jQuery中FormData的使用
web中数据提交事件是常常发生的,但是大多数情况下我们不希望使用html中的form表单提交,因为form表单提交会中断当前浏览器的操作并且会调到另一个地址(即使这个地址是当前页面),并且会重复加载一些html浪费带宽,我们希望达到一个无刷新的、异步的提交效果来给用户更好的体验,这时候就要使用ajax,ajax可以不依赖表单自行发起一次http请求并且取回服务器响应的数据,这就是ajax的简便之处。我们这里使用JQuery中封装好的ajax函数,更加简便。下面列举几个使用ajax异步提交数据的方法。
一:jquery.js中的$.ajax方法
此方法依赖jquery.js插件,有很多版本,可以自己下载。
我们需要在此$.ajax方法中指定一些参数,比如请求地址、请求类型、所需要传输的数据、请求成功后需要执行的操作,这里简略说一下。
$.ajax({
url:"你的url地址",
type:'post',
data:{key:'value'},
success:function(){
alert('成功');
}
})
这是$.ajax方法的简单用法。其中参数data是你要传输的数据,这里的data支持Json对象和字符串。data数据如果是一个form表单里面的,自己写一个json很慢,可以使用jquery里面的serizlize()方法。这个方法返回一个字符串(每个form表单提交的时候也是转化为相同格式的字符串)。
$.ajax({
url:"你的url地址",
type:'post',
data:$('form').serialize(), // "id=asdasd&s=000&name=1233"
success:function(){
alert('成功');
}
})
--------------------------------------------------------------------------------------------------------------------------
那么,文件也是这样提交的吗?
对于文件的提交我们需要对$.ajax进行一些特殊的设置,并且使用FormData的对象。
<input type="file" name="f" id="f" multiple>
var fd = new FormData();
fd.append("name", "bill");
fd.append("photo", $('#f')[0].files[0]);
fd.append("photo2", $('#f')[0].files[1]);
$.ajax({
url: '/webform1.aspx',
type: 'post',
processData: false,
contentType: false,
data: fd,
success: function () {
alert("ok")
}
})
我们创建一个fd对象并向其中添加键值对,这个值可以是一个文件。$('#f')[0]是取出id=f的元素,至于为什么是[0],这是因为jquery对象都有一个默认为0的索引用来取出其Dom元素,$('f')是一个jquery对象,[0]为Dom元素 可以用dom的所有属性和方法。然后使用files来取出文件。这里我使用了files[0]和files[1],这是multiple可以上传多个文件我这里上传了两个。
然后服务器就可以接收文件了,和表单一样的接收方法。
当然可以把一个form直接转化为一个FormData对象,这样我们可以避免把所需内容一个个append到FormData里面。
var fd = new FormData(document.querySelector("form"));
fd.append("CustomField", "This is some extra data");
$.ajax({
url: "stash.php",
type: "POST",
data: fd,
processData: false, // 不处理数据
contentType: false // 不设置内容类型
});
使用append添加时formdata的key若已存在,则不能重复添加,会忽略本次append操作,这在对于使用经常需要表单取出值是相当不利的,所以建议使用set方法来添加新的key-value值,set的意思是修改一个已经存在的键值对,如果不存在的话就创建一个。即
fd.set("CustomField", "This is some extra data");
$.ajax是主动事件,而我们希望当用户点击按钮才执行,这里可以将$.ajax函数放在一个按钮的click事件里面,也可以使用下面的方法。
$('form').submit(function{
// 你自己的代码,一般是数据合法性验证
$.ajax({
});
return false;
})
submit函数可以在表单被提交时执行,我们可以用来将其作为执行$.ajax函数的触发事件,然后使用return false来提前阻止这个表单的提交。
注意:有些文章里说FormData的兼容问题,FormData很早就提出来了。并且入股哟你想要使用jquery里面的ajax来传输文件就免不了使用它这是因为下面两个方法也用到了FormData。当然原生的ajax有直接传输文件的方法,感兴趣的人可以看下。
