javascript 正则表达式(十)
一、什么是正则
在常见的字符串检索和替换中,我们需要提供一种模式表示检索或替换的规则。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。
abc
[a-z]{4}
\d\d\d
二、一个简单的例子
digital:数字
/\d\d\d/.test("123")
//true
/\d\d\d/.test("abc")
//false
new RegExp("Bosn").test("Hi,Bosn")
//true
//2个斜杠括起来或者用new RegExp()表示正则,test方法如果匹配返回true,不匹配返回false。
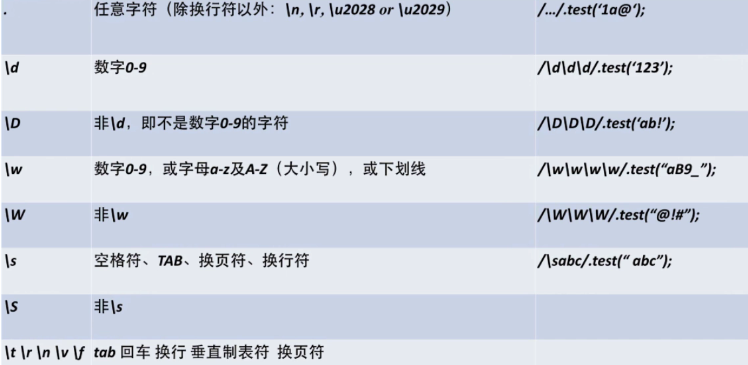
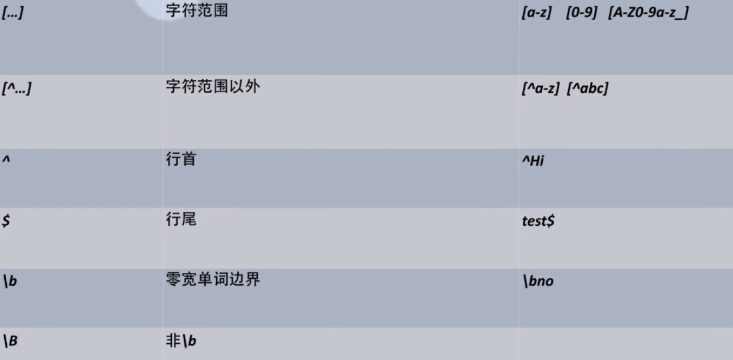
三、 正则基础

用户名必须是数字,字母或者下划线,可以直接应用\w。 \w其实就是[A-Z0-9z-Z_]。

四、特殊符转义
/^abc/.test('^abc')
//false
/\^abc/.test('^abc')
//true
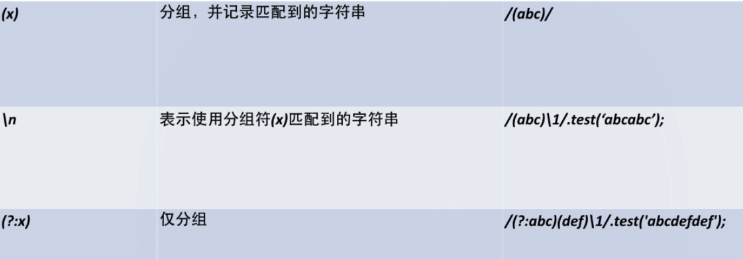
五、分组

六、重复

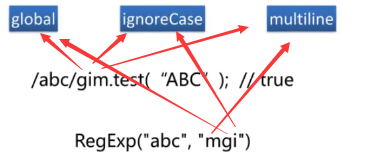
七、三个Flag(标志位)
- global:全局查找
- ignoreCase:不区分大小写
- multiline:是否需要跨行检索

gim或者mgi顺序没有关系。
八、RegExp对象属性
常见的RegExp对象属性有4个:
- global
- ignoreCase
- multiline
- source
/abc/g只有一个global标签,所以global返回true,ignoreCase和multiline返回false。
source是正则的内容,所以/abc/g这样一个正则返回"abc"这样一个字符串。
/abc/g.global
//true
/abc/g.ignoreCase
//false
/abc/g.multiline
//false
/abc/g.source
//"abc"
九、RegExp对象方法
- compile
- exec
- test
- toString
exec和字符串的match()方法比较类似,只是字符串的macth是一个字符串match()一个正则,而exec()是一个正则exec一个字符串。
/abc/.exec("abcdef")
//["abc"] 匹配到的结果是abc
toString返回整个正则的内容
/abc/.toString()
//"/abc/"
compile是以特别的方法,它可以改变一些正则的属性。
var reg=/abc/;
reg.compile("def"); //修改正则的内容
reg.test("def");
//true 匹配成功
十、字符串String类型与正则相关的方法
1、String.prototype.search
"abcabcdef".search(/(abc)\1/);
//
字符串"abcabcdef"按照正则去检索一个位置,去匹配一个分组(abc)再去引用,等价于abcabc,相当于“abcabcdef”检索一下“abcabc”的位置,所以返回0。表示从0位置开始找到了一个符合正则的字符串。
2、String.prototype.replace
"aabbbbcc".replace(/b+?/,"1")
//"aa1bbbcc"
把"aabbbbcc"中的b改成1,只更改了第一个b,我们用的是+?非贪婪算法,也就是匹配尽可能少,所以职匹配到了第一个1。
3、String.prototype.match
类似于search,只是说匹配出多个结果。
"aabbbbcc".match(/b+/);
//["bbbb"]
贪婪算法,匹配尽可能多。
"aabbbbccbbaa".match(/b+/g); //用了一个g标签
//["bbbb", "bb"]
匹配到第一个结果后还会继续往下匹配。匹配出所有结果, 所以结果有2组数据。
4、String.prototype.split
split把一个字符串做分割,参数可以是正则。
"aabbbbccbbaa".split(/b+/);
//["aa", "cc", "aa"]
不管几个b都可以作为分割,所以分割完了以后就是["aa","cc","aa"]。
应用:
var reg= /^([a-zA-Z]{8}\d{8})$/;
if(!reg.test(psd)){
$("#msg2").html("*请输入字母+数字的合法密码");
$("#msg2").show();
return;
}
十一、例子
去空格

