AngularJS学习 之 UI以及逻辑生成
学习《Angular高级编程》理解如下
要求:
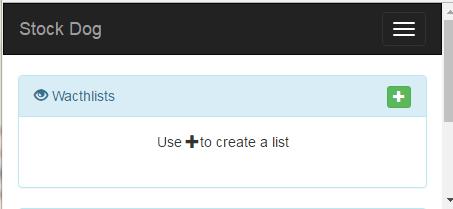
创建如下界面,有导航栏,一个Watchlists面板,面板上有个加号button,一句说明“”Use+to create a list“”

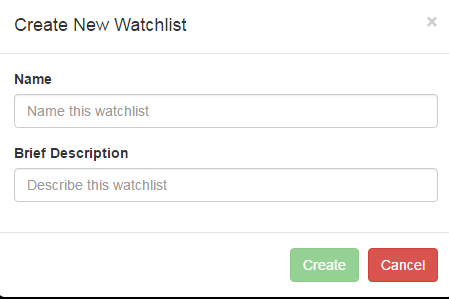
点击 + 会弹出如下窗口

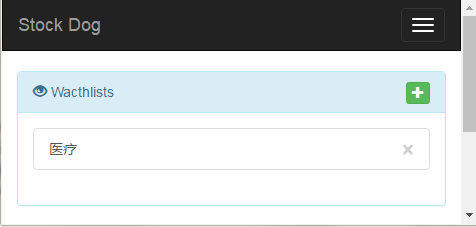
输入一个name (比如:医疗)一个description(医疗股票监视), Create按钮就会高亮,点击create后,就会显示如下样式

实现
1.UI 也就是html以及css的实现
当然是到app/view/目录下创建Html文件啦,因为这两个页面的形式 在后面的设计中会经常 重复 ,所以将他们作为模板单独存放,就放在app/view/templates中,一个叫
watchlist-panel.html,一个叫addlist-modal.html 作者起的名字都很形象对吧。
先看第一个页面的Html:里面的样式明显调用了bootstrap的各种class;里面的陌生面孔就是ng-click和ng-repeat,这两个就是AngularJS的东西,现在看
ng-click="showModal()"就是说当用户点击button的时候要执行showModal()这个方法,跟onclick="showModal()"是不是一个模子出来的呢,O(∩_∩)O哈哈哈~ 恩,没什么难的,ng-repeat在这先不解释;那么showModal()这个function在哪里呢?我们平时的web开发像这个function都是放在xxx.js文件里,然后都统一放到scripts文件夹里。AngularJS就换了个新名词叫 directive中文翻译说叫指令,目录就在app/scripts/directives。好吧。
<div class="panel panel-info">
<div class="panel-heading">
<span class="glyphicon glyphicon-eye-open"></span>
Watchlists
<!-- Invoke showModal() handler on click -->
<button type="button"
class="btn btn-success btn-xs pull-right"
ng-click="showModal()">
<span class="glyphicon glyphicon-plus"></span>
</button>
</div>
<div class="panel-body">
<!-- Show help text if no watchlists exist -->
<div ng-if="!watchlists.length" class="text-center">
Use <span class="glyphicon glyphicon-plus"></span> to create a list
</div>
<div class="list-group">
<!-- Repeat over each list in watchlists and create link -->
<a class="list-group-item"
ng-class="{ active: currentList == list.id }"
ng-repeat="list in watchlists track by $index"
ng-click="gotoList(list.id)">
{{list.name}}
<!-- Delete this list by invoking deleteList() handler -->
<button type="button" class="close"
ng-click="deleteList(list)">×
</button>
</a>
</div>
</div>
</div>
AngularJS把不是以ng开头的都 看做是用户自定义的directive(好吧,我总是想说是function),需要用它的一条指令生成js文件。
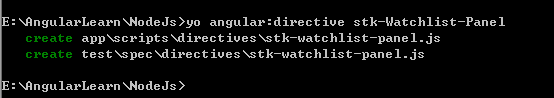
yo angular:directive stk-Watchlist-Panel
╭(╯^╰)╮ 执行后生成了两份,具体我现在也不知道为什么,以后理解了再说。anyway,它是在directives目录生成了stk-watchlist-panel.js

