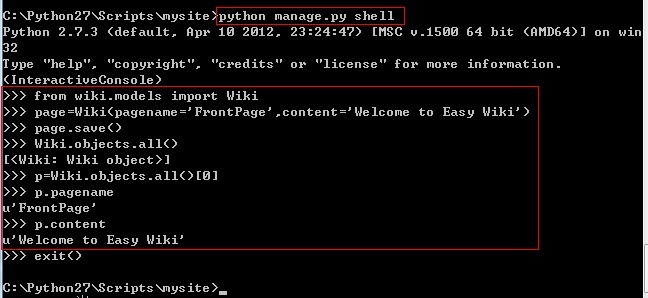
- 运行manage.py shell进入python环境进行相关数据库测试:
使用命令行来创建一个名为FrontPage的首页
这里的FontPage在wiki.views里面用来判断是否是第一页,因为我输入的是‘a’ ,所以卡了很久很久很久

- 修改wiki/views.py,添加edit和save函数:
#-*- coding:utf-8 -*- # Create your views here. from django.http import HttpResponse,HttpResponseRedirect
from django.shortcuts import render_to_response
from django.template import loader,Context
from wiki.models import Wiki
#注意 这里虽然都是wiki文件夹,但是如果不在models前面加入wiki则会报错,所以引用包即使在同一个包里面的另一个py文件也要把报名给搞上去,这是教训,搞了好久好久
def index(request,pagename=''):
'''显示一半页面,对页面内容做链接处理'''
if pagename:
#如果提供了页面的名字,则查找页面是否已经存在
pages = Wiki.objects.filter(pagename=pagename)
if pages:
#如果页面已存在,则调用模板来显示
return process('wiki/page.html', pages[0])
else:
#如果页面不存在,则进入编辑界面
return render_to_response('wiki/edit.html', {'pagename':pagename})
else:
#如果没有提供页面的名字,则显示首页
page = Wiki.objects.get(pagename='FrontPage')
return process('wiki/page.html', page) def edit(request, pagename):
'''显示编辑页面'''
page = Wiki.objects.get(pagename=pagename)
return render_to_response('wiki/edit.html', {'pagename':pagename, 'content':page.content}) def save(request, pagename):
'''保存页面内容并转到更新后的页面,如果页面已存在则更新它的内容,
如果页面不存在,则新建这个页面'''
content = request.POST['content']
pages = Wiki.objects.filter(pagename=pagename) if pages:
pages[0].content = content
pages[0].save()
else:
page = Wiki(pagename=pagename, content=content)
page.save()
return HttpResponseRedirect('/wiki/%s' % pagename) import re
r = re.compile(r'\b(([A-Z]+[a-z]+){2,})\b')
def process(template, page):
'''处理页面链接,并将换行符转换为</br>'''
t = loader.get_template(template)
content = r.sub(r'<a href="/wiki/\1">\1</a>', page.content)
content = re.sub(r'[\n\r]+', '<br/>', content)
c = Context({'pagename':page.pagename, 'content':content})
return HttpResponse(t.render(c))
- 在templates目录下单独为wiki建立一个目录,用来存放相关wiki的template,并且在settings.py的TEMPLATE_DIR中再加入一条模板文件的路径:

TEMPLATE_DIRS = ( 'C:/Python27/Scripts/mysite/templates', 'C:/Python27/Scripts/mysite/templates/wiki', <==添加此句 # Put strings here, like "/home/html/django_templates" or "C:/www/django/templates". # Always use forward slashes, even on Windows. # Don't forget to use absolute paths, not relative paths. )

- 创建文件:templates/wiki/page.html
<h2>{{ pagename }}</h2> <p>{{ content|safe }}</p> <hr> <p><form method="post" action="/wiki/{{ pagename }}/edit/"> <input type="submit" value="编辑"> </form></p>
- 创建文件:templates/wiki/edit.html
<h2>编辑:{{ pagename }}</h2> <form method="post" action="/wiki/{{ pagename }}/save/"> <textarea name="content" rows="10" cols="50">{{ content }}</textarea><br/> <input type="submit" value="保存"> </form>
- 修改urls.py,绑定相关views的函数:
可以这么写:

urlpatterns = patterns('', url(r'^$',hello), url(r'^add/$',add), url(r'^list/$',addressbook), url(r'csv/(?P<filename>\w+)/$',output), url(r'^login/$',login), url(r'^logout/$',logout),
url(r'^wiki/$',wiki_views.index,name='index'),
url(r'^wiki/(?P<pagename>\w+)/$',wiki_views.index,name='index'),
url(r'^wiki/(?P<pagename>\w+)/edit/$',wiki_views.edit,name='edit'),
url(r'^wiki/(?P<pagename>\w+)/save/$', wiki_views.save,name='save'),(Python3.5写法)
还要在前面import :
from wiki import views as wiki_views

