SignalR2简易数据看板演示
软件环境:
1、vs2015、windows7、.net4.5
演示说明:
当点击按钮的时候,柱状图数值加1并实时变化

1、首先打开vs2015创建一个mvc项目,并安装SignalR2,具体操作可参见:http://net-yuan.com/Article/Detail/e407a472-338a-458d-9d7a-4a9e43fd2da5
2、右键项目,新建文件夹,命名为Hubs,添加命名为ChartHub的SignalR集线器类
3、右键项目,新建文件夹,命名为Services,添加命名为ChartService的新类
4、ChartService类中创建一个方法NotifyUpdates,代码如下:
public async Task NotifyUpdates()
{
var hubContext = GlobalHost.ConnectionManager.GetHubContext<ChartHub>();
if (hubContext != null)
{
var stats = await this.
GetCount();
hubContext.Clients.All.updateChart(stats);
}
}
5、再创建两个方法,分别模拟获取计数和增长计数的过程,实际中,可以从数据库查询和数据写入数据库。
/// <summary>
/// 模拟数据类
/// </summary>
public static class D
{
public static int Count { get; set; }
} public async Task<int> GetCount()
{
return D.Count;
} public async Task<int> IncreaceCount()
{
D.Count = D.Count + 1;
return D.Count;
}
6、创建ApiController,命名为DataController,代码如下:
public class DataController : ApiController
{
private ChartService chartService; public DataController()
{
this.chartService = new ChartService();
} // POST api/<controller>
public async Task<HttpResponseMessage> Post()
{
var isCorrect = await this.chartService.IncreaceCount(); await this.chartService.NotifyUpdates(); return Request.CreateResponse(HttpStatusCode.Created, isCorrect);
}
}
7、视图Home/Index,代码如下:
<br />
<p><button class="btn btn-info" onclick="clkTest();">数据模拟</button></p> <p>1、本示例只是一个最小场景的演示</p>
<p>2、当点击按钮的时候,柱状图数值加1并实时变化</p>
<p>3、拆开来看,将点击操作看作服务器对数据的变化的发布;将柱状图数据变化看作是对服务器数据的订阅。这就是典型的数据推送,数据看板就是其中的一项应用。</p>
