SSO单点登录之Asp.Net实现示例
一、什么是单点登录SSO(Single Sign-On)
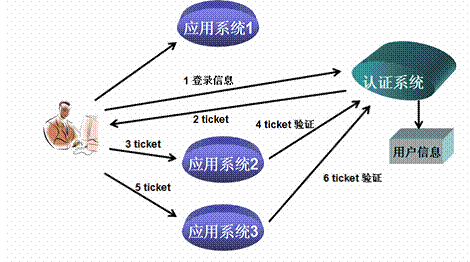
SSO是一种统一 认知 和授权机制,指访问用同一服务器不同应用中的受保护资源的同一用户,只需登录一次,即通过一个应用中的安全验证 后,再访问其他 应用中的受保护资源时,不再需要重新 登录验证。

注:
1.所有应用 系统共享一个身份认证系统。
2.所有应用系统能够 识别和提取ticket信息。
二、实现过程 及原理说明

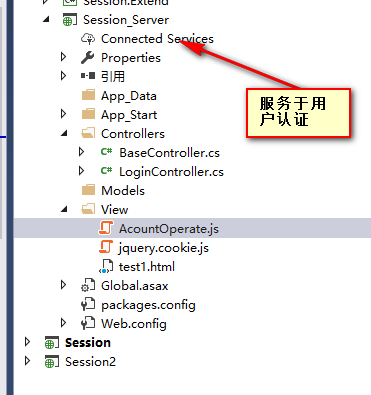
1.Session_Server项目作为用户认证系统,其他网站也使用它作为用户认证
2.对于同一个浏览器 的同一次会员,总是带有相同的 Asp.Net_SessionID,作为ticket凭据,当 用于登录后将这个sessionid标记已经登录,其他系统访问先判断sessionid是否登录,如果 是 自动登录
3.对于Session_Server项目的处理,后台处理登录逻辑配置指定域名可访问、可带Cookie信息,前台Ajax请求需要待着Cookie,不然每次请求都返回不同的sessionid。
三、代码实例:
Git地址 :http://git.oschina.net/tiama3798/WebAPI_Demo
后台:
/// <summary>
/// 单点登录,接口封装
/// </summary>
[EnableCors("*", "*", "*")]
public class LoginController : BaseController
{
/// <summary>
/// 获取当前Session的ID
/// </summary>
/// <returns></returns>
[EnableCors("*", "*", "*", SupportsCredentials = true)]
public string GetSessionID()
{
return _Session.SessionID;
} LogHelper.LogHelper _log = new LogHelper.LogHelper();
/// <summary>
/// 判断当前回话的用户是否已经登录
/// </summary>
/// <returns></returns>
public string GetLogin(string sessionid)
{
//1.获取所有Session内容
foreach (var item in _Application.AllKeys)
{
if (item == sessionid)
{
AccountInfo acount = _Application[item.ToString()] as AccountInfo;
if (acount != null && acount.SessionID == sessionid)
{
return acount.ToJsonString();
}
}
}
return "";
}
/// <summary>
/// 判断处理用户登录
/// </summary>
/// <param name="username"></param>
/// <param name="pwd"></param>
/// <returns></returns>
public string CheckUser()
{
string token = ReqHelper.GetString("token");
string username = ReqHelper.GetString("username");
string pwd = ReqHelper.GetString("pwd");
if (pwd == "")
{
//登录成功,返回cookie的值
_Application.Add(token, new AccountInfo()
{
UserName = username,
SessionID = token
});
return $"username={username}&sessionid={token}";
}
return "";
}
/// <summary>
/// 登录用户信息
/// </summary>
public class AccountInfo
{
public string UserName { get; set; }
public string SessionID { get; set; }
}
}
前台:
/**
* 单点登录封装
*/
(function () {
var urlHelper = {
//获取域名
getDomain: function () {
if (location.host.indexOf('localhost')!=-)
return 'http://localhost:62087/';
return 'http://www.s.com/';
},
getController: function (controller) {
return this.getDomain() + controller;
},
getAction: function (controller, action) {
var url = this.getDomain();
if (controller)
url += controller + '/';
if (action)
url += action + '/';
return url;
}
}
var accountOperate = {
