vue项目axios请求接口,后端代理请求接口404,问题出现在哪?
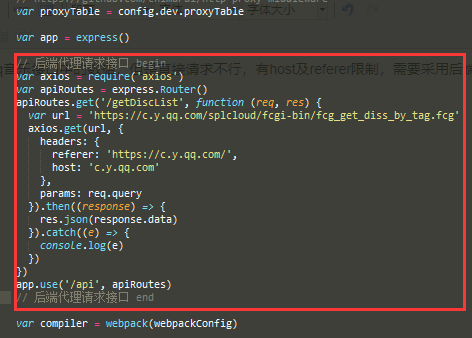
在vue项目中,列表数据需要用到qq音乐接口中的数据,但是直接请求不行,有host及referer限制,需要采用后端代理的方式。借助axios及node的express,在dev-server.js中实现后,重启项目,结果接口404了。代码如下:

仔细检查后,代码没问题;于是在apiRouts中console.log()打印信息,运行没有打印信息,意味着根本没有运行这部分代码。于是想到会不会是webpack版本更新,配置发生了改变导致的。所以仔细看了配置后,发现webpack.dev.conf.js确实不同,新版本把devsever直接配置进去了。
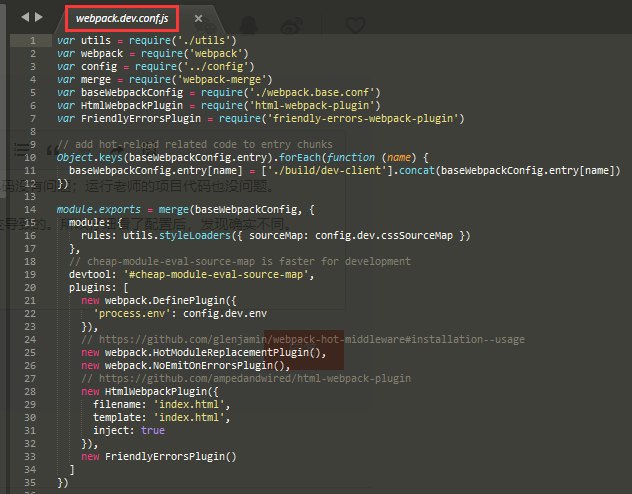
旧版本的webpack.dev.conf.js

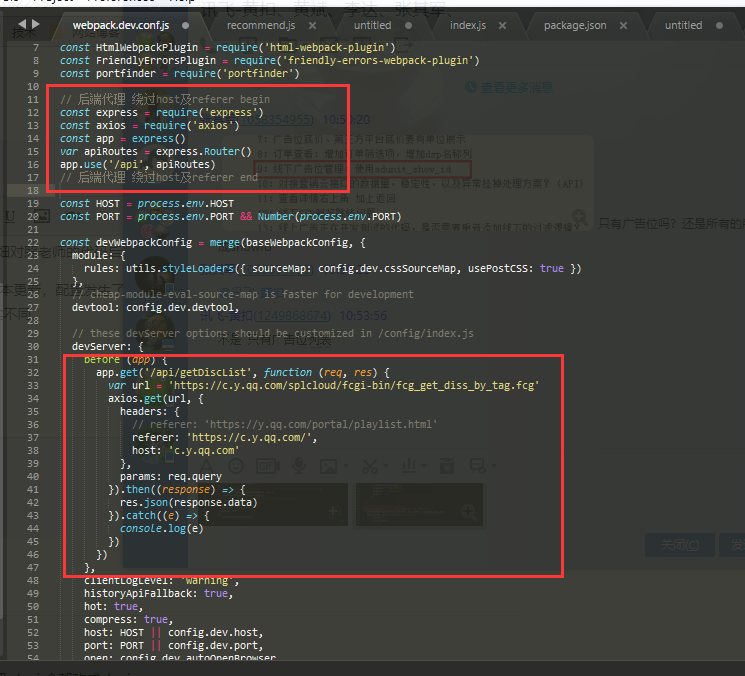
新版本的webpack.dev.conf.js

找到原因后,我就百度寻找新版本如何配置了,然后找到了以下这篇文章,按照上面的方法,实测有效,能获取到数据了。
分享给大家:VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
其他地方不变,只需要把dev-server.js中的代码去了,加入到webpack.dev.conf.js中即可。以下是我的配置,实测有效。

