Python基础数据类型-函数传参详解
JavaScript基础知识-逻辑运算符
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>逻辑运算符</title> <script type="text/javascript">
/**
* Js中我们提供了三种逻辑运算符:
* 非("!"):
* 可以用来对一个值进行非运算,所谓非运算就是对一个布尔值进行取反操作,如true取反变false,false取反变true;
* 如果对一个值进行两次取反,它不会变化,可以为一个任意数据去两次反,来将其转换为布尔值,原理和Boolean()函数一样;
* 如果对非布尔值进行运算,则会将其转换为布尔值,然后再取反,所以我们可以利用该特点,来将一个其它的数据类型转换为布尔值;
*
* 与("&&"):
* 可以对符号两侧的值进行与运算并返回结果,两个值只要有一个值为false就会返回false,只有两个值都为true时才会返回true;
* JS中的与运算属于"短路与",即第一个值为false就不会检查第二个值;
*
* 或("||"):
* 可以对符号两侧的值进行或运算并返回结果,两个值只要有一个值为true就会返回true,如果两个值都为false才会返回false;
* JS中的或运算属于"短路或",即第一个值为true就不会检查第二个值;
*/ var a = true;
a = !a; var b = "yinzhengjie";
b = !!b;
console.log("a = " + a);
console.log("b = " + b); var c = true && true; var d = true && false; console.log("c = " + c);
console.log("d = " + d); /**
* 非布尔值的与或运算:
* 会先将其转换为布尔值,然后再运算,并且返回原值,由于JS中与是短路与,因此与运算规则如下:
* 如果第一个值为true,则必然返回第二个值;
* 如果第一个值为false,则必然返回第一个值;
*
* 同理,由于JS中与是短路或,因此或运算规则如下:
* 如果第一个值为true,则直接返回第一个值;
* 如果第一个值为false,则返回第二个值;
*
*/
var e = 10 && 20; //true && true,两个值都为true,则返回后面的一个; var f = 0 && 10; //false && true,两个值中有false,则返回靠前的false; var g = NaN && 0; // console.log("e = " + e);
console.log("f = " + f);
console.log("g = " + g); var h = 30 || 50; //true || true,两个值都为true,则直接返回第一个值
var i = -1 || "2019" //true || true
console.log("h = " + h);
console.log("i = " + i); </script>
</head>
<body>
</body>
</html>
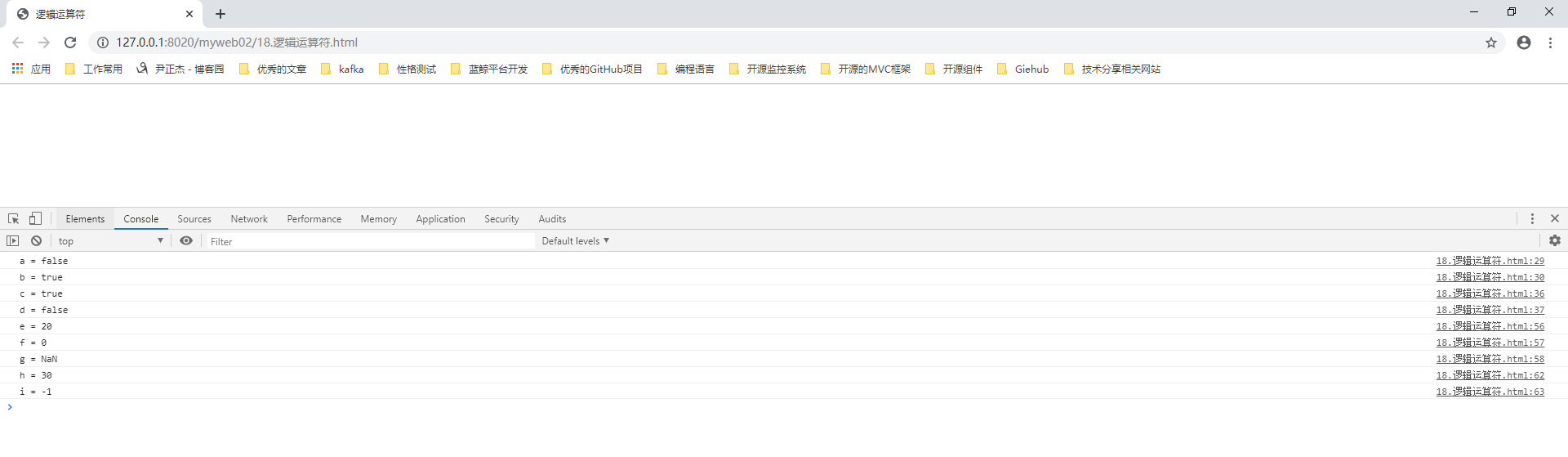
二.浏览器打开以上代码渲染结果

Python基础数据类型-函数传参详解的更多相关文章
- python基础:函数传参、全局变量、局部变量、内置函数、匿名函数、递归、os模块、time模块
---恢复内容开始--- 一.函数相关: 1.1位置参数: ef hello(name,sex,county='china'): pass #hello('hh','nv') #位置参数.默认参数 1 ...
