Nuxt学习笔记
参考地址:https://zh.nuxtjs.org/guide/installation 官网
http://jspang.com/2018/02/26/nuxt/
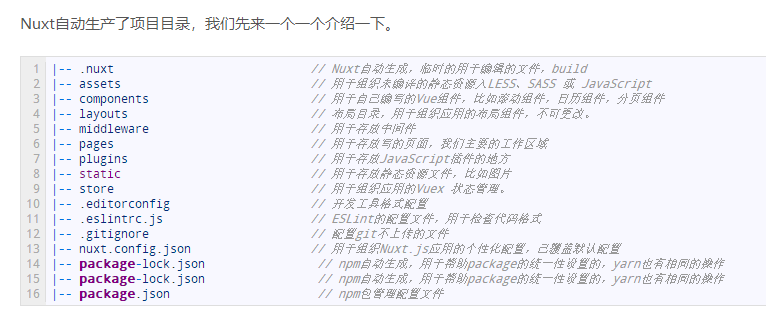
1、目录结构

2、Nuxt常用配置项
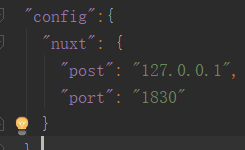
配置IP和端口:
package.json

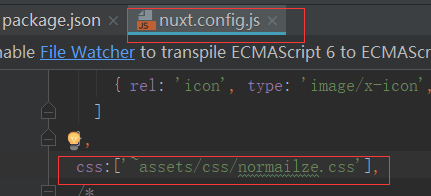
配置全局的css:
在assets里面创建文件:

在nuxt.config.js里面配置

配置webpack的loader
在nuxt.config.js里是可以对webpack的基本配置进行覆盖的,比如现在我们要配置一个url-loader来进行小图片的64位打包。就可以在nuxt.config.js的build选项里进行配置。
例:
build: {
loaders:[
{
test:/\.(png|jpe?g|gif|svg)$/,
loader:"url-loader",
query:{
limit:,
name:'img/[name].[hash].[ext]'
}
}
],
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
3、路由配置
可以直接使用a标签,不过推荐用nuxt自带的标签<nuxt-link>
4、路由动画效果
5、默认布局和默认模板
6、错误页面和meta设置
7、异步获取数据,需要用到 axios
<template>
<div>
<h1>姓名:{{info.name}}</h1>
<h2>年龄:{{info.age}}</h2>
<h2>兴趣:{{info.interest}}</h2> </div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return {
name:'hello World',
}
},
async asyncData(){
let {data}=await axios.get('https://api.myjson.com/bins/8gdmr')
return {info: data} }
}
</script>
Nuxt学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
随机推荐
- [转贴]CentOS7.5 Kubernetes V1.13(最新版)二进制部署集群
CentOS7.5 Kubernetes V1.13(最新版)二进制部署集群 http://blog.51cto.com/10880347/2326146 一.概述 kubernetes 1.13 ...
- func_get_args()在php71与php56的区别
func_get_args() 获取函数的所有参数,返回一个数组 官方:http://www.php.net/manual/en/function.func-get-args.php 但是此函数在ph ...
- python进阶:Python进程、线程、队列、生产者/消费者模式、协程
一.进程和线程的基本理解 1.进程 程序是由指令和数据组成的,编译为二进制格式后在硬盘存储,程序启动的过程是将二进制数据加载进内存,这个启动了的程序就称作进程(可简单理解为进行中的程序).例如打开一个 ...
- 一条sql语句搞定基于mysql的sql执行顺序的基本理解
对数据库基本操作是每个程序员基本功,如何理解并快速记住sql执行的顺序呢,其实一条复杂的sql就能搞定: SELECT DISTINCT <select_list> FROM <le ...
- 免费SSL证书申请 2018年至简教程
Let’s Encrypt是国外一个公共的免费SSL项目,由 Linux 基金会托管,它的来头不小,由Mozilla.思科.Akamai.IdenTrust和EFF等组织发起,目的就是向网站自动签发和 ...
- jmeter测试soap协议时候 路径不需要添加
- redis后台启动配置
在cmd窗口启动redis,窗口关闭后再次操作会报错. 将redis安装为服务,可使其在后台启动,无须担心误操作关闭服务窗口. 配置如下: 进入redis目录,输入如下命令执行即可: redis-se ...
- 【刷题】BZOJ 4078 [Wf2014]Metal Processing Plant
Description 定义集合S的价值D(S)为: 现在给你n个元素,并给出其中任意两个元素之间的d(i,j)值 要你将这些元素划分成两个集合A.B. 求min{D(A)+D(B)}. 注:d(i, ...
- python 用Threading创建多线程
#-*-coding:utf-8-*- '''python标准库提供了两个多线程模块,分别为thread和threading, 其中thread模块是低级模块,threading是高级模块,对thre ...
- Redis连接的客户端(connected_clients)数过高或者不减的问题解决方案
最近的项目上使用ServiceStack.Redis上了redis缓存,其中遇到了很多问题.. 比如说 某一天发现redis做的缓存竟然失效了,然后查了下日志 报错max number of cli ...
