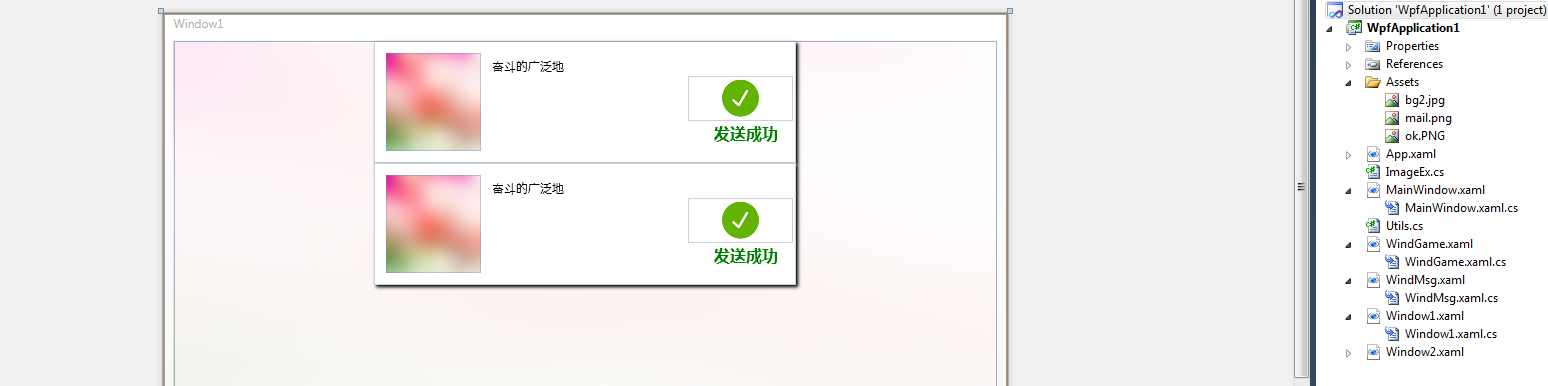
WPF Good UI

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="455" Width="845">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="/WpfApplication1;component/Assets/bg2.jpg" />
</Grid.Background>
<Rectangle Fill="White" Opacity="0.9"/>
<StackPanel>
<Grid Name="gridFrame1" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" >
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Margin="113,12,109,0" VerticalAlignment="Top" >奋斗的广泛地</Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">发送成功</Label>
</Grid>
<Grid Name="gridFrame" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" >
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Margin="113,12,109,0" VerticalAlignment="Top" > 奋斗的广泛地 </Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">发送成功</Label>
</Grid>
</StackPanel>
</Grid>
</Window>



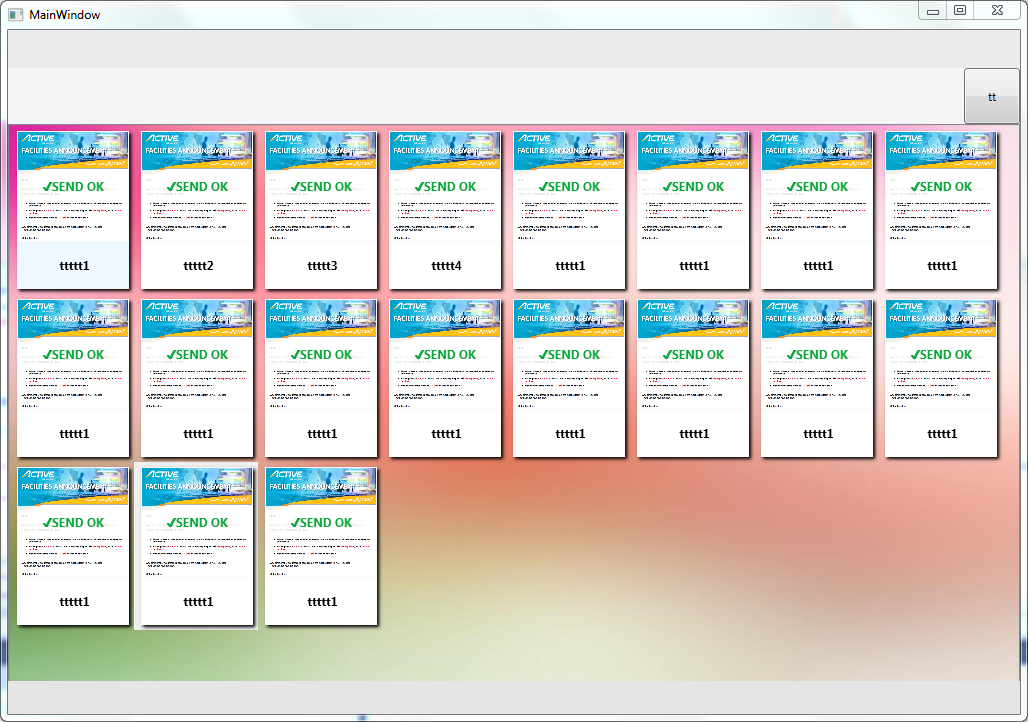
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="432" Width="815" MinHeight="300" MinWidth="400" WindowStartupLocation="CenterScreen">
<Grid>
<Grid Name="hd" Background="#FFEBEBEB" Height="38" VerticalAlignment="Top">
</Grid>
<Grid Name="bd" Margin="0,94,0,32" Background="White">
<ListView Name="listView" ItemsSource="{Binding}" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollBarVisibility="Auto" SelectionChanged="listView_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Margin="5" x:Name="stk" Background="AliceBlue">
<Border x:Name="tpbg" Background="White" Opacity="1" BorderBrush="Red" BorderThickness="0">
<Grid >
<Grid.ContextMenu>
<ContextMenu>
<MenuItem Name="menuSelct" Header="select" Click="menuSelct_Click"/>
<Separator></Separator>
<MenuItem Name="menuTest" Header="test2"/>
</ContextMenu>
</Grid.ContextMenu>
<Image Width="111" Height="111" Stretch="Fill" Source="{Binding MovieImageUrl}"></Image>
<Label Width="111" Height="33" FontWeight="Bold" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Background="#DDFFFFFF" Foreground="#FF09A738">✔SEND OK</Label>
</Grid>
</Border>
<Label MaxWidth="112" Margin="0,10,0,0" >
<TextBlock TextWrapping="Wrap" TextAlignment="Center" FontSize="12" FontWeight="Bold" Text="{Binding MovieTitle}" Height="27" Width="105"></TextBlock>
</Label>
</StackPanel>
<!--添加渐显效果-->
<DataTemplate.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<!--添加鼠标移动进的效果-->
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<ColorAnimation From="AliceBlue" To="White" Storyboard.TargetName="stk" Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"></ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel IsItemsHost="True" ></WrapPanel>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