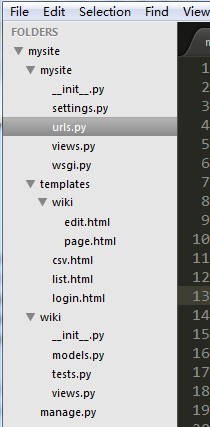
差不多了,可以启动web服务了,启动服务之前,先看下目录结构吧~~~:

- 启动web服务(python manage.py runserver 1234):

点击“编辑”,如下:

至此,Django的MTV演示完毕,但是更复杂的东西有待挖掘。回眸一望,它的流程是:添加views方法——>添加模板——>修改settings.py——>修改urls.py
url跳转,执行views里面的方法,而views里面的方法要用到模板和数据库等,大概是这样吧
Django入门实践(3)的更多相关文章
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- Django入门实践(一)
Django入门实践(一) Django编程思路+入门 认识Django有一个多月了,我觉得学习Django应该先理清它的编程思路.它是典型的MVC框架(在Django里也称MTV),我觉得Djang ...
- Django入门与实践 17-26章总结
Django入门与实践-第17章:保护视图 Django 有一个内置的视图装饰器 来避免它被未登录的用户访问: 现在如果用户没有登录,将被重定向到登录页面: 现在尝试登录,登录成功后,应用程序会跳转到 ...
- Django最佳实践(中文版)
这是一份关于开发和部署 Django Web 框架 的动态文档 (会随时更新). 这些准则不应该被认为是 绝对正确 或 唯一 使用 Django 的方法, 应该说这些最佳实践是我们使用框架多年来积累的 ...
- 分布式学习系列【dubbo入门实践】
分布式学习系列[dubbo入门实践] dubbo架构 组成部分:provider,consumer,registry,monitor: provider,consumer注册,订阅类似于消息队列的注册 ...
- sass、less和stylus的安装使用和入门实践
刚 开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是 一个人完成的,对于这种团队的项目开发,前端实践用c ...
- 【django入门教程】Django的安装和入门
很多初学django的朋友,都不知道如何安装django开发以及django的入门,今天小编就给大家讲讲django入门教程. 注明:python版本为3.3.1.Django版本为1.5.1,操作系 ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
随机推荐
- 日期控件jsdate用法注意事项
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- linux 批量kill进程
ps -ef | grep module- | grep -v module-mxm | cut -c 9-15 | xargs kill -9 ps -ef | grep module- 查找关键字 ...
- C++中的 :: 用法
::是运算符中等级最高的,它分为三种:1)global scope(全局作用域符),用法(::name)2)class scope(类作用域符),用法(class::name)3)namespace ...
- c# 不同窗体之间传值和调用
1.子窗体事件刷新父窗体界面值 子窗体定义委托和事件 //声明一个委托 public delegate void DisplayUpdateDelegate(string str); //声明事件 p ...
- 【安装Express】CentOS7 下安装NodeJs+Express+MongoDB+Redis
上一篇介绍了一下怎么安装Nodejs,那么这一篇就说说怎么安装express,express有个中文站点非常非常方便,http://www.expressjs.com.cn/创建express框架的站 ...
- git 入门操作
从已有的GIT仓库获取最新代码 git clone url 建立本地仓库,并提交至git-hub 生成ssh的公钥私钥对:ssh-keygen 必须把这两个文件放到当前用户目录的“.ssh”目录下才能 ...
- Fitbit Flex
Fitbit Flex 使用 7月4日,收到了在美国亚马逊上海淘的Fitbit Flex.首先谈谈这价格,在美国亚马逊上购买时的价格是98美元,下订单过后没几天,京东开始首发出售,价格定在898元.相 ...
- 使用emIDE创建STM32项目
emIDE是一个开源的嵌入式集成开发环境,基于Code::Blocks开发,能够支持多个平台和多个厂家的嵌入式硬件,继承了Code::Blocks的有点. 下载emIDE并安装,也可选择绿色版.若需要 ...
- MySQL批量UPDATE多行记录
UPDATE categories SET display_order = CASE id WHEN 1 THEN 3 WHEN 2 THEN 4 ...
- 解决ssh远程登陆linux显示-bash-4.1$
cp -pr /etc/skel/.bash* /home/test/ #/home/test是用户目录改变用户家目录:usermod -md /tmptest test
