添加vscode自定义代码块
以vue为例
- 一、打开vscode>文件>首选项>用户代码片段>vue.json
二、编写代码块 其中一行一句;$1是占位符,就是你可以输入的地方。
"http get": {
"prefix": "gg",//唤醒代码块的命令
"body": [
"this.$http.get('$1').then(",
" function successCallback(res) {",
" console.log(res);",
"},function errorCallback(err) {",
" console.log(err);",
"}",
");",
"$0"
], //代码块的主体
"description": "http get"//代码块的介绍
}
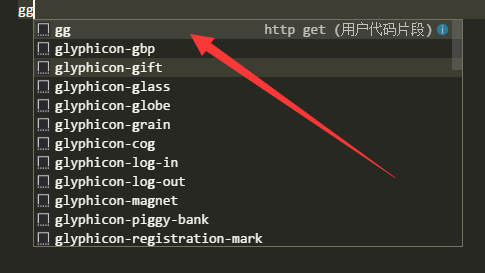
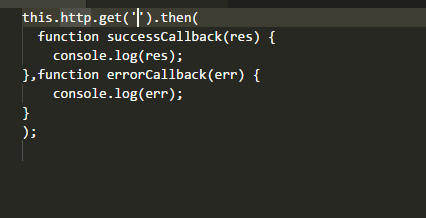
三、保存之后,打开任意vue文件输入 gg 就可以在提示框里看到,选中回车。
效果:


添加vscode自定义代码块的更多相关文章
- vscode自定义代码块
vscode中设置自定义代码块打开首选项,选择用户代码片段,打开后选择编程语言选中后打开文件,按照格式编辑内容 "Print to console log": { "pr ...
- vsCode与Hubilder中自定义代码块
平常测试vue的一些属性时总要新增代码,引入文件,麻烦,顾自定义代码块来实现快速新增测试 一.打开设置 1.1 vsCode设置 点击后选择代码块所属的文件类型,比如在html中则选择html类型配置 ...
- IDEA 自定义代码块
使用快捷键(ctrl+alt+s)找到:从idea的菜单File->Settings->Editor->Live Templates 先添加Template Group,然后添加Li ...
- Idea自定义代码块【学习笔记】
前言 idea有一个自定义代码块的功能,可以自定义代码块,方便以后工作中减少一些重复操作,这里就简单记录一下idea好用的模板吧,现在有一个关于日志的模板,用于写一个ServiceImpl方法的时候, ...
- vs 自定义代码块
代码自动生成,让代码飞~ 我目前用的是vs2013,c,c++用的多,vs自带了一套代码块规则,下面我们就以for举例子. 1 原生代码块怎么使用 输入for后按Tab键: 这时候可以修改 size_ ...
- Xcode自定义代码块
到现在才发现原来Xcode有自定义代码块这么神奇的功能,能简化很多无聊的敲重复代码的工作,真是感叹我怎么才知道!!! 具体的设置流程见:http://nshipster.cn/xcode-snippe ...
- webstrom自定义代码块的设置方法
webstrom里面的自定义代码块叫做活动模版 在文件 -> 设置 -> 编辑器 -> 活动模版可以打开 里面的$var$ 代表一个变量 两个相同的$var$在不全后可以同时修改, ...
- IDE MAC下的快捷键,自定义代码块。
快捷键 参考博客:http://blog.csdn.net/iguiyi/article/details/51853728 alt+f7查找在哪里使用 相当于eclipse的ctrl+shift+G ...
- vs2015常用代码块与自定义代码块
常用代码块 代码段名 描 述 #if 该代码段用#if和#endif命令围绕代码 #region 该代码段用#region和#endregion命令围绕代码 ~ 该代码段插入一个析构函数 att ...
随机推荐
- Minimum Window Substring LT76
Given a string S and a string T, find the minimum window in S which will contain all the characters ...
- iphone手机safari浏览器访问网站滚动条不显示问题解决办法
近排有公司同事出差在外需使用OA系统,发现iphone手机safari浏览器在该出现滚动条的页面没有显示滚动条,导致无法正常使用. 系统前端页面是采用jeasyui搭建的框架,使用iframe变更主页 ...
- jdom解析xml
这次把代码整理了一下,打包发上来了,程序中需要用到的jar包也一起打在里面了,有兴趣的朋友可以解压后直接导入的eclipse里运行! xml是一种广为使用的可扩展标记语言,java中解析xml的方式有 ...
- 【Linux】Tree命令安装和使用
Tree命令简介 tree是一种递归目录列表命令,产生一个深度缩进列表文件,这是彩色的ALA dircolors如果ls_colors设置环境变量和输出是TTY.树已经被移植和报道以下操作系统下工作: ...
- spoj 7258 SUBLEX(求第k大字串
其实对sam的拓扑排序我似懂非懂但是会用一点了. /** @xigua */ #include <stdio.h> #include <cmath> #include < ...
- 前端之javascript的DOM对象和标签
一 DOM对象介绍 什么是HTML DOM 1.1 HTML Document Object Model(文档对象模型) 1.2 HTML DOM 定义了访问和操作HTML文档的标准方法. 1.3 H ...
- ios 基础知识篇 堆和栈的区别
前言 堆和栈是什么?有什么区别?是干嘛的? 内存管理 移动设备的内存及其有限,每一个APP所能占用的内存是有限制的 (吐槽一下:iPhone6s还是16G起步,还好我也买不起->_-> 扯 ...
- react native底部tab栏切换
1.安装tab栏插件 npm i react-native-tab-navigator --save 2.引入对应的组件和tab插件 import { Platform, StyleSheet, Te ...
- C++STL list
list双向链表 高效进行插入删除数据 不可以随机存取元素,所以不支持at()和[]操作符.it可以++ --,不能it+5 节点序号从0开始 list<int> l; l.push_b ...
- SQL之GROUP BY 语句
合计函数 (比如 SUM) 常常需要添加 GROUP BY 语句. GROUP BY 语句 GROUP BY 语句用于结合合计函数,根据一个或多个列对结果集进行分组. SQL GROUP BY 语法 ...
