2016-2017-2 20155312 实验四Android程序设计实验报告
遇到的问题及解决过程
- 「问题1」Android Studio-R文件出错
- 解决:参考Android Studio-R文件错误的解决办法步骤如下:
- 第一步:检查xml文件,R文件错误通常是由于我们的xml文件有问题,首先把xml文件的错误排除掉
- 第二步:MainActivity.Java同包下新建一个类,这个类起名为R.class
- 第三步:运行项目。这时会提示R类重复。
- 第四步:删除刚才我们自己建的R.class类,代码可以正常运行。
- 「问题2」
getMenuInflater().inflate(R.menu.menu_main, menu);中menu出错。 - 解决:原因在于我的res目录下没有menu文件夹,所以要先创建。书中第24、25章没有对如何写menu中的xml布局文件的介绍,自己百度了menu的格式,并参考狄惟佳同学的menu,完成任务。步骤如下:
第一步:在res目录下新建一个Android resource dictionary , 如下图在Resource type下拉栏选择menu
第二步:在menu文件夹下右键,新建一个Menu resource file,并为其命名。
- Toast的makeText()方法报错
- 解决,参考Android应用开发学习—Toast使用方法大全,最终解决方法是在主函数里利用事件处理器,设置了一个按钮来调用这个提示。
- 「问题3」任务五中提示R类未知,用之前创建的方法也无法解决。
- 解决:问题在于AndroidManifest.xml中的包名与实际不符,要将书中代码示例中的报名替换成自己的。在尝试解决这个问题的过程中,我找到了自动生成的R类,发现它的文件夹名字是布局文件中包的名称。此外清单文件中
android:name="com.example.dell1.helloworld.MainActivity"也要替换成自己的包名,否则无法识别MainActivity。
码云链接
实验成果
任务一
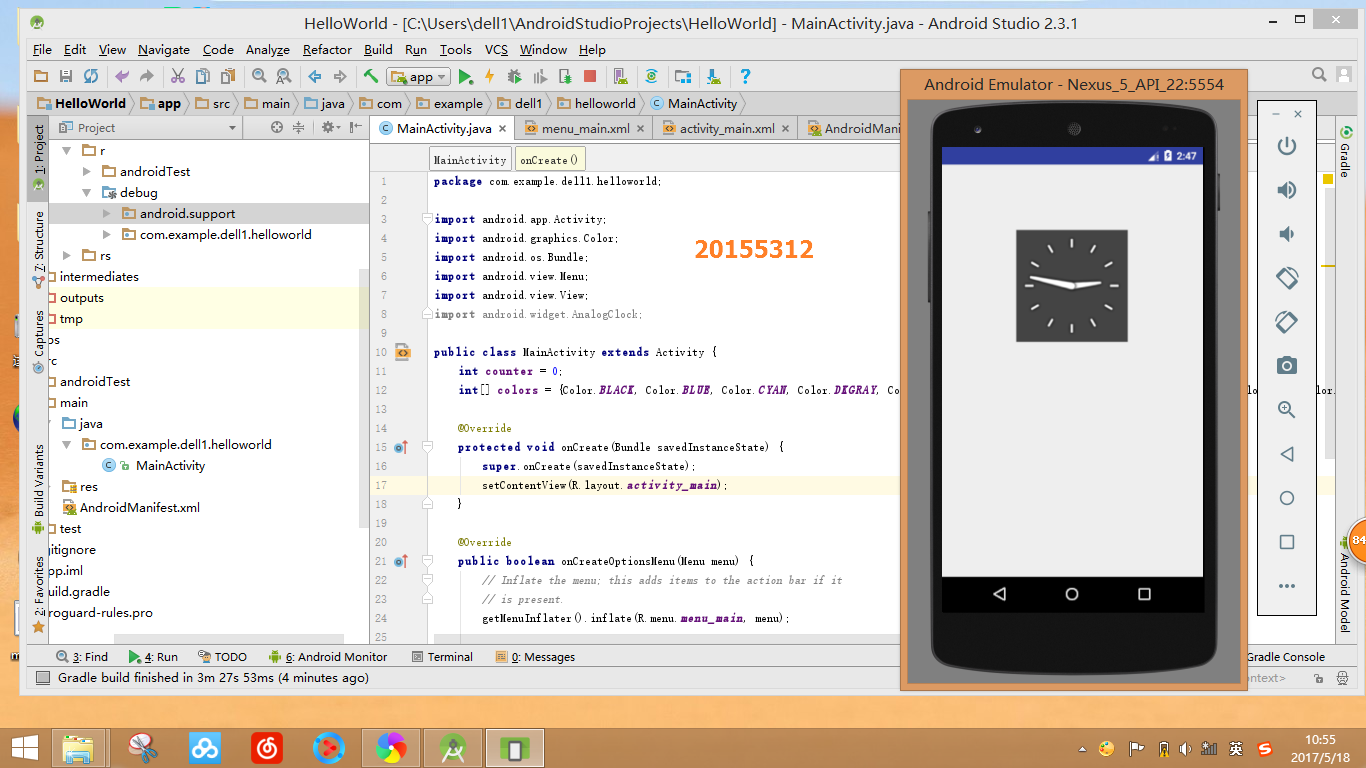
重点在于修改res目录下的layout文件夹中的activity_main.xml布局文件。代码如下
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.dell1.helloworld.MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="20155312!"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /></android.support.constraint.ConstraintLayout>
android:text="20155312!"这条设定使屏幕显示了我的学号,截图如下:

任务二
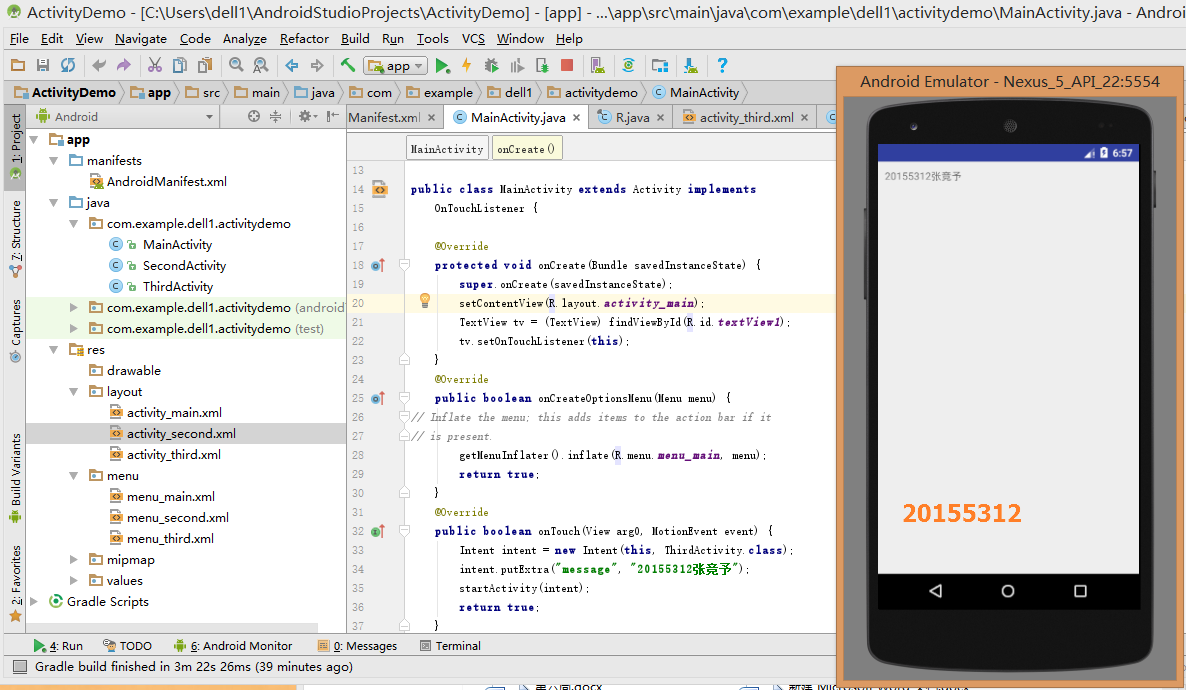
主要工作是在MainActivity.java中利用Intent类,调用 startActivity方法,使其启动ThirdActivity ,搞清楚ThirdAvtivity是如何利用其它文件设定的“message”显示自己学号的。此外,还要根据代码中出现的错误,如menu等,自己创建相应的菜单文件、布局文件。
