利用Bootstrap+Avalonjs+EntityFramework 开发ASP.NET WebForm应用程序(上)
本文将介绍如何利用Bootstrap+Avalonjs+EntityFramework 开发ASP.NET WebForm应用程序,分为上下两篇。上篇主要介绍实现,下篇主要介绍界面。
打开Visual Studio Web Express2013新建一个空白应用程序 ContactSample--联系人示例
(1)数据库

引入界面文件BootStrap,JS文件jquery和avalon,建立联系人页面Contact.aspx。

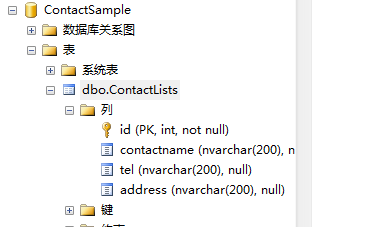
打开数据库,设计数据库ContactSample,数据库比较简单,一个自增的ID,一个联系人姓名contactnname,联系人电话tel,以及地址address。

在VS解决资源管理器里,我新加了Model文件夹,存放系统生成的数据,在Model右击,选择添加新项,在Data里选择ADO.NET Entity Data Model
如果你的新加项里没有这个模块,可以单击 http://msdn.microsoft.com/en-us/data/ee712906 查看如何添加。

在向导里,选择从数据库里生成代码。

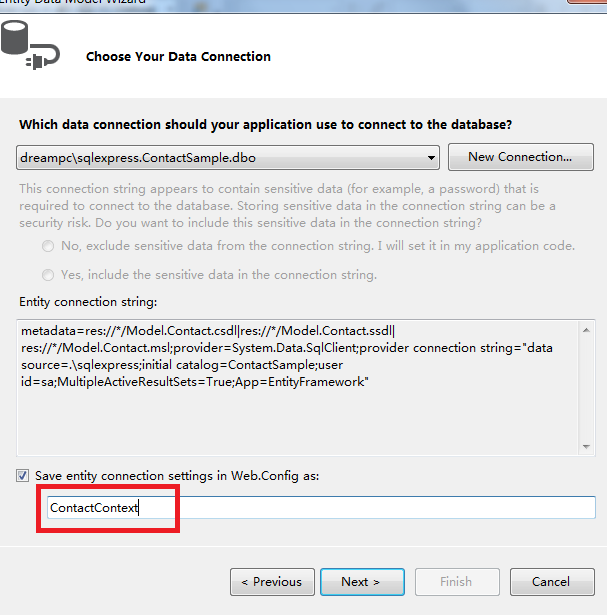
设置数据库连接,注意在settings in web.config使用了ContactContext,后面代码里你将看到利用他来获取数据库对象。

