Django 自定义 过滤器和模板标签
代码布局(自定义的代码,放在哪里) 二种方式:
1. 某个app特有的
-app 目录下,templatetags 文件夹 ** 必需是这个名称的包(目录中有__init__.py文件)
-再到 templatetags 文件夹下创建python模块(py文件)
2. 定义复用
-创建一个新的app,将他们定义在新的app中,在INSTALL_APPS
注册,然后就可以应用
-在 templatetags 文件夹下新建 tags.py #文件名自己取
以下为文件内容:
# 自定义模板标签 和 过滤器 from django.template import Library def to_male(value, arg='zh'):
dic = {
'zh': ('女', '男'),
'en': ('famle', 'male')
}
return dic[arg][value] register = Library() # 实例化 Library对象, *****变量名 必须为:register
register.filter('to_male', to_male)
{% load static %} # 加载 静态文件路径设置
{% load tags %} # 加载 自定义<过滤器和 模板标签>库
<div>
<table class="table">
<tr>
<td>序号</td>
<td>名字</td>
<td>性别</td>
<td>年龄</td>
</tr>
{#for 模板 endfor#}
{% for stu in student %}
{# if 模板 endif #}
<tr {% if stu.sex == '' %}style="color:red" {% endif %}>
{# url模板 传url 和参数#}
<td ><a href="{% url 'student:detail' stu.id %}">{{ stu.id }}</a></td>
<td>{{ stu.name}}</td>
<td>{{ stu.sex|to_male }}</td>
<td>{{ stu.age }}</td>
</tr>
{% endfor %}
</table>
</div>
运行!
开门红 : 报错 自定义过滤器没有注册

解决方案:
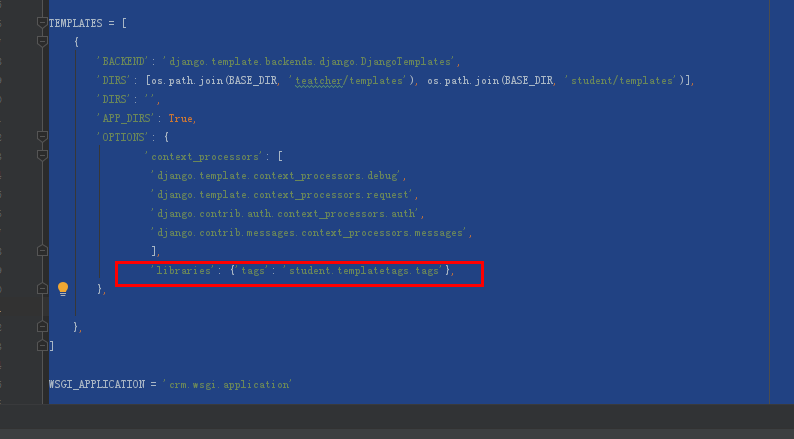
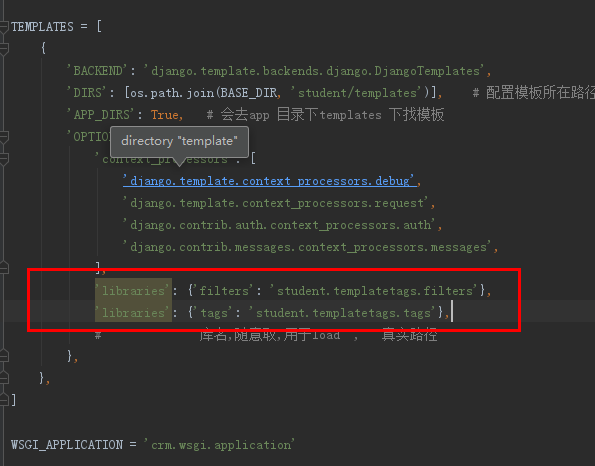
settings.py templates:中增加:

定义一个包含标签inclusion_tag
# 定义一个包含标签inclusion_tag def show_list_as_ul(value): # value 接收来自 context的变量 ,前提:注册时 takes_context=True
return {'ls': value} # 将 value 转换成一个ls, 变量传递给 html模板 register.inclusion_tag(name='show_list_as_ul', filename='../templates/show_list_as_ul.html', takes_context=True)
# 接收来自 view 的context变量,用 show_list_as_ul.html模板样式去显示
<!--这 show_as_list 的 inclusion_tag 的模板-->
<ul>
{% for l in ls %} <li>{{ l }}</li> {% endfor %} #ls 变量 来自模板标签
</ul>

使用时在html模板文件上方 {% load filters %}
# 接收来自 views 的 定义方式
def show_list_as_ul(value): # value 接收来自 context的变量
return {'ls': value} # 将 value 转换成一个ls, 变量传递给 模板 register.inclusion_tag(name='show_list_as_ul', filename='show_list_as_ul.html') #我的 html模板放在 app/template下,一开始怎么试都失败...