<Grid Visibility="Collapsed">
<Image Width="112" Height="167" Stretch="Fill" Source="/Assets/mail.png"></Image>
<Label Width="112" Height="33" FontWeight="Bold" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Background="#DDFFFFFF" Foreground="#FF09A738">✔SEND OK</Label>
</Grid>
</Grid>
<Grid Name="hdsearch" Margin="0,38,0,0" Background="WhiteSmoke" Height="56" VerticalAlignment="Top">
<Button Width="56" HorizontalAlignment="Right" Click="Button_Click">tt</Button>
</Grid>
<Grid Margin="0,94,0,0" Background="#FFE5E5E5" Height="33" VerticalAlignment="Bottom">
</Grid>
</Grid>
</Window>
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="455" Width="845">
<Window.Resources>
<Storyboard x:Key="sb1">
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Duration="0:0:1" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetName="trans" Storyboard.TargetProperty="ScaleX"></DoubleAnimation>
<DoubleAnimation From="0" To="1" Duration="0:0:0.3" Storyboard.TargetName="trans" Storyboard.TargetProperty="ScaleY"></DoubleAnimation>
</Storyboard>
</Window.Resources>
<Grid>
<Grid.Background>
<ImageBrush ImageSource="/WpfApplication1;component/Assets/bg2.jpg" />
</Grid.Background>
<Rectangle Fill="White" Opacity="0.9"/>
<StackPanel>
<Button Content="Button" Height="23" Name="button1" Width="75" Click="button1_Click" />
<Grid Name="gridFrame1" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" RenderTransformOrigin="0.5,0.5" >
<Grid.RenderTransform>
<ScaleTransform x:Name="trans" ScaleX="1" ScaleY="1"/>
</Grid.RenderTransform>
<!--<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame1" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>-->
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Name="txtTite" Margin="113,12,109,0" VerticalAlignment="Top" Content="{Binding title}" ></Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">ok</Label>
</Grid>
<!--<Grid Name="gridFrame" Height="122" Width="422" Margin="0,80,0,0" Background="#2DADD8E6" >
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
<DoubleAnimation From="0" To="1" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Opacity"></DoubleAnimation>
<ThicknessAnimation From="0,80,0,0" To="0" Storyboard.TargetName="gridFrame" Storyboard.TargetProperty="Margin"></ThicknessAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
<Grid.Effect>
<DropShadowEffect Color="Black" BlurRadius="5" ShadowDepth="3">
</DropShadowEffect>
</Grid.Effect>
<Rectangle Fill="White"></Rectangle>
<Image Margin="314,35,3,42" Source="/WpfApplication1;component/Assets/ok.PNG" />
