Python交互图表可视化Bokeh:6. 轴线| 浮动| 多图表
绘图表达进阶操作
① 轴线设置
② 浮动设置
③ 多图表设置
1. 轴线标签设置
设置字符串
- import numpy as np
- import pandas as pd
- import matplotlib.pyplot as plt
- % matplotlib inline
- import warnings
- warnings.filterwarnings('ignore')
- # 不发出警告
- from bokeh.io import output_notebook
- output_notebook()
- # 导入notebook绘图模块
- from bokeh.plotting import figure,show
- from bokeh.models import ColumnDataSource
- # 导入图表绘制、图标展示模块
- # 导入ColumnDataSource模块

- figure(x_range=name, y_range=(60,100), plot_height=350, title="考试成绩",tools="")
- p.circle(x = 'name', y = 'score', source = source,
- size = 20, line_color = 'black', line_dash = [6,4],
- fill_color = 'red',fill_alpha = 0.8)
- # 1、轴线标签设置
- # 设置字符串
- df = pd.DataFrame({'score':[98,86,74,67,87]},index = ['小明','小王','小张','小红','小红帽'])
- df.index.name = 'name'
- print(df)
- # 创建数据
- source = ColumnDataSource(df)
- # 讲数据转化为ColumnDataSource对象
- name = df.index.tolist() # 提取name
- print(name)
- p = figure(x_range=name, y_range=(60,100), plot_height=350, title="考试成绩",tools="")
- # 通过x_range设置横轴标签,这里提取成list
- p.circle(x = 'name', y = 'score', source = source,
- size = 20, line_color = 'black', line_dash = [6,4],
- fill_color = 'red',fill_alpha = 0.8)
- show(p)
--->>>
- score
- name
- 小明 98
- 小王 86
- 小张 74
- 小红 67
- 小红帽 87
- ['小明', '小王', '小张', '小红', '小红帽']

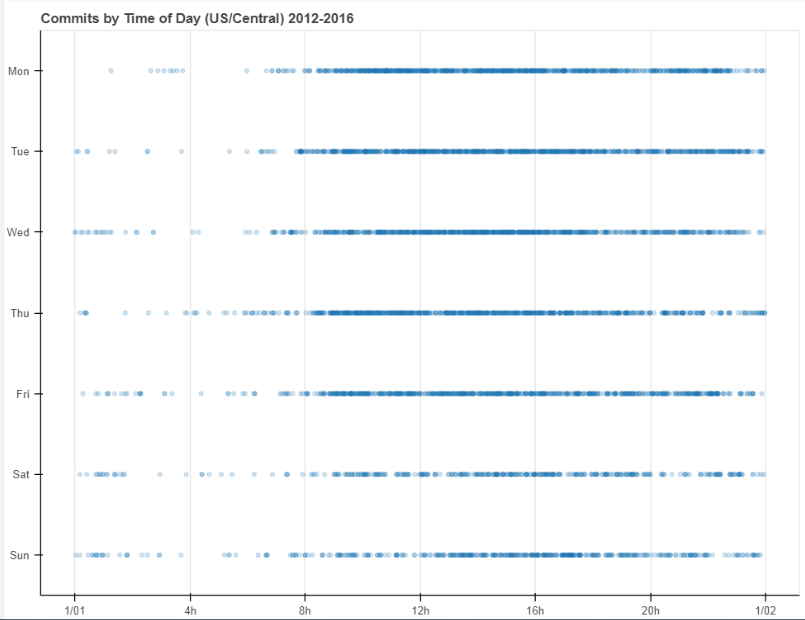
设置时间序列
- # 1、轴线标签设置 时间序列设置
- # Dataframe DatetimeIndex + x_axis_type
- from bokeh.sampledata.commits import data
- print(data.head())
- print(type(data.index))#datetime是个时间序列
- # 导入数据,查看数据
- # 这里index为时间序列
- DAYS = ['Sun', 'Sat', 'Fri', 'Thu', 'Wed', 'Tue', 'Mon']
- source = ColumnDataSource(data)
- # 转化为ColumnDataSource对象
- p = figure(plot_width=800, plot_height=600,
- y_range=DAYS, # 设置图表的y轴刻度分类
- x_axis_type='datetime', # 设置x轴类型 → 时间序列
- title="Commits by Time of Day (US/Central) 2012-2016")
- p.circle(x='time', y='day', source=source, alpha=0.2) #如果把x='datetime',放大会显示时间每个年月时刻/
- # 生成散点图
- p.ygrid.grid_line_color = None
- # 设置其他参数
- show(p)


