javascript文档

| DOM Document |
|
| dom element |
|
| dom attribute |
|
| dom event |
|
ajax - xmlHttpRequest
json - js对象表示方法
DHTML - HTML节点属性的改变
E4X - js+xml
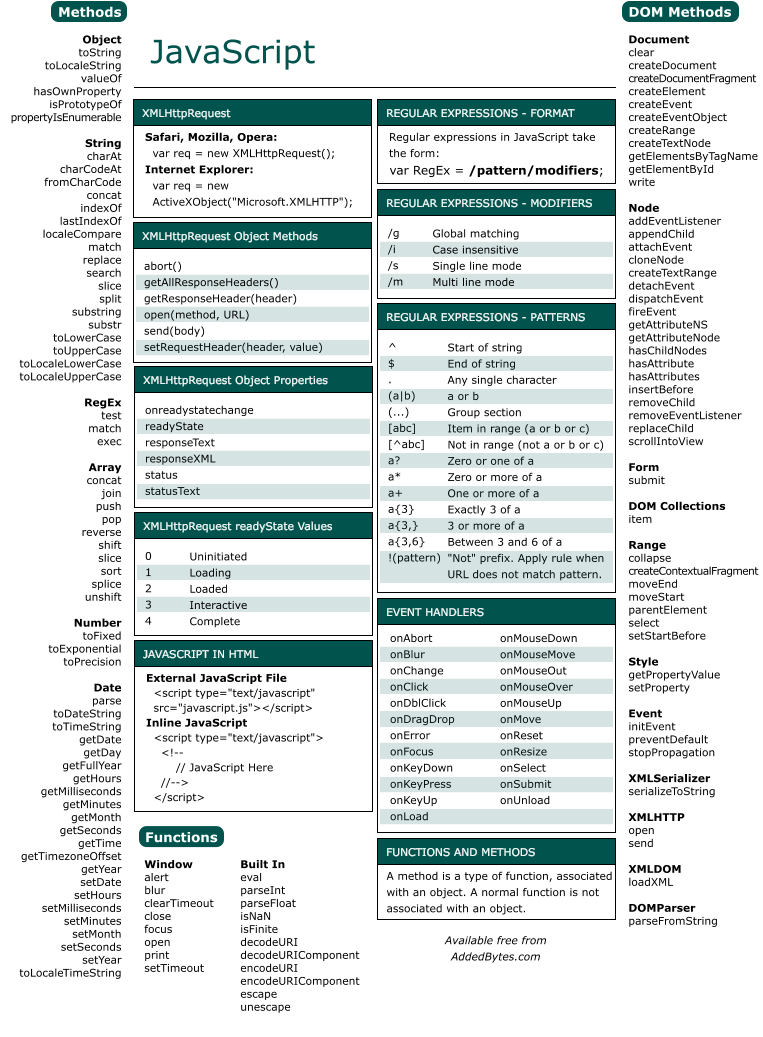
图片文档:http://www.cnblogs.com/coco1s/p/3953653.html
备:for(var i in arr)
javascript文档的更多相关文章
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- 学习笔记:javascript 文档对象(document)
1.documnet函数 方法 描述 close() 关闭用 document.open() 方法打开的输出流,并显示选定的数据. getElementById() 返回对拥有指定 id 的第一个对象 ...
- 第二章 JavaScript文档(上)
JavaScript 1.JavaScript简介 起源 在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成.Netscape在最初将其脚本语言命名 ...
- javascript文档DOC
python.java都有官网,有官方文档 javascript却找不到官网和官方文档 js大全 https://github.com/jobbole/awesome-javascript-cn md ...
- JavaScript文档对象模型
文档对象模型(Document Object Model, DOM)是W3C提出的用于访问和修改文档的接口. JavaScript设计的初衷是为Web提供交互功能,它通过DOM接口来访问和修改文档. ...
- javascript文档节点
创建文本节点 document.createTextNode() 创建新文本节点,该方法接收一个参数,即要插入节点中的文本信息. <script> //创建一个div节点 var elem ...
- jQuery的$.getScript方法去加载javaScript文档解析
1.两个文件的代码如下: <script> function Ajax(){ //将9-4.html中的Ajax()函数进行修改 $.getScript('9-8.js',function ...
- 前端(十五)—— JavaScript事件:绑定事件方式、事件的冒泡和默认事件、鼠标事件、键盘事件、表单 事件、文档事件、图片事件、页面事件
JS事件:绑定事件方式.事件的冒泡和默认事件.鼠标事件.键盘事件.表单 事件.文档事件.图片事件.页面事件 一.事件的两种绑定方式 1.on事件绑定方式 document.onclick = func ...
随机推荐
- (1)Phonics自然拼读 英语动画 Fun with Phonics 国际主流英语教学法
Phonics(拼音英语)是目前国际主流的英语教学法,我国香港和台湾地区2000年就已引进此教学法,并已进入大规模推广和普及阶段.它之所以风靡全球,是因为这种教学法简单高效,符合人类学习语言的规律,尤 ...
- BZOJ1299 巧克力棒
题面: TBL和X用巧克力棒玩游戏.每次一人可以从盒子里取出若干条巧克力棒,或是将一根取出的巧克力棒吃掉正整数长度.TBL先手两人轮流,无法操作的人输. 他们以最佳策略一共进行了10轮(每次一盒).你 ...
- 【P2303】Longge的问题
题目大意:求\[\sum\limits_{i=1}^ngcd(n,i)\] 题解:发现 gcd 中有很多是重复的,因此考虑枚举 gcd. \[\sum\limits_{i=1}^ngcd(n,i)=\ ...
- CF Educational Codeforces Round 57划水记
因为是unrated于是就叫划水记了,而且本场也就用了1h左右. A.B:划水去了,没做 C:大水题,根据初三课本中圆的知识,可以把角度化成弧长,而这是正多边形,所以又可以化成边数,于是假设读入为a, ...
- pip的更新问题
OSX系统中在利用pip安装有些模块的时候出现”you are using pip version 9.0.1, however version 10.0.0 is available. You sh ...
- 在Linux中复制文件夹下的全部文件到另外文件夹
https://jingyan.baidu.com/article/656db918f83c0de380249c5a.html 在Linux系统中复制或拷贝文件我们可以用cp或者copy命令,但要对一 ...
- (数学) PTA 1005 继续(3n+1)猜想 (25 分)
1005 继续(3n+1)猜想 (25 分) 卡拉兹(Callatz)猜想已经在1001中给出了描述.在这个题目里,情况稍微有些复杂. 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程 ...
- mysql报错汇总
一.启动mysql: Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' #/var/r ...
- java类的加载和执行顺序
以前面试总会碰到涉及到类的执行过程的笔试题.下面记录我自己的测试结果: public class ClassA { public static ClassA classa = new ClassA() ...
- 阿里云申请ssl证书配置tomcat访问https
首先去阿里云上面申请ssl证书,免费的,自己百度去. 申请完ok之后会让你下载一个压缩包,里面有四个文件. 在tomcat安装目录下创建cert文件夹,把这四个文件扔进去 在conf/server.x ...