str.replace(/(^\s*)|(\s*$)/g,"").
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6418432.html有问题欢迎与我讨论,共同进步。
javascript 正则表达式(十)的更多相关文章
- 初学JavaScript正则表达式(十二)
text / exec方法 text() var reg1 = /\w/; var reg2 = /\w/g; reg1.test('a') === true reg2.test('a') === t ...
- 初学JavaScript正则表达式(十)
前瞻与后顾 断言 === assert 符合断言为正向,不符合为负向 例 'a2*3'.replace(/\w(?=\d)/g,'x') ------- x2*3 看看'\d'前面是不是'\w',如果 ...
- Python自动化 【第十八篇】:JavaScript 正则表达式及Django初识
本节内容 JavaScript 正则表达式 Django初识 正则表达式 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- javascript 正则表达式总结
为什么要使用正则表达式 正则表达式通过由普通字符和特殊字符组成的文字模板完成对字符串的校验,搜索,替换.在javascript中类似这样 /^1\d{10}$/ 复制代码 上面的这个简单的正则用来匹配 ...
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- 【JS】javascript 正则表达式 大全 总结
javascript 正则表达式 大全 总结 参考整理了一些javascript正则表达式 目的一:自我复习归纳总结 目的二:共享方便大家搜索 微信:wixf150 验证数字:^[0-9]*$ 验证n ...
- 理清JavaScript正则表达式--上篇
在JavaScript中,正则表达式由RegExp对象表示.RegExp对象呢,又可以通过直接量和构造函数RegExp两种方式创建,分别如下: //直接量 var re = /pattern/[g | ...
- 理清JavaScript正则表达式--下篇
紧接:"理清JavaScript正则表达式--上篇". 正则在String类中的应用 类String支持四种利用正则表达式的方法.分别是search.replace.match和s ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
随机推荐
- 全面接触PDF:最好用的PDF软件汇总(转)
全面接触PDF:最好用的PDF软件汇总(2010-12-07更新): http://xbeta.info/pdf-software.htm 比较全面的c#帮助类,各种功能性代码: https://gi ...
- 记录一段QQ关于 UNIGUI 的Session 时间设定
记录一段QQ关于 UNIGUI 的Session 时间设定,来自[台中]cmj(31365722): [重點說明] 1.UniGUI的Session就是UniMainModule. 2.Sess ...
- 即速应用_微信小程序开发 http://www.jisuapp.cn/
即速应用_微信小程序开发 http://www.jisuapp.cn/
- python字典不区分大小写
from multidict import CIMultiDict dic=CIMultiDict() dic["key"]="1234" print(dic[ ...
- 从url(地址栏)获取参数:Jquery中getUrlParam()方法的使用
我想要获取如下id 如下代码(传参要加问好!!) function getUrlParam(id) { var regExp = new RegExp('([?]|&)' + id+ '=([ ...
- 030_CORS深究
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No 'Access-Control-Allow-Origin' header is present on th ...
- PHP IDE选择标准
2017年11月17日09:35:01 这里记录一下PHP IDE的选择标准 1. 是否有错误提示, 对于一些 `缺少分号`, `花括号不配对`, `变量未定义就使用`等待的提示是要有的 2. 代码 ...
- webservice:com.sun.xml.internal.ws.server.ServerRtException: [failed to localize]
发布webservice发生了错误,一直没有能够解决,错误如下: Exception in thread "main" com.sun.xml.internal.ws.server ...
- 前端 ----- 01 -html介绍和head标签
01-html介绍和head标签 主要内容 web标准 浏览器介绍 开发工具介绍 HTML介绍 HTML颜色介绍 HTML规范 HTML结构详解 一.web标准 web准备介绍: w3c:万维网联 ...
- Tp5自动验证
<?php class DB { private $address = 'mysql.21future.com'; private $username = 'manbang'; private ...
