基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件
|
1
2
3
4
5
6
|
<link href="__PUBLIC__/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet"><link type="text/css" rel="stylesheet" href="__PUBLIC__/CSS/fileinput.css" rel="external nofollow" /> <script type="text/javascript" src="__PUBLIC__/JS/bootstrap.min.js"></script><script type="text/javascript" src="__PUBLIC__/JS/jquery.min.js"></script><script type="text/javascript" src="__PUBLIC__/JS/fileinput.js"></script><script type="text/javascript" src="__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用导入 |
html代码
|
1
2
3
|
<form enctype="multipart/form-data"> <input id="file-1" name="file" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"/></form> |
js代码
|
1
2
3
4
5
6
7
8
9
10
11
|
$("#file-1").fileinput({ uploadUrl: '', // 必须设置个路径进入php代码部分 allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允许的文件类型 overwriteInitial: false, maxFileSize: 1500,//文件的最大大小 单位是k maxFilesNum: 10,//最多文件数量 // allowedFileTypes: ['image', 'video', 'flash'], slugCallback: function(filename) { return filename; }}); |
php代码
|
1
2
3
4
|
$file=$_FILES['file'];//获取上称文件的信息,数组形式$date['file_name'] = $file['name'];//文件的名称$date['file_size'] = $file['size'];//文件的大小$date['file_type'] = $file['type'];//文件的类型 |
然后进行上传,用ajax返回一个错误信息或者成功信息
直接用echo返回也行。
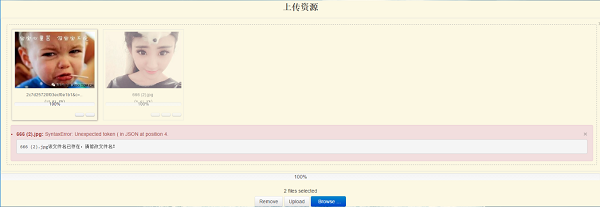
样式:


以上所述是小编给大家介绍的基于bootstrap的上传插件fileinput 的ajax异步上传功能(支持多文件上传预览拖拽),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
原文链接:http://www.cnblogs.com/zhuchenglin/articles/6554738.html
基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)的更多相关文章
- 支持多文件上传,预览,拖拽,基于bootstrap的上传插件fileinput 的ajax异步上传(转载)
首先需要导入一些js和css文件 <link href="__PUBLIC__/CSS/bootstrap.css" rel="stylesheet"&g ...
- 支持多文件上传,预览,拖拽,基于bootstra的上传插件fileinput 的ajax异步上传
首先需要导入一些js和css文件 <link href="__PUBLIC__/CSS/bootstrap.css" rel="stylesheet"&g ...
- 图片上传并回显Ajax异步篇
图片上传并回显Ajax异步篇 图片如何无刷新的上传到服务器呢?继前两篇文章后,我们来实战一下如何无刷新的异步上传图片,我们还是先看一下效果 在实战前呢,我们需要做些准备工作.比如说,了解一下FormD ...
- Bootstrap 文件上传插件 FileInput的使用问题
: 在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用, ...
- 一款基于Bootstrap的js分页插件bootstrap-paginator使用实例
Bootstrap Paginator是一款基于Bootstrap的js分页插件,功能很丰富.它提供了一系列的参数用来支持用户的定制,提供了公共的方法可随时获得插件状态的改变,以及事件来监听用户的动作 ...
- 强大的支持多文件上传的jQuery文件上传插件Uploadify
支持多文件上传的jQuery文件上传插件Uploadify,目前此插件有两种版本即Flash版本和HTML5版本,对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持Fla ...
- Jquery图片上传组件,支持多文件上传
Jquery图片上传组件,支持多文件上传http://www.jq22.com/jquery-info230jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传.取消. ...
- ajaxfileupload多文件上传 - 修复只支持单个文件上传的bug
搜索: jquery ajaxFileUpload AjaxFileUpload同时上传多个文件 原生的AjaxFileUpload插件是不支持多文件上传的,通过修改AjaxFileUpload少量代 ...
- skymvc文件上传支持多文件上传
skymvc文件上传支持多文件上传 支持单文件.多文件上传 可以设定 文件大小.存储目录.文件类型 //上传的文件目录 $this->upload->uploaddir="att ...
随机推荐
- 本地安装apk后直接打开,按下Home键再重新打开,然后按下返回键时页面展示错误的处理方法
情景: 1.下载apk到手机本地,点击本地apk开始安装 2.安装完成后,一般会有 “完成” 和 “打开” 两个按钮,点击 “完成” 按钮时是没有问题的,不管它 3.点击 “打开” 按钮,进入到首页( ...
- 一本通1648【例 1】「NOIP2011」计算系数
1648: [例 1]「NOIP2011」计算系数 时间限制: 1000 ms 内存限制: 524288 KB [题目描述] 给定一个多项式 (ax+by)k ,请求出多项式展开后 x ...
- 一本通1642【例 2】Fibonacci 第 n 项
1642: [例 2]Fibonacci 第 n 项 sol:挺模板的吧,经典题吧qaq (1) 1 0 * 1 1 = 1 1 1 0 (2) 1 1 * 1 ...
- [代码]--WinForm 窗体之间相互嵌套
public FrmScan() { InitializeComponent(); Form1 frm = new Form1(); frm.Dock = DockStyle.Fill; frm.Fo ...
- Qt error ------ 'XXX' has not been declared
1.头文件没加 2.调用函数者的头文件在XXX头文件的下方
- Hadoop生态圈-Azkaban实战之Command类型执行指定脚本
Hadoop生态圈-Azkaban实战之Command类型执行指定脚本 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 1>.服务端测试代码(别忘记添加权限哟!) [yinzh ...
- mysql出现ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' 错误
init 神奇..其他的都没有成功,这个居然成功了!! 还试验过:sudo mysqld restart啥的,都没有用......
- 如何将U盘转化成NTFS格式
拷贝数据到U盘,出现 出现错误0x80070052:无法创建目录或文件 然后发现应该是U盘为fat32格式的,感觉应该是这个问题 方法一:如果你是新买的U盘,或者U盘内数据已经备份到电脑,可以使用该条 ...
- git 学习小记
话说 git 出了已经很久了,可是我一直没用过.其实也不是没用过,只不过在 github 上下载东西那根本就不是在用 git,只是单纯的HTTP下载而已.我们公司用的是 svn,所以我只会一点点svn ...
- Chrome插件LiveStyle结合Sublime Text3编辑器实现高效可视化开发
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件.利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用! 本文由前端交流QQ群管理员—— ...
