2017/2/11CSS基础
一:html中div:
1.DIV标签应用于 Style Sheet(样式表)方面会更显威力,它最终目的是给设计者另一种组织能力,有 Class、Style、title、ID 等属性。
对象的属性1: 属性值1;
对象的属性2: 属性值2;

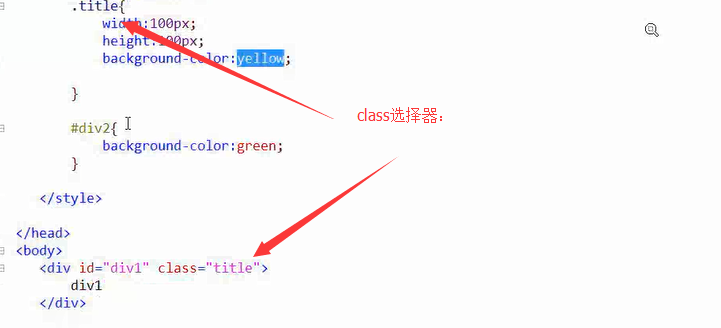
类选择器

行选择器>id选择器>类选择器>大于其他选择器>外部链式最小
还有一点急事行选择器 不仅仅可以写在标签行中可以写在<head><style></style></head>中:命名规则为 标签名称 加上{ css 属性}
4.都生效选择器:J就是这个选择器的标签都会有样式
div,ul,li,span{
css样式
}

2017/2/11CSS基础的更多相关文章
- 2017寒假零基础学习Python系列之 印子
今日为2017年2月6日,据在慕课网上学习廖雪峰Python教程也快一周左右了,完全是零基础入门Python,大一上学期粗浅的接触学习了C语言,早就听说过Python语言的大名,又想把Python的爬 ...
- 2017寒假零基础学习Python系列之函数之 函数之定义可变参数
若想让函数接受任意个参数,就可以定义一个可变的参数: def fn(*args): print args fn() >>>() fn(1,2,5,6) >>>(1, ...
- 2017寒假零基础学习Python系列之函数之 定义默认参数
在定义函数时,可以有默认参数例如Python自带的函数int(),其实就是两个参数,我们既可以传一个参数,又可以传两个参数 int(') >>>123 int(',8) 83 int ...
- 2017寒假零基础学习Python系列之函数之 递归函数
什么是递归函数? 在函数内部,也可以继续调用其他函数,如果一个函数在内部调用本身,这个函数为递归函数举一个求n的阶乘的例子: def fact(n): if n == 1: return 1; els ...
- 2017寒假零基础学习Python系列之函数之 返回多个值
Python也和C语言一样有自己的标准库,不过在Python中叫做模块(module),这个和C语言中的头文件以及Java中的包类似,其中math就是其中之一,math模块中提供了sin()和cos( ...
- 2017寒假零基础学习Python系列之函数之 编写函数
定义一个函数用def语句 格式为:def + 函数名.括号.括号中的参数和冒号 比如定义一个求绝对值的函数: def my_abs(x): if x>= 0: return x else ret ...
- cs231n spring 2017 Python/Numpy基础 (1)
本文使根据CS231n的讲义整理而成(http://cs231n.github.io/python-numpy-tutorial/),以下内容基于Python3. 1. 基本数据类型:可以用 prin ...
- 2017/2/14springmvc基础学习
一:核心类与接口 DispatcherServlet :前置控制器 ,HandlerMapping:请求处理接口 HandlerMapping:接口实现类 ViewResolver接口的实现类Url ...
- IntelliJ IDEA 2017版 spring-boot基础补充,原理详解
一.Spring发展史 1.Spring1.x 版本一时代主要是通过XML文件配置bean,在java和xml中不断切换,在学习java web 初期的时候经常使用 2.Spring2 ...
随机推荐
- js 判断整数
参考 https://blog.csdn.net/tangxiujiang/article/details/78073792 1.使用取余运算符(%) + 判断对象是否是数字来判断: 注意:空字符串. ...
- 第十一章 串 (c3)KMP算法:理解next[]表
- Centos 7 下 LAMP 部署
一.介绍 LAMP is a combination of operating system and open-source software stack. The acronym of LAMP i ...
- Nginx搭建正向代理服务器
配置如下: server { listen 8888; #监听端口 location / { res ...
- 微信小程序开发——导航失效的解决办法
异常描述: 使用 navigator 导航,各种属性配置没问题,就是点击死活不跳转. 异常分析: 遇到这种情况,要先考虑的就是当前配置的导航url,是不是已经使用在tabBar中,因为小程序对于nav ...
- 转)VCSA 6.5重启无法访问,报错“503 Service Unavailable”的解决方法
1. 问题 重启vcenter,登陆vsphere client,提示 “503 Service Unavailable (Failed to connect to endpoint: [N7Vmac ...
- Efficiency optimizing
*low efficiency l_it_alv_stpox[] = g_it_alv_stpox[]. SORT l_it_alv_stpox BY zz_matnr idnrk. LOOP AT ...
- AngularJS——第9章 模块加载
第9章 模块加载 AngularJS模块可以在被加载和执行之前对其自身进行配置.我们可以在应用的加载阶段配置不同的逻辑. [AngularJS执行流程] 启动阶段(startup) 开始 --> ...
- BadgeView 圆形数字提醒 购物车常用
实际上BadgeView这个类就是继承TextView的.很多TextView中设置字体的方法都适用于BadgeView. 1. setTargetView(View) --> 设置哪个控件显示 ...
- golang 实现延迟消息原理与方法
实现延迟消息具体思路我是看的下面这篇文章 https://mp.weixin.qq.com/s/eDMV25YqCPYjxQG-dvqSqQ 实现延迟消息最主要的两个结构: 环形队列:通过golang ...