二:jquery.form.js中的ajaxSubmit、ajaxForm方法。
这两个依赖jquery.form.js插件,可以自行下载。
上面的ajax可以自己来封装数据,即使这个数据不在form表单里面,但是这两个方法都是对form表单的数据都来自form表单。ajaxSubmit类似于$.ajax直接将数据提交,为了延缓提交要写在一个触发事件里面。而ajaxform相当于上面写到的$('form').submit函数,是将一个表单变成异步的。
其中ajaxForm相当于
$('form').submit(function(){
$('form').ajaxSubmit(function(){});
})
来看ajaxForm的源代码
在ajaxForm里面多次出现doAjaxSubmit,其实ajaxForm里面的数据提交调用的就是ajaxSubmit。
----------------------------------------------------------------------------------------------------------------------------------------------
那么对于上传文件呢?没关系,这两个方法可以提交表单中的文件。我上面说了这两个其实用的也是FormData,来看ajaxSubmit源码
总结
1.ajax的data的类型支持字符串和json对象。
2.可以使用$('form').serialize()来获取表单里面的非文件数据转化为字符串。
3.使用FormData对象来传输文件,FormData 对象的字段类型可以是 Blob, File, 或者 string: 如果它的字段类型不是Blob也不是File,则会被转换成字符串类型。
4.请注意,使用append添加时formdata的key若已存在,则不能重复添加,会忽略本次append操作,所以建议set替代append来使用
5.当然可以使用ajax原生方法来传输文件,有兴趣的可以研究下。
6.建议使用jquery里面的$('form').submit()、$.ajax({})的组合来完成异步提交。
注意:
在 Laravel 中提交了半天马歌姬的,老是提交不上去,一直报 jQuery 的错,弄了半天发现是 FormData 的问题。
我拿着 file 文件对象一个一个 append 到 FormData 里,最后用的 $.post 方法在那儿傻啦吧唧的提交了半天
呸,什么瘠薄玩意儿,才发现 processData 这玩意儿在使用 FormData 作为数据体时是不能开启的
而 $.post 里默认又是开启的【你就不能自己识别一下 data 的数据类型自己判断下?】
所以只能用 $.ajax 这个方法了:
var data = new FormData(); // 额外的数据直接传就行了
data.append('_token', 'xxxxxxxxxxxxxxx'); $(files).each(function(idx){
data.append('file[]', files[idx]); // append 走一圈,第三个参数文件名称可空
}); $.ajax({ // $.post,告辞
type: 'post',
contentType: false, // 关关关!必须得 false
// 这个不关会扔一个默认值 application/x-www-form-urlencoded 过去,后端拿不到数据的!
// 而且你甚至不能传个字符串 'multipart/form-data',后端一样拿不到数据!
processData: false, // 关关关!重点
url: '/upload',
data: data,
success: function (response) {
// TODO
}
});
1.创建:var formData = new formData();
2.添加键值对:formData.append('key','value');
3.发送数据:$.ajax({
url: "server.php",
type: "POST",
data: formData ,
processData: false,// 告诉jQuery不要去处理发送的数据(必须设置)
contentType: false, // 告诉jQuery不要去设置Content-Type请求头(必须设置)
success: function(response,status,xhr){
}
});
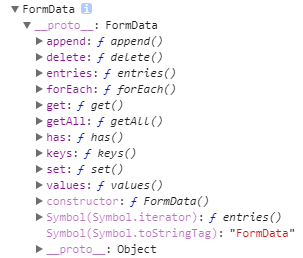
注意事项:.FormData对象的操作方法,全部在原型中,自己本身没任何的属性及方法。

let formData = new FormData()
formData.append('user', 'zhang')
获取 formData.get('user') //zhang
删除 formData.append('user')jQuery中FormData的使用的更多相关文章
- JQuery中使用FormData异步提交数据和提交文件
web中数据提交事件是常常发生的,但是大多数情况下我们不希望使用html中的form表单提交,因为form表单提交会中断当前浏览器的操作并且会调到另一个地址(即使这个地址是当前页面),并且会重复加载一 ...