- MainActivity.java中代码如下:
package com.example.dell1.activitydemo;//import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.app.Activity;import android.content.Intent;import android.view.Menu;import android.view.MotionEvent;import android.view.View;import android.view.View.OnTouchListener;import android.widget.TextView;public class MainActivity extends Activity implementsOnTouchListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);TextView tv = (TextView) findViewById(R.id.textView1);tv.setOnTouchListener(this);}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it// is present.getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onTouch(View arg0, MotionEvent event) {Intent intent = new Intent(this, ThirdActivity.class);intent.putExtra("message", "20155312张竞予");startActivity(intent);return true;}}
- 运行截图如下:

任务三
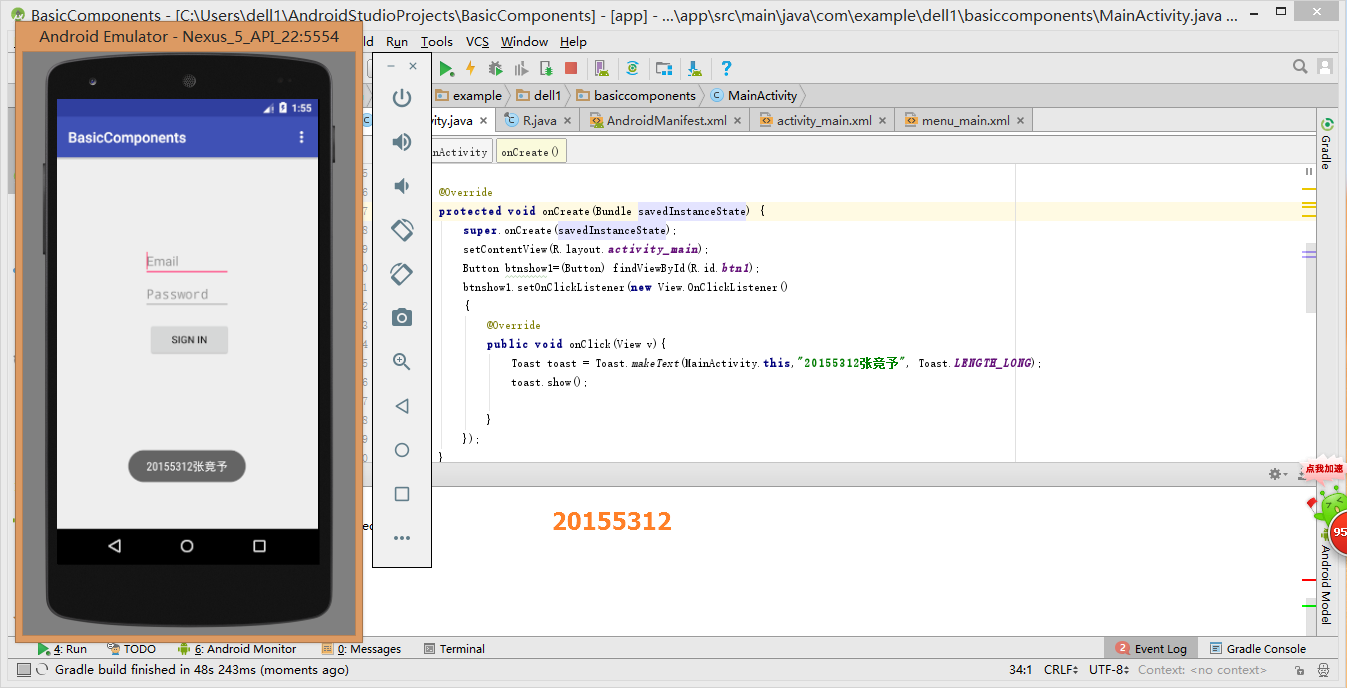
完成该任务时,出现了虽然导入了Toast包,但是不识别makeText、show等方法的问题。主要工作在于解决这个问题,让虚拟机显示默认位置的Toast消息。
- MainActivity.java中的代码如下:
package com.example.dell1.basiccomponents;import android.content.Context;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.app.Activity;import android.util.AttributeSet;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.widget.Button;import android.widget.Toast;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button