//1.获取当前回话id
getSessionID: function (successCB) {
var _this = this;
////判断id是否已经存在,如果已经存在不在请求
//$.get(urlHelper.getAction("login", 'GetSessionID'), {
//}, function (data) {
// if (successCB)
// successCB(data);
// //保存在本地
// $.cookie('_token_', data, { path: '/' });
//});
//因为跨域所以需要待着cookie
$.ajax({
url: urlHelper.getAction("login", 'GetSessionID'),
data: {},
xhrFields: {
withCredentials: true //支持附带详细信息
},
crossDomain: true,//请求偏向外域
success: function (data) {
if (successCB)
successCB(data);
//保存在本地
$.cookie('_token_', data, { path: '/' });
}
});
},
//获取cookie中的sessionid
getToken: function () {
return $.cookie('_token_');
},
//判断token的用户是否登录
getinfo: function (token, callBack) {
var _this = this;
if (token) { console.info(urlHelper.getAction("login", 'GetLogin'));
$.get(urlHelper.getAction("login", 'GetLogin'), {
sessionid: token
}, function (data) { if (callBack)
callBack(data);
});
}
},
//初始化登录处理
login_init: function (errorCB, sucessCB) {
var _this = this;
//判断是否登录
if (_this.getuser()) { } else { //获取token
_this.getSessionID(function (sessionid) {
//获取登录信息
//alert(sessionid);
console.info(sessionid); _this.getinfo(sessionid, function (data) {
if (data != ) {
$.cookie('user', data);
}
});
}); }
},
//判断用户是否已经登录
getuser: function () {
console.info(this.getToken());
return $.cookie('user');
},
//指定用户名密码,登录用户
checkuser: function (username, pwd, sucessCB) {
var _this = this;
$.post(urlHelper.getAction("login", 'checkuser'), {
token: _this.getToken(),
username: username,
pwd: pwd
}, function (data) {
if (data == '') {
alert('登录失败');
//if (callBack) callBack(data);
} else {
if (sucessCB) sucessCB(data);
}
});
}
}
window.account = accountOperate;
})();
更多:
Asp.Net WebApi 启用CORS跨域访问指定多个域名
Ajax跨域请求中的Cookie问题(默认不带cookie等凭证)
更多参考:
http://www.cnblogs.com/yupeng/archive/2012/05/24/2517317.html
http://www.cnblogs.com/heyangyi/p/5700644.html
SSO单点登录之Asp.Net实现示例的更多相关文章
- [sso] 单点登录认证流程
一.流程说明 第一步:访问cas过滤链接ssoLogin,拼凑定向到 CAS_SERVER 获取ticket的URL 第二步:CAS_SERVER校验用户信息,生成Ticket 第三步:重新定向到访问 ...
- cas sso单点登录系列4_cas-server登录页面自定义修改过程(jsp页面修改)
转:http://blog.csdn.net/ae6623/article/details/8861065 SSO单点登录系列4:cas-server登录页面自定义修改过程,全新DIY. 目标: ...
- SSO单点登录系列4:cas-server登录页面自定义修改过程(jsp页面修改)
落雨 cas 单点登录 SSO单点登录系列4:cas-server登录页面自定义修改过程,全新DIY. 目标: 下面是正文: 打开cas的默认首页,映入眼帘的是满眼的中文and英文混杂体,作为一 ...
- NET Core 2.0使用Cookie认证实现SSO单点登录
NET Core 2.0使用Cookie认证实现SSO单点登录 之前写了一个使用ASP.NET MVC实现SSO登录的Demo,https://github.com/bidianqing/SSO.Sa ...