<p>4、可以有好多变化:如果将点击按钮的动作替换为每n(s)自动触发一次;如果能感知数据库某个表的数据变化来触发图表变化</p>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div> <script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/echarts.simple.min.js"></script>
@section Scripts {
<script src="@Url.Content("~/Scripts/jquery.signalR-2.4.0.min.js")"></script>
<script src="@Url.Content("~/signalr/hubs")" type="text/javascript"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['SignalR'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接访问',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
barWidth: '30%',
data: [0]
}
]
}; var connection = $.hubConnection();
var hub = connection.createHubProxy("ChartHub");
hub.on("updateChart", function (chart) {
statisticsData = chart;
console.log(statisticsData);
option.series[0].data[0] = statisticsData;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//$("#spCount").text(statisticsData);
}); connection.start();
</script>
} <script>
$(function () {
myChart.setOption(option);
}) var clkTest = function () {
$.post("/api/Data", null, function (res) {
console.log(res);
//$("#spClicks").text(res);
}, "json")
}
</script>
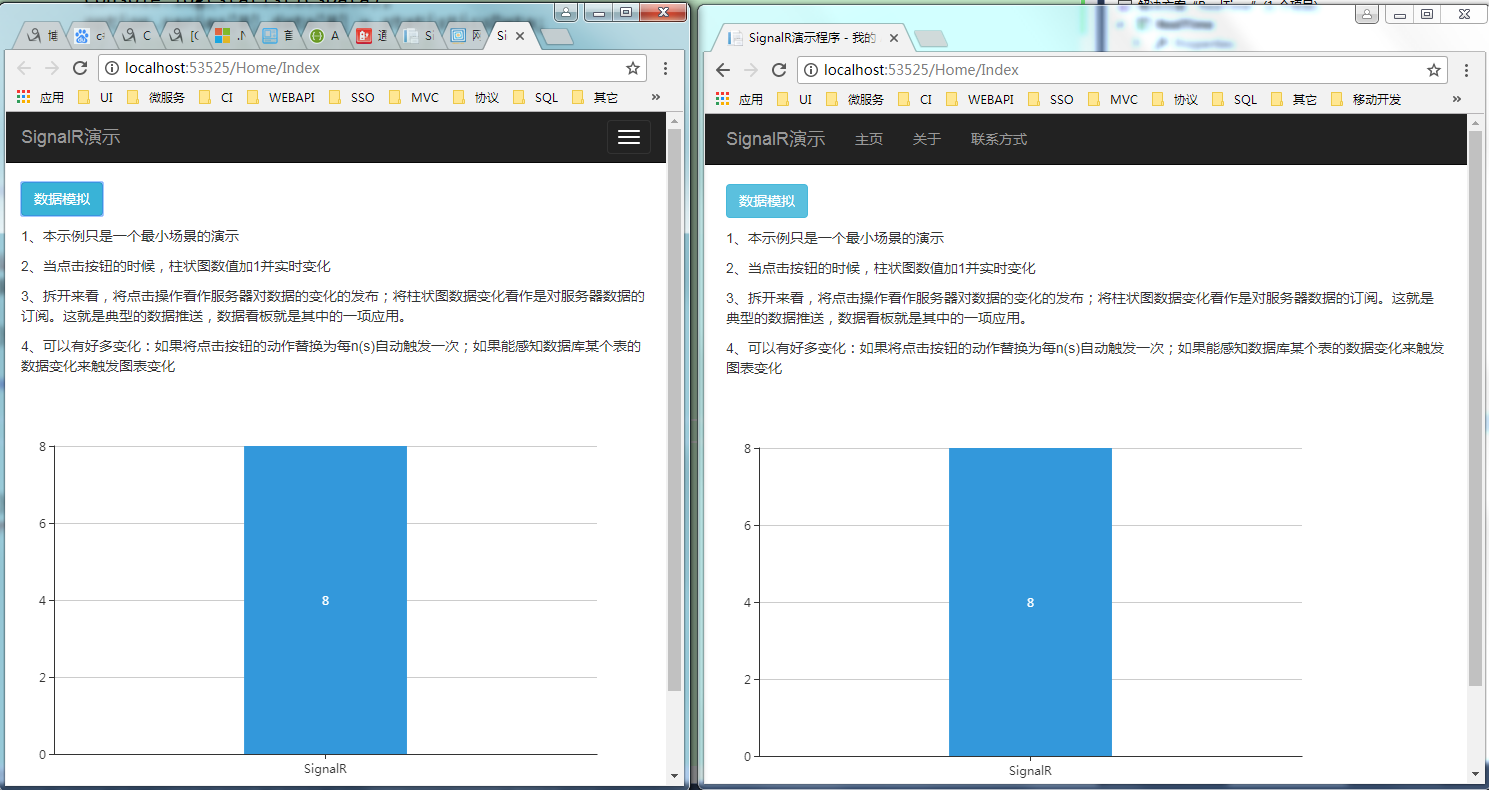
8、演示如下,打开两个客户端,可以看到,当点击按钮的时候,两个客户端的柱状图都会变化

GitHub:https://github.com/net-yuan/SignalR-RealTime
SignalR2简易数据看板演示的更多相关文章
- 采用异步来实现重新连接服务器或者重新启动服务 C#中类的属性的获取 SignalR2简易数据看板演示 C#动态调用泛型类、泛型方法 asp .net core Get raw request. 从壹开始前后端分离[.NetCore 不定期更新] 38 ║自动初始化数据库
采用异步来实现重新连接服务器或者重新启动服务 开启异步监听,不会导致主线程的堵塞,在服务异常断开后一直检测重新连接服务,成功连接服务后通知各个注册的客户端! #region 检测断线并重连OPC服务 ...
- 一键生成的BI智能数据看板谁不爱?
随着互联网思维的深化,如财务.市场.运营.销售等越来越多的岗位,都开始重视并自发性的开始了解并学习数据分析,来引导帮助决策. 人力资源制定效能仪表盘,去实时掌握人员状况和人均效能,通过对招聘漏斗的分析 ...