btnshow1=(Button) findViewById(R.id.btn1);btnshow1.setOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View v){Toast toast = Toast.makeText(MainActivity.this,"20155312张竞予", Toast.LENGTH_LONG);toast.show();}});}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it// is present.getMenuInflater().inflate(R.menu.menu_main, menu);return true;}/* @Overridepublic boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){case R.id. id_action_add://事件break;case R.id. id_action_delete://事件break;}return true;}*/}
在完成这个任务的过程中,我顺便对menu进行了学习和尝试,大概了解了怎么创建菜单栏,并触发不同的事件。
- 运行截图如下:

任务四
这个任务比较轻松,我采用了直接在图形化界面拖拽,改变其界面的方式。
- activity_main.xml 中代码如下:
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingLeft="2dp"android:paddingRight="2dp"><Buttonandroid:id="@+id/cancelButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="20155312"android:layout_marginTop="70dp"android:layout_alignParentTop="true"android:layout_centerHorizontal="true" /><Buttonandroid:id="@+id/saveButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="张竞予"android:layout_below="@+id/cancelButton"android:layout_alignLeft="@+id/cancelButton"android:layout_alignStart="@+id/cancelButton"android:layout_marginTop="23dp" /><ImageViewandroid:layout_width="150dp"android:layout_height="150dp"android:layout_marginTop="45dp"android:padding="4dp"android:src="@android:drawable/ic_dialog_email"android:id="@+id/imageView"android:layout_below="@+id/saveButton"