- C#进阶系列——WebApi 接口参数不再困惑:传参详解
前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方式方法,算是一个笔记,也希望能帮初学者少走弯路.本 ...
- WebApi 接口参数不再困惑:传参详解
阅读目录 一.get请求 1.基础类型参数 2.实体作为参数 3.数组作为参数 4.“怪异”的get请求 二.post请求 1.基础类型参数 2.实体作为参数 3.数组作为参数 4.后台发送请求参数的 ...
- WebApi接口传参不再困惑(4):传参详解(转载)
WebApi接口传参不再困惑(4):传参详解 前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方 ...
- 【转】C#进阶系列——WebApi 接口参数不再困惑:传参详解
原文地址:http://www.cnblogs.com/landeanfen/archive/2016/04/06/5337072.html 阅读目录 一.get请求 1.基础类型参数 2.实体作为参 ...
- C#WebApi 接口参数不再困惑:传参详解
前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方式方法,算是一个笔记,也希望能帮初学者少走弯路.本 ...
- [转]C#进阶系列——WebApi 接口参数不再困惑:传参详解
本文转自:http://www.cnblogs.com/landeanfen/p/5337072.html#_label1_2 阅读目录 一.get请求 1.基础类型参数 2.实体作为参数 3.数组作 ...
- 『Python × C++』函数传参机制学习以及对比
一.Python函数传参 在python中,函数传参实际上传入的是变量的别名,由于python内在的变量机制(名称和变量值相互独立),只要传入的变量不可变(tuple中的元素也要是不可变的才行),那么 ...
- python中给函数传参是传值还是传引用
首先还是应该科普下函数参数传递机制,传值和传引用是什么意思? 函数参数传递机制问题在本质上是调用函数(过程)和被调用函数(过程)在调用发生时进行通信的方法问题.基本的参数传递机制有两种:值传递和引用传 ...
随机推荐
- CDH上Cloudera Management Service 各个角色迁移至其他节点
1.首先查看Cloudera Management Service下有哪些服务,cdh版本为5.9.2: 可以看到基本上有以上6个角色: 2.停止所有角色,并执行删除: 3.找到集群中另外一个节点,添 ...
- FUNMVP:几张图看懂区块链技术到底是什么?(转载)
几张图看懂区块链技术到底是什么? 本文转载自:http://www.cnblogs.com/behindman/p/8873191.html “区块链”的概念可以说是异常火爆,好像互联网金融峰会上没人 ...
- Vue 路由详解
Vue 路由详解 对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用,所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. V ...
- Java实验报告(实验二)
课程:Java程序设计 班级: 1351 姓名:王玮怡 学号:20135116 成绩: 指导教师:娄嘉鹏 实验日期: ...
- 20135220谈愈敏Blog2_操作系统是如何工作的
操作系统是如何工作的 谈愈敏 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 计 ...
- Day Three
站立式会议 站立式会议内容总结 442 今天:从本地导入电子书页面编写以及部分逻辑代码 遇到的问题:界面适配问题 明天:具体计划界面的编写,解决上面问题 331 今天:监听webview滑动底端事件 ...
- 项目复审——Beta阶段
排名原则还是基于这个组到底自己做了多少东西,又借鉴了多少东西,不过其他组的具体情况我也不一定说的清楚,所以只是通过大家的码云和一些了解来评判的.当然,是否发布也是一个重要指标.顺便感叹一句,现在的云平 ...
- 如何将adoquery中的数据复制到 Ttable 中
Delphi 7.0 控件: adoquery1:Tadoquery table1 :Ttable adoquery1 open 后 如何将数据复制到t ...
- springMVC返回给页面参数的三种形式
- 题解 P1030 【求先序排列】
题解 P1030 [求先序排列] 旧题新解~ 今天做这个题,发现还是没有AC,于是滚回来用了一大堆数据结构A了这个题目,好像复杂度还挺高...... #include <iostream> ...