- 案例分享:Qt西门子机床人机界面以及数据看板定制(西门子通讯,mysql数据库,生产信息,参数信息,信息化看板,权限控制,播放器,二维图表,参数调试界面)
若该文为原创文章,转载请注明原文出处本文章博客地址:https://blog.csdn.net/qq21497936/article/details/118685521 长期持续带来更多项目与技术分享 ...
- Android简易数据存储之SharedPreferences
Andorid提供了多种数据存储的方式,例如前面说到的“Android数据存储之SQLite的操作”是用于较复杂的数据存储.然而,如果有些简单的数据存储如果采用SQLite的方式的话会显得比较笨重.例 ...
- 简易记事本(演示java文件io)
演示效果: 打开txt文件 输入文字,保存 选择保存地址 生成文件 源代码: package io; import java.io.*; import java.awt.*; import ja ...
- 【Python】 更多数据类型collections&简易数据文件shelve
■collections collections在python内建的数据类型基础上新增一些实用的数据类型,其目的在于增加代码的可读性?(虽然我自己没怎么用过..) ① deque 双端队列 q = d ...
- 数据看板superset在Windows环境下安装
@https://www.cnblogs.com/calmzeal/archive/2017/08/14/7359144.html 以下是我的安装版本与安装步骤: 1. 安装Python 3.7 , ...
- JAVA简易数据连接池Condition
用Condition和synchronized: import java.sql.Connection; import java.sql.DriverManager; import java.sql. ...
- json的xpath:简易数据查询
class JsonQuery(object): def __init__(self, data): super(JsonQuery, self).__init__() self.data = dat ...
随机推荐
- ajax post 请求 ,java端使用 request.getParameter 获取不到数据问题
js端 $.ajax({ type:'POST', data:{a:1}, url:_this.apiUrl+url, dataType:'json',//使用jsonp方式请求 contentTyp ...
- 树状数组训练题2:SuperBrother打鼹鼠(vijos1512)
先给题目链接:打鼹鼠 这道题怎么写? 很明显是树状数组. 而且,很明显是二维树状数组. 如果你没学过二维的树状数组,那么戳开这里:二维树状数组 看完以后,你就会知道怎么做了. 没有什么好解释的,几乎就 ...
- python对数据类型的相关操作
一.int的相关操作 int只有一个相关操作,bit_length() 用于计算一个数字的二进制长度 二.bool的相关操作 1.把数字转换成bool,除了0,返回的都是True a = 10 p ...
- html-day04
html-day04 1.html属性的弊端 1.完成相同的功能需要不同的属性支持 2.可维护性不高2.CSS 1.什么是CSS Cascading Style Sheet 层叠样式表.级联样式表.样 ...
- ssh 常用命令
1.复制SSH密钥到目标主机,开启无密码SSH登录 ssh-copy-id user@host 如果还没有密钥,请使用ssh-keygen命令生成. 2.从某主机的80端口开启到本地主机2001端口的 ...
- js监听微信、支付宝返回,后退、上一页按钮事件
$(function(){ pushHistory(); window.addEventListener("popstate", function(e) { alert(" ...
- 02 Django配置信息
2-1 基本配置信息 import os # 项目路径 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # ...
- greenplum 开启和关闭服务
1.关闭服务$pg_ctl stop -m fast -D $MASTER_DATA_DIRECTORY (/usr/local/greenplum-db/bin) 2.开启服务 $pg_ctl st ...
- s4-7 生成树协议
Spanning Tree :为了可靠,采用冗余结构:但是透明网桥 会产生无休止循环的问题 冗余交换拓扑可能带来的问题 广播风暴 多帧传送 MAC地址库不稳定 生成树协议 STP:sp ...
- CodeForces 916C Jamie and Interesting Graph (构造)
题意:给定两个数,表示一个图的点数和边数,让你构造出一个图满足 1- n 的最短路是素数,并且最小生成树也是素数. 析:首先 1 - n 的最短路,非常好解决,直接 1 连 n 就好了,但是素数尽量 ...