- SSO单点登录学习总结(3)—— 基于CAS实现单点登录实例
第一: 本demo在一个机器上实现(三个虚拟主机),来看SSO单点登录实例(我们可以布到多个机器上使用都是同一个道理的),一个服务器主机,和两个客户端虚拟主机 [html] view plaincop ...
- 使用 JSONP 实现简单的 SSO 单点登录
SSO 即 Single Sign On(单点登录). 一.二级域名之间的单点登录 不需要用到JSONP 或者 p3p 协议,直接使用 COOKIE 就行了,因为顶级域名相同就能实现 COOKIE ...
- CAS实现SSO单点登录原理
1. CAS 简介 1.1. What is CAS ? CAS ( Central Authentication Service ) 是 Yale 大学发起的一个企业级的.开源的项目,旨 ...
- php sso单点登录原理阐述
原理:就是用户登录了单点登录系统(sso)之后,就可以免登录形式进入相关系统: 实现: 点击登录跳转到SSO登录页面并带上当前应用的callback地址 登录成功后生成COOKIE并将COOKIE传给 ...
- SSO单点登录之跨域问题
第一次写博客,与大家共勉. 这里用到的原理其实非常简单,将cookie存在一个公共的站点的页面上就可以了,这里我们管那个站点叫主站S. 先说说所谓的跨域 环境1:a.xxx.com需要跟b.xxx.c ...
随机推荐
- 【LOJ】#2551. 「JSOI2018」列队
题解 老年选手一道裸的主席树都要看好久才看出来 首先熟练的把这个区间建成\(n\)个主席树 然后对于一个询问,我们相当于在主席树上二分一个mid,使得\(mid - K + 1\)正好和\([l,r] ...
- 026 Spark 的官网(版本为1.6.1的总官网)
1. 多多读官网,所有的只知识点都可以从上面的总纲中查到.
- app微信支付宝支付后台的插件模式+回调通过spring广播处理后续业务(已亲测可用)
写在前面的话:每当我们做一个项目,基本上都会涉及到支付的业务,最常用的莫过于微信和支付宝的支付了,项目有bug,有问题,都不叫问题,可一旦钱出了问题,那就是大问题了,所以在支付业务上我们必须慎之又慎! ...
- MySQL主从检验一致性工具pt-table-checksum报错的案例分析
[问题] 有同事反馈我们改造过的MySQL5.7.23版本,使用pt-table-checksum工具比较主从数据库的一致性时报错 Unsafe statement written to the bi ...
- <泛> C++3D数学库设计详解 简单光学几何 && 随机向量生成
// 注:本内容为作者原创,禁止在其他网站复述内容以及用于商业盈利,如需引用,请标明出处:http://www.cnblogs.com/lv_anchoret/ Preface 当初写这个库,是为了 ...
- queue模块回顾
queue queue是python中的标准库,俗称队列. 在python中,多个线程之间的数据是共享的,多个线程进行数据交换的时候,不能够保证数据的安全性和一致性,所以当多个线程需要进行数据交换的时 ...
- 我的php.ini上传文件配置
可以通过phpinfo查看.当前的配置信息 # php -i | grep php.ini //查看php.ini位置 file_uploads = on ...
- JDK版本的特性
1. 2.JDK1.5增加的是: (1) 泛型与枚举类型(枚举类型是静态,常量.里面也可以包含构造方法,成员方法,但是构造方法一定是私有的. 适合枚举的是 有限数据,封装特定的数据,), (2)注解( ...
- 在windows下安装配置python开发环境及Ulipad开发工具(转)
最近开始学习Python,在网上寻找一下比较好的IDE.因为以前用C#做开发的,用Visual Studio作为IDE,鉴于用惯了VS这么强大的IDE,所以对IDE有一定的依赖性. Python的ID ...
- 自己封装jquery的一些方法 链式调用模式
function getIndex(ele){ var parent=ele.parentNode; var brothers=parent.children; for(var i=0,len=bro ...
