css拾遗(一)(inline-block,absolute)
一:inline-block中不要嵌套其他block标签,不然会破坏布局
<style>
.left{
float:left;
}
.hide{
display:none;
}
a{
display:inline-block;
}
.item-div{
display:inline-block; //此处为内联标签,其中包含了下面样式block块级标签,到鼠标滑动到.item-div时,块级标签会将原来布局撑开,使原来布局被破坏
}
item-div:hover item-set{
display:block;
}
</style> <div class="hl-menu left">
<a href="" class-="item">菜单一</a>
<a href="" class-="item">菜单二</a>
<a href="" class-="item">菜单三</a>
<div class="item-div">
<a href="" class="item">菜单四</a>
<div class="item-set hide">
<a href="">菜单四-</a>
<a href="">菜单四-</a>
<a href="">菜单四-</a>
<a href="">菜单四-</a>
</div>
</div>
</div>
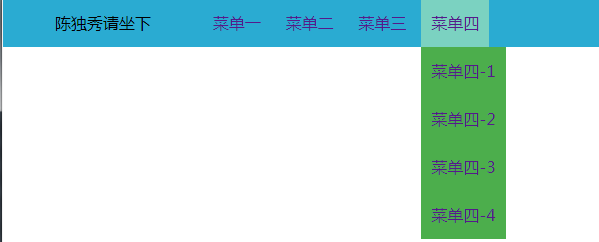
想到达的效果:

由于其中嵌套不正确:

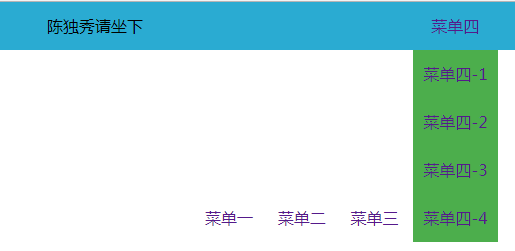
解决方案:
使得悬浮的标签进行脱离文本流,则不会影响原来的布局:
.item-div:hover .item-set{
display: block;
position: absolute; //相对自己(body)进行页面排布,脱离文本流
}
.item-div .item-set a{
display: block;
background-color: #4cae4c;
}
注意同级内联标签中任意一个改变都会影响到其他标签的布局:
例如其中一个margin-top:10px;会将其他的也挤下来。解决办法是将该标签float设置,就不在影响同级标签
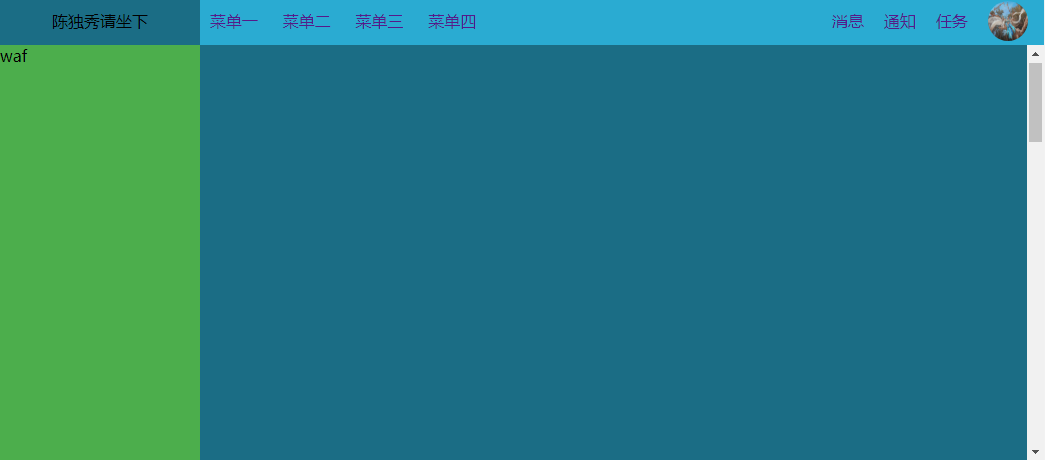
二:absolute实现后台页面布局:

使用position是元素脱离文本流,然后进行页面布局:
<div class="pg-body">
<div class="menus"> </div>
<div class="content">
<div style="height: 2000px;"> </div>
</div>
</div>
左侧布局:
.pg-body .menus{
width: 200px;
background-color: #4cae4c;
position: absolute;
bottom: 0px;
top: 48px;
}
右侧布局:
.pg-body .content{
position: absolute;
top: 48px;
bottom: 0px;
right: 0px;
left: 200px;
background-color: #1b6d85;
overflow-y: scroll;
overflow-x: hidden;
}
css拾遗(一)(inline-block,absolute)的更多相关文章
- CSS拾遗(二)
接CSS拾遗(一). 4. 不透明度 opacity: 0.8; filter: alpha(opacity=80); opacity: 0.8是标准的写法:filter: alpha(opacity ...
- 大话css之display的Block未解之谜(一)
用了几年的css了,css中inline | block |inline-block|table|flex从来没有做过系统的整理和分析,网上的分析文章也很多,零散. 今天有空,就在这做一下整理分析 b ...
- python day 22 CSS拾遗之箭头,目录,图标
目录 day 4 learn html 1. CSS拾遗之图标 2. html文件的目录结构 3. CSS拾遗之a包含标签 4. CSS拾遗之箭头画法 day 4 learn html 2019/11 ...
- css -- 通俗理解inline、block、inline-block
display:inline; 内联元素,简单来说就是在同一行显示. display:block; 块级元素,简单来说就是就是有换行,会换到第二行. display:inline-block; 就是在 ...
- css菜鸟学习之block,inline和inline-block概念和区别
block,inline和inline-block概念和区别 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) ...
- css盒子流动和block。inline
回忆一下盒子流动等概念! 1.盒子模型的宽度与高度,都是包括padding的值.(代码的理解如下:) 这样的结果的到就是 宽度和高度都是220了 2.流动型,在标签中存在块级元素和行内元素, 块级元 ...
- CSS包含块containing block详解
“包含块(containing block)”,W3c中一个很重要的概念,今天带大家一起来好好研究下. 初步理解 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称 ...
- css包含块containing block
<css权威指南>P167: The Containing Block Every element is laid out with respect to its containing b ...
- 我们常用,却容易忽视——CSS的BFC(Block formatting contexts)
BFC——一个我们容易忽视掉的布局神器 今天给大家说说BFC这个概念,在说概念前,先给大家看个例子: 首先,定义三个div块元素 效果: 我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w ...
随机推荐
- idea ssm项目迁移到另一台机器上时出现不能正常启动项目的解决方案
首先右下角提示关联spring文件,关联之,然后启动,发现项目无法启动,然后开始排错 首先从这个日志里发现了这么一条提示信息 然后百度了一下,答案都是说 web.xml 之类的 spring拦截器问题 ...
- 把Excel的数据导入到数据库
将Excel作为数据源,将数据导入数据库,是SSIS的一个简单的应用,下图是示例Excel,数据列是code和name 第一部分,Excel中的数据类型是数值类型 1,使用SSDT创建一个packag ...
- ubuntu set/unset proxy
export http_proxy export https_proxy unset http_proxy unset https_proxy
- ECS centos7 使用外部邮件服务商的465加密端口
ECS centos7 使用外部邮件服务商的465加密端口发送邮件. 1.修改/etc/mail.rc 文件中添加以下的 set smtp="smtps://smtp.163.com:465 ...
- zabbix设置微信报警的配置过程
zabbix设置微信报警的配置过程 转发:https://blog.csdn.net/qq_31613055/article/details/78831607 微信企业号的申请 注册的地址https: ...
- git常用命令学习总结
英语真是我的硬伤啊,提示都要用百度翻译看一遍,费劲... 下面是我日常工作中遇到的各种问题汇总 1.远程服务器分支与本地代码合并 我第一次打出 git pull 显示下面的错误 就怪我英语太差,都懒得 ...
- Revit二次开发-根据视图阶段(Phase)创建房间
最近开发业务中,有一个自动创建房间的功能,很自然的想到了Document.NewRooms2方法.但是当前功能的特殊之处在于,Revit项目视图是分阶段(Phase)的,不同阶段的房间是互相独立的. ...
- 关于InfiniBand几个基本知识点解释
文章出处: https://blog.csdn.net/BtB5e6Nsu1g511Eg5XEg/article/details/83629279 公众号 https://blog.csdn.net/ ...
- LeetCode-3.无重复字符的最长字串
给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例 1: 输入: "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc&qu ...
- 1082. Read Number in Chinese (25)-字符串处理
题意就是给出9位以内的数字,按照汉子的读法读出来. 读法请看下方的几个例子: 5 0505 0505 伍亿零伍佰零伍万零伍佰零伍 5 5050 5050 伍亿伍仟零伍拾万伍仟零伍拾 (原本我以为这个 ...