打开看看
'use strict'; /**
* @ngdoc directive
* @name stockDogApp.directive:stkWatchlistPanel
* @description
* # stkWatchlistPanel
*/
angular.module('stockDogApp')
.directive('stkWatchlistPanel', function () {
return {
template: '<div></div>',
restrict: 'E',
link: function postLink(scope, element, attrs) {
element.text('this is the stkWatchlistPanel directive');
}
};
});
哦,书上又是注册又是依赖的,看的稀里糊涂。还是自己理解的简单。开始我们不是创建了StockDog这个项目嘛,AngularJS就给它分配了一个什么module名字,叫stockDogApp,然后调用自己内置的 .directive()这个方法,这个方法作用就是 返回 用户 自定义的那些 directives,也叫指令(还是想说是function)。看这里传给.directive()的参数就是刚才我们用yo angular:directive指令创建的,只不过去掉了连接符号,O(∩_∩)O哈哈~
看return了些什么
1)template:'<div></div>' 哦意思是要返回html内容
2) restrict:'E' 说是 这个有两个意思,一个是让这个stkWatchlistPanel作为一个Element存在,另一个意思是限制了它的作用范围,只能在这个上下文中有用,在别的地方就没用了。
3)link:里面就是要写属性和方法了,怎么感觉像构造函数,
link: function postLink(scope, element, attrs) {
element.text('this is the stkWatchlistPanel directive');
}
也就是在这个postLink的函数里面要写我们自定义的指令。
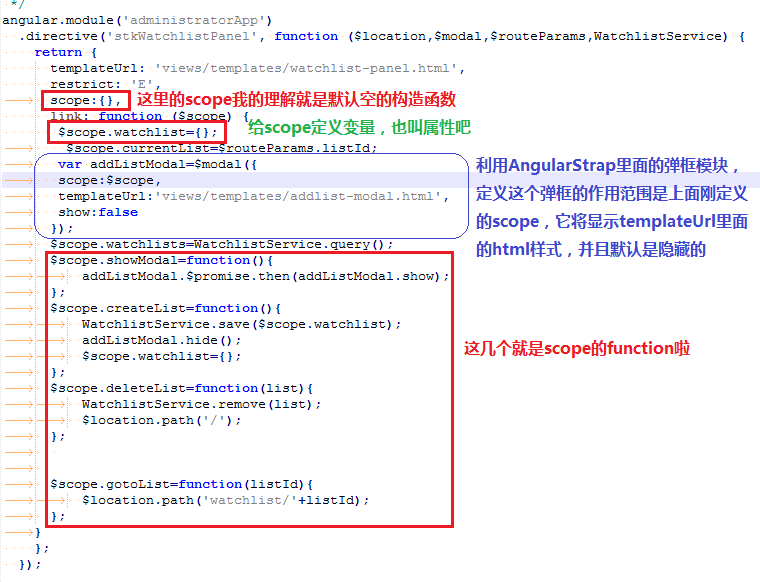
下面是自定义的指令,自己觉得应该就是 先定义一个默认的空的构造函数,也就是AngularJS所说的作用域 scope,然后给这个构造函数,也就是scope创建属性和方法。还是看图说话吧