android:layout_centerHorizontal="true" /><LinearLayoutandroid:id="@+id/filter_button_container"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:gravity="center|bottom"android:background="@android:color/white"android:orientation="horizontal" ><Buttonandroid:id="@+id/filterButton"android:layout_width="wrap_content"android:layout_height="fill_parent"android:text="Filter" /><Buttonandroid:id="@+id/shareButton"android:layout_width="wrap_content"android:layout_height="fill_parent"android:text="Share" /><Buttonandroid:id="@+id/deleteButton"android:layout_width="wrap_content"android:layout_height="fill_parent"android:text="Delete" /></LinearLayout></RelativeLayout>
- 运行结果如下:

任务五
主要解决了编译无法通过的问题。
- AndroidManifest.xml文件代码如下
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.dell1.helloworld"android:versionCode="1"android:versionName="1.0"><uses-sdkandroid:minSdkVersion="8"android:targetSdkVersion="17" /><applicationandroid:allowBackup="true"android:label="@string/app_name"android:theme="@style/AppTheme"><activityandroid:name="com.example.dell1.helloworld.MainActivity"android:label="@string/app_name"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
代码中编译出错的原因在于书中代码的package与自己实际项目的名称不符。
- 运行结果如下:

2016-2017-2 20155312 实验四Android程序设计实验报告的更多相关文章
- 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 目录 代码托管地址 Android程序设计-1 Android程序设计-2 Android程序设计-3 Android程序设计-4 Android程序设计-5 ...