# 接收来自 view 的context变量,用 show_list_as_ul.html模板样式去显示
后来修改为以下代码:
# 自定义模板标签 和 过滤器 from django.template import Library
from datetime import datetime def to_male(value, arg='zh'):
'''
:param value: 从上下文context中获取值 0为女,1为男
:param arg: 中英文
:return: 性别
'''
dic = {
'zh': ('女', '男'),
'en': ('famle', 'male')
}
return dic[arg][value] register = Library()
register.filter('to_male', to_male) # 自定义简单模板标签
def c_time(format_str='%Y-%m-%d %H:%M:%S'):
now = datetime.now()
return now.strftime(format_str) register.simple_tag(func=c_time, name='c_time') # 自定 简单标签simple_tag 接收 views 中render的 上下文变量 context
# - 把注册器的 takes_context=True,
def c_time2(context): # 第一个参数 必须是 context,名字不能错.
now = datetime.now()
return now.strftime(context['format_str']) # 接收 context['format_str']的值 register.simple_tag(func=c_time2, takes_context=True, name='c_time2') # 自定义 包含标签
# 通过 render 另外一个模板 来展示数据 @register.inclusion_tag('show_list_as_ul.html')
def show_list_as_ul(value): # 接收调用时传递的 模板变量
return {'li': value} #返回 字典 # register.inclusion_tag(filename='show_list_as_ul.html', func=show_list_as_ul, name='show_ul')
成功!
# 自定义 包含标签
# 通过 render 另外一个模板 来展示数据 @register.inclusion_tag('show_list_as_ul.html')
def show_list_as_ul(value, style): # value 接收调用时传递的 模板变量, stlye 给li 的样式
return {'li': value, 'style': style} #返回 字典, 传递style 给 html模板.
#show_list_as_ul.html <ul class="list-group">
<!--li为自定义模板标签传递的 值-->
{% if style == 1 %}
{% for l in li %}<li class="list-group-item">{{ l }}</li>{% endfor %}
{% elif style == 2 %}
{% for l in li %}<li class="list-group-item"><span class="badge">{{ l }}</span> </li>{% endfor %}
{% else %}
{% for l in li %}<a href="#" class="list-group-item active">{{ l }}</a>{% endfor %}
{% endif %}
</ul>
# index.html
<div>
<table class="table">
<tr>
<td>序号</td>
<td>名字</td>
<td>性别</td>
<td>年龄</td>
<td>course</td>
</tr>
{#for 模板 endfor#}
{% for stu in student %}
{# if 模板 endif #}
<tr {% if stu.sex == 0 %}style="color:red" {% endif %}>
{# url模板 传url 和参数#}
<td ><a href="{% url 'student:detail' stu.id %}">{{ stu.id }}</a></td>
<td>{{ stu.name}}</td>
<td>{{ stu.sex|to_male }}</td>
<td>{{ stu.age }}</td>
<td>{% show_list_as_ul stu.course 1 %}</td>
</tr>
{% endfor %}
</table>
</div>
Django 自定义 过滤器和模板标签的更多相关文章
- Django 自定义过滤器和模板标签
前提:自定义模板标签和过滤器必须位于Django的某个应用中,这个应用可以包含一个templatetags目录, 和models.py views.py 处于同一级目录.若这个templatetags ...