<Image Margin="12,12,0,12" Source="/WpfApplication1;component/Assets/bg2.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="95">
</Image>
<Label Margin="113,12,109,0" VerticalAlignment="Top" > 奋斗的广泛地 </Label>
<Label Margin="0,78,3,16" FontSize="16" FontFamily="Microsoft YaHei UI" FontWeight="Bold" Foreground="Green" HorizontalAlignment="Right" Width="84">发送成功</Label>
</Grid>-->
</StackPanel>
</Grid>
</Window>
--------------------------------------------------------------------
code behind:
--------------------------------------------------------------------
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
using System.Windows.Media.Animation;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
ui.title = "yyyyyyyyy";
// gridFrame1.DataContext = ui;
}
UserInfo2 ui = new UserInfo2();
ObservableCollection<string> listData = new ObservableCollection<string>();
bool stopFlag = true;
void DoWork()
{
stopFlag = !stopFlag;
if (stopFlag)
{
button1.Content = "stoping...";
button1.IsEnabled = false;
return;
}
else {
button1.Content = "stop";
button1.IsEnabled = true;
}
Task.Factory.StartNew(new Action(() =>
{
while (!stopFlag)
{
// System.Threading.Thread.Sleep(500);
string s = "";
int i = 0;
DateTime ad = DateTime.Now.AddSeconds(1);
while (true)
{
i++;
if (i > 55555) { i = 0; }
if (DateTime.Now > ad)
{
break;
}
}
Dispatcher.Invoke(new Action(() =>
{
// btn.Content = "" + DateTime.Now.Ticks + " ";
// UpdateLayout();
addData();
}));
}
Dispatcher.Invoke(new Action(() =>
{
// btn.Content = "" + DateTime.Now.Ticks + " ";
// UpdateLayout();
button1.Content = "start";
button1.IsEnabled = true;
}));
}));
}
void addData()
{
ui = new UserInfo2() { age = "", from = "", title = "data" + DateTime.Now.Ticks };
txtTite.Content = ui.title ;
UpdateLayout();
(Resources["sb1"] as Storyboard).Begin();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
DoWork();
}
}
public class UserInfo2 {
public string title { get; set;}
public string age { get; set; }
public string from { get; set; }
}
}
WPF Good UI的更多相关文章
- WPF多线程UI更新——两种方法
WPF多线程UI更新——两种方法 前言 在WPF中,在使用多线程在后台进行计算限制的异步操作的时候,如果在后台线程中对UI进行了修改,则会出现一个错误:(调用线程无法访问此对象,因为另一个线程拥有该对 ...
- WPF Modern UI 主题更换原理
WPF Modern UI 主题更换原理 一 . 如何更换主题? 二 . 代码分析 代码路径 : FirstFloor.ModernUI.App / Content / SettingsAppeara ...
- WPF 模拟UI 键盘录入
原文:WPF 模拟UI 键盘录入 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/yangyisen0713/article/details/1835 ...
- (转)基于 WPF + Modern UI 的 公司OA小助手 开发总结
原文地址:http://www.cnblogs.com/rainlam163/p/3365181.html 前言: 距离上一篇博客,整整一个月的时间了.人不能懒下来,必须有个阶段性的总结,算是对我这个 ...