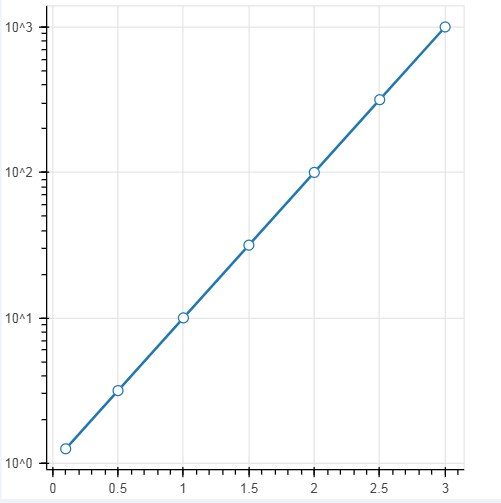
设置对数坐标轴
- # 1、轴线标签设置
- # 设置对数坐标轴
- x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
- y = [10**xx for xx in x]
- # 创建数据
- p = figure(plot_width=400, plot_height=400,
- y_axis_type="log") #如果不设置y_axis_type = "log"就是一个对数的展示;
- # y_axis_type="log" → 对数坐标轴
- p.line(x, y, line_width=2)
- p.circle(x, y, fill_color="white", size=8)
- show(p)

2. 浮动设置
- # 2、浮动设置(多了个在上下空间的浮动)
- # Jitter
- # 参考文档:https://bokeh.pydata.org/en/latest/docs/reference/transform.html
- from bokeh.transform import jitter
- DAYS = ['Sun', 'Sat', 'Fri', 'Thu', 'Wed', 'Tue', 'Mon']
- source = ColumnDataSource(data)
- # 转化为ColumnDataSource对象
- p = figure(plot_width=800, plot_height=600,
- y_range=DAYS, # 设置图表的y轴刻度分类
- x_axis_type='datetime', # 设置x轴类型 → 时间序列
- title="Commits by Time of Day (US/Central) 2012-2016",
- tools = 'hover') #会对每个点进行识别
- p.circle(x='time',
- y=jitter('day', width=0.6, range=p.y_range),
- source=source, alpha=0.3)
- # jitter参数 → 'day':第一参数,这里指y的值,width:间隔宽度比例,range:分类范围对象,这里和y轴的分类一致
- p.ygrid.grid_line_color = None
- # 设置其他参数
- show(p)

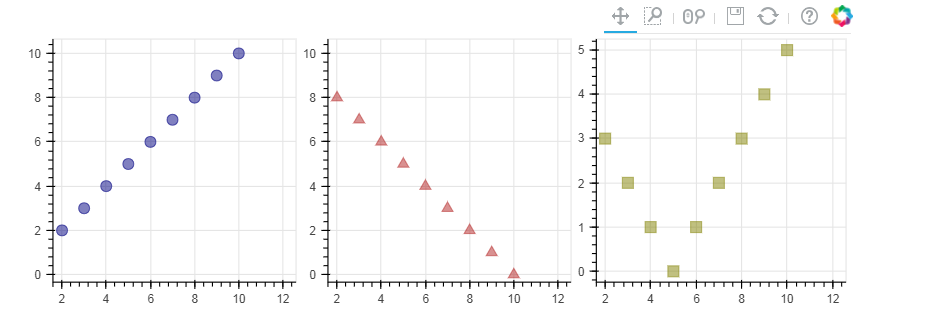
3. 多图表设置
- # 3、多图表设置(通过范围做的一个共享数据)
- # gridplot
- from bokeh.layouts import gridplot
- # 导入gridplot模块
- x = list(range(11))
- y0 = x
- y1 = [10-xx for xx in x]
- y2 = [abs(xx-5) for xx in x]
- # 创建数据 #当这些数据用的是一组数据的时候就会形成联动,主要就是设置x_range=s1.x_range, y_range=s1.y_range,如果把s2 s3里里边去掉就不是用的一个数据了就不会产生联动
- s1 = figure(plot_width=250, plot_height=250, title=None) #这个类似就是子图,在x_range和y_range上做一个共享
- s1.circle(x, y0, size=10, color="navy", alpha=0.5)
- # 散点图1
- s2 = figure(plot_width=250, plot_height=250, x_range=s1.x_range, y_range=s1.y_range, title=None) #如果设置了tools='box_select'以放大筛选时不会有联动,但在移动时候会有联动
- s2.triangle(x, y1, size=10, color="firebrick", alpha=0.5)
- # 散点图2,设置和散点图1一样的x_range/y_range → 图表联动
- s3 = figure(plot_width=250, plot_height=250, x_range=s1.x_range, title=None)
- s3.square(x, y2, size=10, color="olive", alpha=0.5)
- # 散点图3,设置和散点图1一样的x_range/y_range → 图表联动
- p = gridplot([[s1, s2, s3]]) #把这3个图全部集合,做一个联动;
- #p = gridplot([[s1, s2], [None, s3]])
- # 组合图表
- show(p) #show(s1) show(s2) show(s3) 这样就不会产生联动了,去掉p = gridplot那个

- # 3、多图表设置(共享一个数据)
- # gridplot
- x = list(range(-20, 21))
- y0 = [abs(xx) for xx in x]
- y1 = [xx**2 for xx in x]
- source = ColumnDataSource(data=dict(x=x, y0=y0, y1=y1)) #把数据转换成ColumnDataSource,共享数据,同一个数据源
- # 创建数据
- TOOLS = "box_select,lasso_select,help"
- left = figure(tools=TOOLS, plot_width=300, plot_height=300, title=None)
- left.circle('x', 'y0', source=source) # 散点图1 left和right设置了同一个source
- right = figure( plot_width=300, plot_height=300, title=None) #如果把tools=TOOLS去掉, 就是没有共享范围,在筛选放大时就不会有联动了;但由于用的是同一个数据,在移动时还说有联动
- right.circle('x', 'y1', source=source) # 散点图2
- # 共用一个ColumnDataSource
- p = gridplot([[left, right]])
- # 组合图表
- show(p)