- django自定义过滤器及模板标签
创建一个模板库 不管是写自定义标签还是过滤器,第一件要做的事是创建模板库(Django能够导入的基本结构). 创建一个模板库分两步走: 第一,决定模板库应该放在哪个Django应用下. 如果你通过 m ...
- Django自定义过滤器及标签
一.自定义过滤器 1.自定义过滤器文件存放位置 在APP应用下创建名为templatetags(该文件夹名固定)的文件包(包含__init__.py文件) 注意APP必须在setting中注册 即在s ...
- python的Web框架,Django自定义过滤器及标签
代码布局 有的时候框架给的过滤器不够用,需要自定义一些过滤器,所以就需要我们自己来定义一些过滤器等 自定义代码放置的路径 某个app特用(独有)的 - app 目录下的 templatetags文件夹 ...
- django自定义过滤器和标签
1.自定义过滤器和标签的流程: 1.在某个app下创建一个名为templatetags(必需,且包名不可变)的包.假设我们在名为app01的app下创建了一个templatetags的包,并在该包下创 ...
- django 自定义过滤器(filter)处理较为复杂的变量的实例
简述:django 在views中有数据需要通过字典(dict)的方式传递给template,该字典中又包含了字典,而且字典中的键值还是一个对象,在template中处理传递过来的数据的时候,字典不能 ...
- Django自定义过滤器中is_safe和need_autoescape两个参数的理解
自定义template过滤器的方法参考文档,不再赘述 is_safe 文档说明过滤的两种最终形态,其中一种是设置register.filter(is_safe=True),但是对is_safe的具体作 ...
- Django 自定义过滤器
设定自定义过滤器之前要现在配置文件内把自己项目名在 INSTALLED_APPS 内导入 #已安装的django应用 INSTALLED_APPS = [ 'django.contrib.admin' ...
- Django和Angular.js模板标签冲突的解决方式
参考文章:http://yanhua365.lofter.com/post/b417f_1f0361 http://stackoverflow.com/questions/8302928/angula ...
随机推荐
- 《GPU高性能编程CUDA实战》第五章 线程并行
▶ 本章介绍了线程并行,并给出四个例子.长向量加法.波纹效果.点积和显示位图. ● 长向量加法(线程块并行 + 线程并行) #include <stdio.h> #include &quo ...
- WebForm(response内置函数)#转
利用提供的内置对象,可以实现页面之间的数据传递及实现一些特定的功能,如:缓冲输出,页面重定向等等. Response :响应,反应 Request:请求 Server:服务器 Application: ...
- Python基础4 迭代器、装饰器、软件开发规范
本节内容 迭代器&生成器 装饰器 Json & pickle 数据序列化 软件目录结构规范 作业:ATM项目开发 1.列表生成式,迭代器&生成器 列表生成式 孩子,我现在有个需 ...
- mybatis 3.2.2_环境搭建
1.创建一个工程 utf-8 2.导入jar mybatis-3.2.2.jar 核心包 依赖包: asm-3.3.1.jar cglib-2.2.2.jar commons-logging-1.1. ...
- 利用STM32CubeMX生成HID双向通讯工程
使用开发板为正点原子ministm32 现在我们先使用HID descriptor Tool来生成我们需要的hid的 保存使用选择.H // D:\usb资料\HID\MSDEV\Projects\t ...
- nginx 和 php超时设置
nginx.conf --- http节: keepalive_timeout 600; #客户端浏览器超时时间fastcgi_connect_timeout 600; #php-fpm连接超时时间 ...
- 深度学习原理与框架-Tensorflow卷积神经网络-神经网络mnist分类
使用tensorflow构造神经网络用来进行mnist数据集的分类 相比与上一节讲到的逻辑回归,神经网络比逻辑回归多了隐藏层,同时在每一个线性变化后添加了relu作为激活函数, 神经网络使用的损失值为 ...
- tfs对接数据-File
在使用tfs时,数据结构 /** * getFile */ @RequestMapping("/tfs/{fileName}") public ResponseEntity< ...
- 拓展Scene视图——场景编辑Vector2/3
Test.cs using System.Collections; using System.Collections.Generic; using UnityEngine; public class ...
- VUE 计算属性 vs 侦听属性
计算属性 vs 侦听属性 Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性.当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 ...