解决了一个问题,还是挺有收获的。
============================================================================================
上面的解决方案仅使用于webpack 2+。跨域代理处理,用官方的代理,最终解决方案如下:
第一步:若按照上面的方案,需要把webpack.dev.conf.js中的后端代理的相关代码给删了
第二步:在config/index.js中加入代理相关的配置

第三步:请求地址改为实际的地址

补充:配置后需要重启项目。
若后续遇到跨域的问题,都可按照这种方案解决。
vue项目axios请求接口,后端代理请求接口404,问题出现在哪?的更多相关文章
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- Vue-CLI项目-axios模块前后端交互(类似ajax提交)
08.31自我总结 Vue-CLI项目-axios前后端交互 一.模块的安装 npm install axios --save #--save可以不用写 二.配置main.js import axio ...
- vue项目-axios封装、easy-mock使用
vue全家桶概括下来就是 项目构建工具(vue-cli) 路由(vue-router) 状态管理(vuex) http请求工具 vue有自己的http请求工具插件vue-resource,但是vue2 ...
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- vue项目如何打包前后端不分离发布手把手教学apache、nginx
vue项目如何不分离发布 1.首先yarn build 我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢? a.回滚 b.解决浏览器 ...
- vue使用axios实现前后端通信
安装依赖 npm install --save axios # vue-axios是对axios的简单封装 npm install --save vue-axios 用例 在main.js里面进行全局 ...
- 在vue项目中,解决如何在element表格中循环出图片列!
效果图: 1,vue项目环境 2,引入element-ui组件 3,制作表格 此处省去制作循环表格数据那步,想看的可以找回我的博客:element中的表格处理:循环出表格数据 今天想在表格出循环出一列 ...
- vue.js axios实现跨域http请求接口
跨域post实例,用到了qs组件来避开ajax信使请求,并兼容Android. import axios from 'axios'; import qs from 'qs'; axios.post(' ...
- VUE项目axios请求头更改Content-Type
const httpServer = (opts, data) => { const token = localStorage.getItem('token') const PUBLIC = ` ...
随机推荐
- css兼容技巧
CSS兼容常用技巧 请尽量用xhtml格式写代码,而且DOCTYPE影响 CSS 处理,作为W3C标准,一定要加DOCTYPE声明. 1.div的垂直居中问题 vertical-align:middl ...
- Linux 目录说解
目录 1.树状目录结构图 2./目录 3./etc/目录 4./usr/目录 5./var/目录 6./proc/目录 7./dev/目录 该文章主要来自于网络进行整理. 目录结构参考地址: http ...
- Jetty配置
类似TomCat 登陆官网www.eclipse.org Download下载Jetty zip压缩版 解压到文件夹,打开idea的Config->Jetty-server->Local- ...
- C++ MFC棋牌类小游戏day1
好用没用过C++做一个完整一点的东西了,今天开始希望靠我这点微薄的技术来完成这个小游戏. 我现在的水平应该算是菜鸟中的战斗鸡了,所以又很多东西在设计和技术方面肯定会有很大的缺陷,我做这个小游戏的目的单 ...
- Docker学习以及镜像制作流程
一.何为Docker Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源. Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后 ...
- 第70讲:Scala界面GUI编程实战详解
今天又学习了王家林老师的scala学习讲座第70讲,关于scala的界面编程,让我们来初步学习一下scala中界面编程的过程. 信息来源于 DT大数据梦工厂微信公众账号:DT_Spark 关注微信账号 ...
- request.getScheme() 使用方法
今天在看代码时,发现程序使用了 request.getScheme() .不明白是什么意思,查了一下.结果整理如下: 1.request.getScheme() 返回当前链接使用的协议:一般应用返回h ...
- [kuangbin]树链剖分 C - Tree
和平常的树链剖分维护边权不同的地方在于对线段树的要求较高 NEGATE 反转区间,也就是a - b 内所有的边权取相反数 而Query询问是最大值,所以也就是维护可取反区间的最大值问题 需要维护的值是 ...
- ASP.NET实现头像剪切保存
利用swfupload上传头像,利用Jcrop来实现头像在线选择,然后提交个ashx对原头像进行剪切.代码如下: default.aspx: <%@ Page Language="C# ...
- Crontab有关
AIX下面 0,2,4,8,10,12,14,16,18,20,22,24,26,28,30,32,34,36,38,40,42,44,46,48,50,52,54,58 * * * * /usr/s ...