使用6.0版本

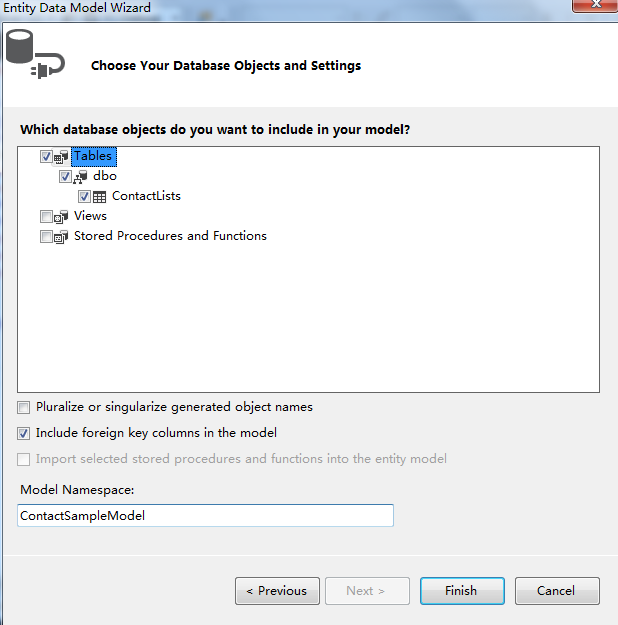
引入唯一的一张表ContactLists

引入成功后,系统会自动生成相关代码。

现在,我们打开contact.aspx.cs页面,增加三个方法,分别是:获取联系,添加和删除联系人。
在代码里,在函数的前面增加了[WebMethod] ,这使得ASP.NET允许客户端调用后台代码。另外,代码是static的
[WebMethod]
public static ContactLists[] GetContactLists()
{
var db = new ContactContext();
var data = from item in db.ContactLists
orderby item.id descending
select item;
return data.ToArray();
} [WebMethod]
public static void DeleteContact(ContactLists data)
{
var db = new ContactContext();
var sg = db.ContactLists.FirstOrDefault(contact => contact.id == data.id); if (sg != null)
{
db.ContactLists.Remove(sg);
db.SaveChanges(); } } [WebMethod]
public static object AddContact(ContactLists data)
{
var db = new ContactContext();
db.ContactLists.Add(data);
db.SaveChanges();
return data.id;
}
(二)JS Model
在使用avalon之前,为了方便,我们先定义一个联系人模型,为此,定义了JS函数
function contactItem(data) {
this.id = data.id;
this.contactname = data.contactname;
this.tel = data.tel;
this.address = data.address;
}
首先实现页面打开时,显示数据的功能,定义一个ContactPanel,后续所有avalon都在这是针对这个Panel进行操作。
其次,使用一个Table显示数据。对于数据的循环,使用了ms-repeat-el
<div class="ContactPanel" ms-controller="ContactPanel" ">
<table >
<tbody >
<tr>
<th>ID</th>
<th>联系人姓名</th>
<th>联系人电话</th>
<th>联系人地址</th>
</tr>
<tr ms-repeat-el="contactlists" >
<td>
<span ms-text="el.id" />
</td>
<td>
<input ms-value="el.contactname" />
</td>
<td >
<input ms-value="el.tel" />
</td>
<td >
<input ms-value="el.address" />
</td>
<td >
<input type="button" value="删除" ms-click="delContact(el)" />
</td>
</tr>
</tbody>
</table>
</div>
现在,就可以在document的ready里进行处理了。其中使用了model.contactlists.pushArray(contactLists);来加入数据
$(document).ready(
function()
{ $.ajax({
type: "POST",
url: 'Contact.aspx/GetContactLists',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (results) {
var contactLists = $.map(results.d, function (item) {
return new contactItem(item)
});
model.contactlists.pushArray(contactLists);
},
error: function (err) {
alert(err.status + " - " + err.statusText);
}
})
});
在上面中model的定义如下
var model = avalon.define("ContactPanel", function (vm) {
vm.id = "0";
vm.contactname = "";
vm.tel = "";
vm.address = "";
vm.contactlists = [];
vm.addContact = function () {
var newResult = $("#addaPanel input").serialize();
var newContact = decodeURI(objToString(newResult));
$.ajax({
type: "POST",
url: 'Contact.aspx/AddContact',
data: "{data:" + newContact + "}",
contentType: "application/json; charset=utf-8",
success: function (result) {
vm.contactlists.unshift(
new contactItem({
id:result.d,
contactname:vm.contactname,
tel: vm.tel,
address:vm.address
}));
vm.contactname = "";
vm.tel = "";
vm.address = "";
},
error: function (err) {
alert("添加失败")
}
});
}
vm.delContact = function (el) {
$.ajax({
type: "POST",
url: 'Contact.aspx/DeleteContact',
data: "{data:"+JSON.stringify(el.$model)+"}",
contentType: "application/json; charset=utf-8",
success: function (result) {
vm.contactlists.remove(el);
},
error: function (err) {
alert("删除失败");
}
});
}
});
最后,代码里使用了objToString他由于把对象转好为字符串,这是一个自定义函数。
function objToString(data) {
data = data.replace(/&/g, "\",\"");
data = data.replace(/=/g, "\":\"");
data = "{\"" + data + "\"}";
return data;
}
现在,运行页面,一个简单的数据显示,增加和删除的功能就完成了。