Python交互图表可视化Bokeh:6. 轴线| 浮动| 多图表的更多相关文章
- Python交互图表可视化Bokeh:1. 可视交互化原理| 基本设置
Bokeh pandas和matplotlib就可以直接出分析的图表了,最基本的出图方式.是面向数据分析过程中出图的工具:Seaborn相比matplotlib封装了一些对数据的组合和识别的功能:用S ...
- Python交互图表可视化Bokeh:5 柱状图| 堆叠图| 直方图
柱状图/堆叠图/直方图 ① 单系列柱状图② 多系列柱状图③ 堆叠图④ 直方图 1.单系列柱状图 import numpy as np import pandas as pd import matplo ...
- Python交互图表可视化Bokeh:7. 工具栏
ToolBar工具栏设置 ① 位置设置② 移动.放大缩小.存储.刷新③ 选择④ 提示框.十字线 1. 位置设置 import numpy as np import pandas as pd impor ...
- Python交互图表可视化Bokeh:4. 折线图| 面积图
折线图与面积图 ① 单线图.多线图② 面积图.堆叠面积图 1. 折线图--单线图 import numpy as np import pandas as pd import matplotlib.py ...
- Python交互图表可视化Bokeh:3. 散点图
散点图 ① 基本散点图绘制② 散点图颜色.大小设置方法③ 不同符号的散点图 1. 基本散点图绘制 import numpy as np import pandas as pd import matpl ...
- Python交互图表可视化Bokeh:2. 辅助参数
图表辅助参数设置 辅助标注.注释.矢量箭头 参考官方文档:https://bokeh.pydata.org/en/latest/docs/user_guide/annotations.html#col ...
- Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢?
Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢? 可视化图表,有相当多种,但常见的也就下面几种,其他比较复杂一点,大都也是基于如下几种进行组合,变换出来的.对于初学者来说,很容易被这官网上 ...
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
- Python绘图与可视化
Python有很多可视化工具,本篇只介绍Matplotlib. Matplotlib是一种2D的绘图库,它可以支持硬拷贝和跨系统的交互,它可以在Python脚本.IPython的交互环境下.Web应用 ...
随机推荐
- Fiddler 抓包工具
序章 Fiddler是一个蛮好用的抓包工具,可以将网络传输发送与接受的数据包进行截获.重发.编辑.转存等操作.也可以用来检测网络安全.反正好处多多,举之不尽呀!当年学习的时候也蛮费劲,一些蛮实用隐藏的 ...
- dict-test
#! -*- coding:utf-8 -*-"""键必须是唯一的,但值则不必len(dict) 计算字典元素个数,即键的总数str(dict) 输出字典,以可打印的字符 ...
- 银联支付java版
注:本文来源于:< 银联支付java版 > 银联支付java版 2016年09月18日 15:55:20 阅读数:2431 首先去银联官网注册测试支付账户 下载对应的demo[ ...
- Confluence 6 配置避免管理员联系表单垃圾
你可以配置 Confluence 使用验证码(Captcha)来避免垃圾内容发送给 Confluence 管理员.有关管理员联系表单验证码的内容在全站验证码设置中进行配置,相关的文档请参考 Confi ...
- EasyUI Layout 布局
1.在整个页面上创建布局(Layout) <!DOCTYPE html> <html> <head> <title>吹泡泡的魚-主页</title ...
- SpringMVC文件下载与JSON格式
点击查看上一章 现在JSON这种数据格式是被使用的非常的广泛的,SpringMVC作为目前最受欢迎的框架,它对JSON这种数据格式提供了非常友好的支持,可以说是简单到爆. 在我们SpringMVC中只 ...
- 4.8cf自训
发现cf以前的好题真的很多.. cf 730j 01背包变形 感觉很好的题 /* 先处理出最少需要t个瓶子 dp[i][j][k]前i个取k个,容量为j时的水的体积 滚动数组搞一下 本题的状态转移必须 ...
- mysql入门练习
2.详细解释列mysql执行语句的每个参数与参数值的含义 mysql -hlocalhost -P3306 -uroot -proot 连接数据库,端口号为3306, 用户名root, 密码roo ...
- 配置web pack loader 报错:Module build failed: Error: The node API for `babel` has been moved to `babel-core`.
报错如下 Module build failed: Error: The node API for `babel` has been moved to `babel-core`. 在我配置loader ...
- 论文阅读笔记九:SEMANTIC IMAGE SEGMENTATION WITH DEEP CONVOLUTIONAL NETS AND FULLY CONNECTED CRFS (DeepLabv1)(CVPR2014)
论文链接:https://arxiv.org/abs/1412.7062 摘要 该文将DCNN与概率模型结合进行语义分割,并指出DCNN的最后一层feature map不足以进行准确的语义分割,DCN ...