- jQuery中的100个技巧
1.当document文档就绪时执行JavaScript代码. 我们为什么使用jQuery库呢?原因之一就在于我们可以使jQuery代码在各种不同的浏览器和存在bug的浏览器上完美运行. < ...
- jquery使用FormData提交数据
在jquery中,使用ajax提交表单数据. FormData可以很方便地获取到表单中的所有数据. 注意: ajax中的data参数为FormData类型时,contentType就不要设置成appl ...
- jQuery中的100个技巧(译)
1.当document文档就绪时执行JavaScript代码. 我们为什么使用jQuery库呢?原因之一就在于我们可以使jQuery代码在各种不同的浏览器和存在bug的浏览器上完美运行. <sc ...
- jQuery用FormData对象实现文件上传以及如何通过ajax下载文件
之前在Vue的项目里面用到过文件上传,封装好的组件用起来比较顺手,查询Element-UI文档,十八般武器样样都有,一顿操作猛如虎,一看--跑偏了(⊙o⊙)-,我的意思就是用框架实现比较简单,但是如果 ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- JQuery中的工具函数总结
前提引入 前提当然也是要引入Jquery啦... <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" typ ...
- JQuery中ajax的相关方法总结
前提条件 话说是jquery中的ajax方法,那么前提条件当然是引入jquery啦. <script src="http://libs.baidu.com/jquery/1.9.0/j ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
随机推荐
- kbmmw 中虚拟文件操作入门
kbmmw 中一直有一个功能,但是基本上都没有提过,但是在实际应用中,却非常有用,这个功能就是 虚拟文件包功能,他可以把一大堆文件保存到一个文件里面,方便后台管理. kbmmw 的虚拟文件在单元kbm ...
- 836. Rectangle Overlap
class Solution { public: bool isRectangleOverlap(vector<int>& rec1, vector<int>& ...
- idea环境下js、css中文乱码
idea2018.2+tomcat8+java8+win10 异常:本地js和css通过tomcat发布时,在页面打印出的中文是乱码.而从数据库读取的中文数据和html的中文显示正常. 解决方法: 步 ...
- ubuntu 16.04 安装pgadmin3
1.Ctrl+Alt+t 打开终端 2.输入 wget -q -O - http://www.pgadmin.org/pgp/archive_key_debian_Ubuntu.gpg | sudo ...
- ICMP协议、DNS、ARP协议、ping、DHCP协议
1.ICMP协议 1)ICMP协议,即:网络控制消息协议(Internet Control Message Protocol) 2)ICMP是网络层协议,因为ICMP报文是装在IP数据报中,作为它的数 ...
- jquery的call()和apply()方法
call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 说明: call 方法可以用来 ...
- js基础学习笔记(二)
2.1 输出内容(document.write) document.write() 可用于直接向 HTML 输出流写内容.简单的说就是直接在网页中输出内容. 第一种:输出内容用“”括起,直接输出&q ...
- split(),reverse(),join()
split() 通过把字符串分割成子字符串来把一个 String 对象分割成一个字符串数组. str.split([separator][, limit])示例: "Webkit Moz ...
- MySQl数据约束练习
默认值约束 1 CREATE TABLE USER( 2 uid INT, 3 uname VARCHAR(10), 4 address VARCHAR(30) DEFAULT '山东省' 5 ) ...
- shell脚本-成长之路
我对shell脚本的认识,除了执行过同事写的shell 脚本外,其他一无所知,为了让自己强大,我决定自己研究shell脚本,也许在你看来很简答,没必要说这么多废话,但是我希望在我的技术log里记录下来 ...