(三)源代码下载
http://files.cnblogs.com/mqingqing123/ContactSample.rar
利用Bootstrap+Avalonjs+EntityFramework 开发ASP.NET WebForm应用程序(上)的更多相关文章
- ASP.NET Core 中文文档 第二章 指南(8) 使用 dotnet watch 开发 ASP.NET Core 应用程序
原文:Developing ASP.NET Core applications using dotnet watch 作者:Victor Hurdugaci 翻译:谢炀(Kiler) 校对:刘怡(Al ...
- 使用VS Code开发ASP.NET Core 应用程序
最新教程:http://www.cnblogs.com/linezero/p/VSCodeASPNETCore.html 使用VS Code开发ASP.NET Core 应用程序 准备 1.安装VS ...
- 使用 dotnet watch 开发 ASP.NET Core 应用程序
使用 dotnet watch 开发 ASP.NET Core 应用程序 原文:Developing ASP.NET Core applications using dotnet watch作者:Vi ...
- ASP.NET安全[开发ASP.NET MVC应用程序时值得注意的安全问题](转)
概述 安全在web领域是一个永远都不会过时的话题,今天我们就来看一看一些在开发ASP.NET MVC应用程序时一些值得我们注意的安全问题.本篇主要包括以下几个内容 : 认证 授权 XSS跨站脚本攻击 ...
- 使用F#开发ASP.NET Core应用程序
.NET Core 里的F# 在.NET Core刚发布时,就已经添加了对F#的支持.但因为当时F#组件还不完整,而一些依赖包并没有放在Nuget上,而是社区自己放到MyGet上,所以在使用dotne ...
- 使用VS Code开发ASP.NET 5 应用程序
本文简要地翻译了 https://code.visualstudio.com/Docs/runtimes/ASPnet5 并结合我的实践做了一些说明. 准备工作 1.安装VS Code https: ...
- Ninject之旅之十四:Ninject在ASP.NET Web Form程序上的应用(附程序下载)
摘要 ASP.NET Web Forms没有像MVC那样的可扩展性,也不可能使它创建UI页面支持没有构造函数的的激活方式.这个Web Forms应用程序的的局限性阻止了它使用构造函数注入模式,但是仍能 ...
- Asp.net WebForm 中无法引用App_Code文件夹下的类
在VS2013中新建asp.net webform应用程序,手动添加"APP_Code"文件夹并新建类文件,发现这些类无法在APP_Code文件夹以外被引用. 解决办法: 选中类文 ...
- 为ASP.NET MVC应用程序使用高级功能
为ASP.NET MVC应用程序使用高级功能 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译, ...
随机推荐
- MarginTop 为何影响父元素的 MarginTop(转)
add by zhj: 没找到原文 这个问题困惑了很久,虽然没有大碍早就摸出来怎么搞定它,但始终不明白原因出在哪里,如果只是IE有问题我也不会太在意,可问题是所有上等浏览器都表现如此,这样叫我怎能安心 ...
- 010.KVM虚机冷迁移
一 实验环境 原虚机名称:vm01-centos6.8 原虚机所在宿主机:kvm-host-2 迁移后虚机名称:vm01-cloud-centos6.8 迁移后虚机所在宿主机:kvm-host-2 二 ...
- MIT-6.828-JOS-lab4:Preemptive Multitasking
Lab 4: Preemptive Multitasking tags: mit-6.828, os 概述 本文是lab4的实验报告,主要围绕进程相关概念进行介绍.主要将四个知识点: 开启多处理器.现 ...
- android 多线程的实现方式
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha. 1,通过创建线程池,来创建多个线程. 2,通过异步任务,来创建线程池,从而创建多线程. ...
- ZOJ.3551.Bloodsucker(期望DP)
题目链接 \(Description\) 有1个吸血鬼和n-1个人,每天有且只会有两个人/吸血鬼相遇,如果是人与吸血鬼相遇,那个人会有p的概率变成吸血鬼:否则什么也不发生.求n个都变成吸血鬼的期望天数 ...
- JDK版本的特性
1. 2.JDK1.5增加的是: (1) 泛型与枚举类型(枚举类型是静态,常量.里面也可以包含构造方法,成员方法,但是构造方法一定是私有的. 适合枚举的是 有限数据,封装特定的数据,), (2)注解( ...
- object-c中NSString与int和float的相互转换
1,字符串拼接 NSString *newString = [NSString stringWithFormat:@"%@%@",tempA,tempB]; 2,字符转int in ...
- URAL 1970 J - 皇后像廣場 dfs
J - 皇后像廣場 题目连接: http://acm.hust.edu.cn/vjudge/contest/123332#problem/J Description Vova was walking ...
- 导入导出CSV
const string dataPath = @"D:\Users\jin_h\Documents\Visual Studio 2013\Projects\ConsoleApplicati ...
- CentOS 7下使用chkconfig添加的服务无法使用/etc/profile里面的环境变量
经过分析/etc/profile为入口的,基本是登录后执行的变量,而使用chkconfig添加的服务多变以守护经常运行,没有登录. CentOS 7下使用chkconfig添加的服务无法使用/etc/ ...