- WPF MVVM UI分离之《交互与数据分离》 基础才是重中之重~delegate里的Invoke和BeginInvoke 将不确定变为确定系列~目录(“机器最能证明一切”) 爱上MVC3系列~全局异常处理与异常日志 基础才是重中之重~lock和monitor的区别 将不确定变成确定~我想监视我的对象,如果是某个值,就叫另一些方法自动运行 将不确定变成确定~LINQ DBML模型可以对
WPF MVVM UI分离之<交互与数据分离> 在我们使用WPF过程中,不可避免并且超级喜欢使用MVVM框架. 那么,使用MVVM的出发点是视觉与业务逻辑分离,即UI与数据分离 诸如下 ...
- 基于 WPF + Modern UI 的 公司OA小助手 开发总结
前言: 距离上一篇博客,整整一个月的时间了.人不能懒下来,必须有个阶段性的总结,算是对我这个阶段的一个反思.人只有在总结的过程中才会发现自己的不足. 公司每天都要在OA系统上上班点击签到,下班点击签退 ...
- 【WPF】UI虚拟化之------自定义VirtualizingWrapPanel
原文:[WPF]UI虚拟化之------自定义VirtualizingWrapPanel 前言 前几天QA报了一个关于OOM的bug,在排查的过程中发现,ListBox控件中被塞入了过多的Item,而 ...
- WPF 自定义UI控件学习
最近项目中运用到了WPF处理三维软件,在C/S结构中WPF做UI还是有很多优越性,简单的学了一点WPF知识,成功的完成项目目标.项目过度阶段对于WPF的一些基本特点有了进一步了解 .至此花费一点时间研 ...
- WPF相关UI库
免费控件库: 1.Extended WPF Toolkit 官方拓展控件 http://wpftoolkit.codeplex.com/ 2.avalondock 可停靠布局(wpf toolkit包 ...
- WPF MVVM UI分离之《交互与数据分离》
在我们使用WPF过程中,不可避免并且超级喜欢使用MVVM框架. 那么,使用MVVM的出发点是视觉与业务逻辑分离,即UI与数据分离 诸如下面的问题: 删除操作,假如需要先执行一部分数据的处理,然后删除界 ...
随机推荐
- Java 社区平台 - Sym 1.7.0 发布
English | 中文 简介 Symphony([ˈsɪmfəni],n.交响乐)是一个现代化的社区平台,因为它: 实现了面向内容讨论的论坛 包含了面向用户分享.交友.游戏的社交网络 集成了聚合独立 ...
- 葡萄城报表V11 SP2新版本震撼发布!
葡萄城报表正式发布 v11.2 版本,强势推出国内首创的基于HTML5的在线报表设计器,从此报表设计告别桌面应用程序,随时随地修改报表,真正跨平台操作,从而使任何报表用户更快速的响应报表业务变化! 在 ...
- 排错-SP2-1503:无法初始化Oracle调用界面解决
SP2-1503:无法初始化Oracle调用界面解决 by:授客 QQ:1033553122 SP2-1503:无法初始化Oracle调用界面解决 问题描述: win7下,cmd运行输入sqlplus ...
- flutter 调用原生(获取当前设备电池电量)
代码: import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'dart:asy ...
- Pytest+Allure环境的搭建
参考博客 测试报告解释 pytest+allurre进阶 1. pytest的安装: 1.1. windows下: pip install pytest 1.2. linux下: pip instal ...
- linux安装activemq
ActiveMQ是由Apache出品的,一款最流行的,能力强劲的开源消息总线.ActiveMQ是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provider实现,它非常快速,支持多种语言 ...
- LeetCode题解之N-ary Tree Level Order Traversal
1.题目描述 2.问题分析 利用先进先出队列解决问题. 3.代码 vector<vector<int>> levelOrder(Node* root) { vector< ...
- (转)在.net中检索HTTP请求
原文转载:https://www.west-wind.com/presentations/dotnetWebRequest/dotnetWebRequest.htm HTTP内容检索是应用程序的重要组 ...
- IAM页面是在统一区分配的还是在混合区分配的?
IAM页面是在统一区分配的还是在混合区分配的? IAM页面的作用这里就不说了,网上的资料很多 文章中用到的工具:查看SQLSERVER内部数据页面的小插件Internals Viewer 先建立四张表 ...
- Sql Server 中如果使用TransactionScope开启一个分布式事务,使用该事务两个并发的连接会互相死锁吗
提问: 如果使用TransactionScope开启一个分布式事务,使用该事务两个并发的连接会互相死锁吗? 如果在.Net中用TransactionScope开启一个事务. 然后在该事务范围内启动两个 ...