- 20155326 实验四 Android程序设计实验报告
20155326 实验四 Android程序设计实验报告 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3. ...
- 20165230 《Java程序设计》实验四 Android程序设计实验报告
20165230 <Java程序设计>实验四 Android程序设计实验报告 一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:田坤烨 学号:20165230 成绩: 指导 ...
- 20162325金立清 实验四 Android程序设计 实验报告
实验四 Android程序设计 实验报告 代码托管地址 码云链接 实验内容 安装使用Android Stuidio Activity测试 UI测试 布局测试 事件处理测试 Android程序设计-1 ...
- 实验四 Android程序设计 实验报告 20162305李昱兴
实验四 Android程序设计 实验报告 20162305李昱兴 一.Android Studio的安装测试 1.有关该软件 Android Studio,是基于Itellij IDEA的一款流行的I ...
- 20172302《程序设计与数据结构》实验四Android程序设计实验报告
课程:<程序设计与数据结构> 班级: 1723 姓名: 侯泽洋 学号:20172302 实验教师:王志强老师 实验日期:2018年5月30日 必修/选修: 必修 1.实验内容 (1)And ...
- 20155328 实验四 Android程序设计 实验报告
20155328 实验四 Android程序设计 第24章 初识Android 提交点1:完成HelloWorld并显示自己的学号 安装Android Studio后,创建了属于自己的Project( ...
- 第十四周实验报告:实验四 Android程序设计
20162317袁逸灏 第十四周实验报告:实验四 Android程序设计 实验内容 Android Studio 实验要求 学会使用Android Studio 学习 活动 以及相关知识内容 学习 U ...
- 20165235实验四 Android程序设计
20165235实验四 Android程序设计 实验课程:JAVA编程设计 实验名称:Android开发 姓名:祁瑛 学号:20165235 实验时间:2018.05.16 指导老师:娄家鹏 Andr ...
随机推荐
- 第四章 栈与队列(a)栈接口与实现
- C/C++中#pragma once的使用
在C/C++中,为了避免同一个文件被include多次,有两种方式:一种是#ifndef方式,一种是#pragma once方式(在头文件的最开始加入). #ifndef SOME_UNIQUE_NA ...
- 使用IntelliJ IDEA 搭建 spring mvc开发环境
填好GroupId.ArtifactId,一路Next创建工程,在main 目录创建 java文件夹并转换为Sources Root,创建好工程目录结构如下: 配置工程 配置 pom.xml,引入相关 ...
- RxJava笔记
网上搜索了一些关于 RxJava 的东西,对RxJava的定义自己理解如下: RxJava是要一种逻辑简洁的,通过一种扩展的观察者模式,来实现异步的一种链式编程.
- 46-wxpython 4 使用 grid 展示表格
转载:https://blog.csdn.net/soslinken/article/details/79024938#%E4%BD%BF%E7%94%A8%E6%A0%B7%E4%BE%8B wxp ...
- check-versions.js和dev-client.js
// 用于在控制台输出带颜色字体的插件var chalk = require('chalk') // 语义化版本检查插件(The semantic version parser used by npm ...
- YII2中actions的作用与使用
我们常在控制器中看到一个actions的方法,这个方法具体的作用是共用一些功能相同的action,方便调用. 当然我们也可以自已写一些action来进行调用.在项目目录下创建common目录,并创建T ...
- Oracle_高级功能(4) 数据库存储结构
数据库存储结构分为:物理存储结构和逻辑存储结构.物理结构和逻辑结构分开,对物理数据的存储不会影响对逻辑结构的访问.1.物理存储结构 数据库文件 os block2.逻辑存储结构 tablespace ...
- andorid 对话框
activity_ui2.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
- tensorflow.reshap(tensor,shape,name)的使用说明
tensorflow as tf tf.reshape(tensor, shape, name=None) reshape作用是将tensor变换为指定shape的形式. 其中shape为一个列表形式 ...