AngularJS学习 之 UI以及逻辑生成的更多相关文章
- AngularJS学习之 ui router
1.安装 bower install --save angular_ui-router 2.在项目主页面 index.html中添加 <div ui-view="">& ...
- 基于AngularJS的Onsen UI --Onsen UI学习笔记
AngularJS与Onsen UI的结合,Onsen UI应用程序实际上是一个AngularJS 1应用程序. <!doctype html><html lang="en ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- 我的AngularJS 学习之旅
我的AngularJS 学习之旅 基础篇 1.Angular的 起源 2.比较Web 页面实现的几种方式 3.一些基本术语 4.Angular与其他框架的兼容性 5.总结 6.综合实例 很早之前就 ...
- angularjs学习总结(快速预览版)
对html标签的增强 -> 指令 指令的本质是什么 声明的方式调用相应的脚本,实现一些操作,声明的所在的dom就是脚本的执行上下文? 自定义标签 -- 标签指令自定义属性 -- 属性指令特定格式 ...
- angularJS学习资源最全汇总
基础 官方: http://docs.angularjs.org angularjs官方网站已被墙,可看 http://www.ngnice.com/: 官方zip下载包 https://github ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- Angularjs学习---ubuntu12.04中karma安装配置中常见的问题总结
karma启动时出现了很多问题: 1.安装karma前提条件 安装karma首先要安装nodejs,npm然后才可以安装karma.nodejs,npm的安装过程可以参考文章:Angularjs学习- ...
- AngularJs学习总结-了解基本特性(-)
现在的前端项目中基本上都会用到angularjs框架,之前并不了解这个框架,也是因为最近接手的项目,所以打算好好的学习下它.之前都是搞pc端,现在接手的是移动端的项目,移动端UI框架用的是ionic+ ...
随机推荐
- redis常用命令(一)
一.redis常见的数据操作命令 http://redisdoc.com/ 二.键(key) keys *: 查询所有的key. exists key:判断某个key是否存在. move key db ...
- c++获取随机数
方法一: 使用 rand 函数可以获取,如下. 随机数大小是在0到RAND_MAX,值为2147483647,它是在stdlib中定义的,如果我们希望在某个范围内,可以使用 % 结合 / 来实现. 但 ...
- php -- 数学函数
----- 016-math.php ----- <!DOCTYPE html> <html> <head> <meta http-equiv="c ...
- [java工具类01]__构建格式化输出日期和时间的工具类
在之前的学习中,我写过一篇关于字符串格式化的,就主要设计到了时间以及日期的各种格式化显示的设置,其主要时通过String类的fomat()方法实现的. 我们可以通过使用不同的转换符来实现格式化显示不同 ...
- 前端组件化Polymer入门教程(4)——自定义元素
除了上一篇说到的创建自定义元素方法以外,还可以通过原生JS来创建,当你需要动态的创建元素时可以通过这种方式. template.html <link rel="import" ...
- log4jdbc 与 logback 集合打印日志过多的解决
在项目中使用了log4jdbc,可以很方便的把sql的参数也打印出来,便于问题调试.比如原始sql: select * from t_order where order_id = ? : 经过log4 ...
- 前端模块化之CommonJS,ES6,AMD,CMD
最近在搞跨平台解决方案,讨论关于模块划分的问题以及如何尽量多的复用逻辑代码.于是就有了此文章,之前的博客也写过,不过由于主机商跑路,宝贵的资源也就没了,说多了都是泪~ 这里按模块化发展的历史回溯的时间 ...
- KMP字符串匹配算法理解(转)
一.引言 主串(被扫描的串):S='s0s1...sn-1',i 为主串下标指针,指示每回合匹配过程中主串的当前被比较字符: 模式串(需要在主串中寻找的串):P='p0p1...pm-1',j 为模式 ...
- c语言-遍历pci设备(2)mmio访问
前言 今天其实我在公司也没有做什么,但是昨天就把pcie遍历的mmio形式做了出来,赞扬公司的台湾服务器,至少我可以使用google来去搜索我想要的资料和答案,有一位大神在台湾的论坛上发布了一片博文, ...
- smarty 模板标签
smarty 模板标签 变量标签 数组变量标签 变量调节器 条件标签 循环标签 数组变量标签 模板加载标签 预定义变量标签 常量标签
