APP-7-百度地图移动轨迹
1.代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script>
<script src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>
<script src="../../js/mui.min.js"></script>
<script src="../../js/GeoUtils.js"></script>
<link href="../../css/mui.min.css" rel="stylesheet"/>
<link href="../../css/iconfont.css" rel="stylesheet"/> <title>地图应用-移动轨迹</title> <style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title mui-body-font">移动轨迹</h1>
</header>
<div id="allmap">
地图加载中。。。
</div>
</body>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 15); var myP1 = new BMap.Point(116.380967,39.913285); //起点
var myP2 = new BMap.Point(116.424374,39.914668); //终点
var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/Mario.png", new BMap.Size(32, 70), { //小车图片
//offset: new BMap.Size(0, -5), //相当于CSS精灵
imageOffset: new BMap.Size(0, 0) //图片的偏移量。为了是图片底部中心对准坐标点。
});
var driving2 = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}}); //驾车实例
driving2.search(myP1, myP2); //显示一条公交线路 window.run = function (){
var driving = new BMap.DrivingRoute(map); //驾车实例
driving.search(myP1, myP2);
driving.setSearchCompleteCallback(function(){
var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组
var paths = pts.length; //获得有几个点 var carMk = new BMap.Marker(pts[0],{icon:myIcon});
map.addOverlay(carMk);
i=0;
function resetMkPoint(i){
carMk.setPosition(pts[i]);
if(i < paths){
setTimeout(function(){
i++;
resetMkPoint(i);
},100);
}
}
setTimeout(function(){
resetMkPoint(5);
},100) });
} setTimeout(function(){
run();
},1500);
</script>
</html>
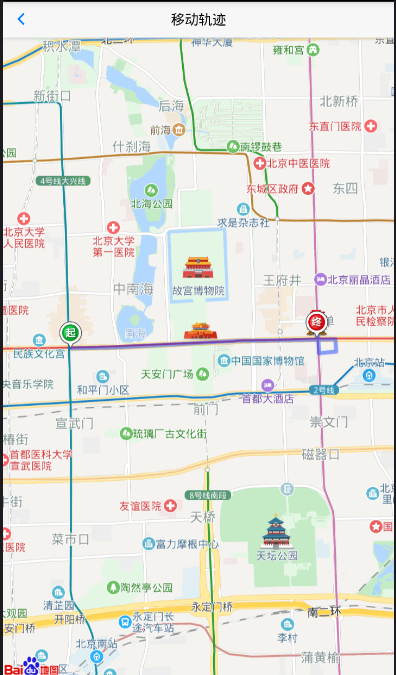
2.测试

APP-7-百度地图移动轨迹的更多相关文章
- Android 给app加入百度地图
1.获取sha1值 (1)win+R进入cmd窗口 (2)输入以下代码 C:\SoftApplication\javajdk\jdk1.8.0_151\bin>keytool -list -v ...
- 调用百度、高德地图App,百度地图网页版,App定位
https://www.jianshu.com/p/296a3995adc2 https://blog.csdn.net/qq_26598821/article/details/51087785 ht ...
- Android百度地图附加搜索和公交路线方案搜索
合肥程序员群:49313181. 合肥实名程序员群:128131462 (不愿透露姓名和信息者勿加入) Q Q:408365330 E-Mail:egojit@qq.com 综述: 今 ...
- 百度地图API和高德地图API资料集锦
[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 [高德地图API]从零开始学高德JS API(四)搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自 ...
- Android使用百度地图API实现GPS步行轨迹
百度地图Android SDK下载:http://developer.baidu.com/map/sdkandev-download.htm 下面是效果: 采样点取得太频繁所以看起来像是一个个点... ...
- 在iOS APP中使用H5显示百度地图时如何支持HTTPS?
现象: 公司正在开发一个iOSAPP,使用h5显示百度地图,但是发现同样的H5页面,在安卓可以显示出来,在iOS中就显示不出来. 原因分析: 但是现在iOS开发中,苹果已经要求在APP中的所有对外连接 ...
- 百度地图API提示"230错误 APP Scode校验失败"
笔者近2天在 Android Studio上玩了一下百度地图,碰到了常见的"230错误 APP Scode校验失败",下面我来介绍一下具体的解决办法. 1.在andriodstud ...
- 【百度地图API】如何利用PhoneGap制作地图APP
原文:[百度地图API]如何利用PhoneGap制作地图APP 摘要:百度地图API是一套由javascript编写的地图程序接口,按说它应该运行在浏览器上.现在,只要利用PhoneGap,我们就能开 ...
- 【百度地图API】北京周边7日游——图标按路线轨迹行动
原文:[百度地图API]北京周边7日游--图标按路线轨迹行动 任务描述: 春节就要来啦~酸奶小妹的妈妈要从遥远的重庆,来到北京过春节呢!酸奶小妹忙着给妈妈计划,北京周边的旅游线路.计划好路线后,就开始 ...
- 百度地图与融云的“冲突”(APP的.so手机架构目录,与Library的.so的手机架构目录冲突)
在项目引进融云的IMkit时,总是报百度地图的错误,最开始以为是65535的错误,然后试着去改下百度地图,错误原因是在IMKit里面,它的.so库有这么几个目录 而我的app的libs里面的百度地图的 ...
随机推荐
- js堆和栈
一.栈 栈:英文为“stack”: 定义:一种存放数据的内存区域: 特点: ①LIFO,后进先出: 可视化描述: ②调用栈,函数或者子例程像堆积木一样存放,以实现层层调用: 函数调用形成一个栈帧: f ...
- MySQL数据库InnoDB存储引擎中的锁机制(转载)
http://www.uml.org.cn/sjjm/201205302.asp 00 – 基本概念 当并发事务同时访问一个资源的时候,有可能导致数据不一致.因此需要一种致机制来将访问顺序化. 锁就是 ...
- centos7.4安装过程
开启CPU虚拟化 按到install CentOS7 按下tab 输入net.ifnames=0 biosdevname=0 先来一段文档v1 ============================ ...
- docker容器内外相互拷贝数据
从宿主机上拷贝文件到容器内 注意:一下红色字体为宿主机文件 docker cp 文件 容器名:目录 # docker cp httpd-2.4.34.tar.gz node4:/opt/ 从宿主机上拷 ...
- [UE4]Cast to OverlaySlot、Set Vertical Alignment、Get Slot,解决Child Widget垂直居中对齐问题
- Mybatis 系列2-配置文件
[Mybatis 系列10-结合源码解析mybatis 执行流程] [Mybatis 系列9-强大的动态sql 语句] [Mybatis 系列8-结合源码解析select.resultMap的用法] ...
- Centos 6.5(64位) vim 8.0 安装
转自:https://blog.csdn.net/sdoyuxuan/article/details/78825912 1 先得安装nurses库 yum list | grep "ncur ...
- sas infile 控制导入长度
/*尝试使用infile解决uesrname的录入只能存储一单位的问题*/data TestPayRecord2;infile "D:\开发工具\购买记录表.csv" dlm='2 ...
- 您无法登陆系统。原因可能是您的用户记录或所属的业务部门在Microoft Dynamics CRM中已被禁用
问题发生在CRM 4.0 上 1 用户所在办事处及办事处上级被禁用. 2 如果已经重新启用了,还是报这个错误. 可以把停用的办事处及相关下级再重新--停用--启用一次试试. 3 如果还是报错,查看是否 ...
- Spring MVC 处理JSON | JSONP类型数据
SpringMVC返回JSON格式的数据: 1 添加jar包(gson-2.8.0.jar): <dependency> <groupId>com.google.code.gs ...
