html/css的学习之路(2)
今天我跟大家说一下html,html里面其实什么东西都可以放进去的。首先创建一个文本,改变他的后缀名为html。这时有个最重要的一点不管是html还是css都不可以用中文和符号命名。
这是html中的第一种写法:直接写在head中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header{
width: 50px;
height: 50px;
border:2px solid red;
background: red;
}
</style>
</head>
<body>
<header>
</header>
</body>
</html>
第二种是写在元素内容里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header style="width:50px; height: 50px; border:2px solid red; background: red;" >
</header>
</body>
</html>
第三种是通过代码引入外部文件这时我们需要新建一个文件夹,当然要和html这个css文件夹放在一起

如上图所示,
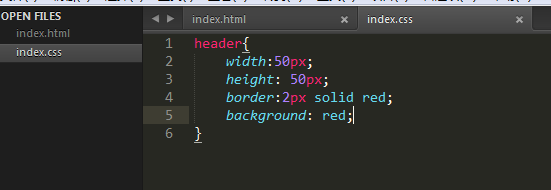
然后我们在css文件夹里面创建一个新的文本改变后缀名为css;


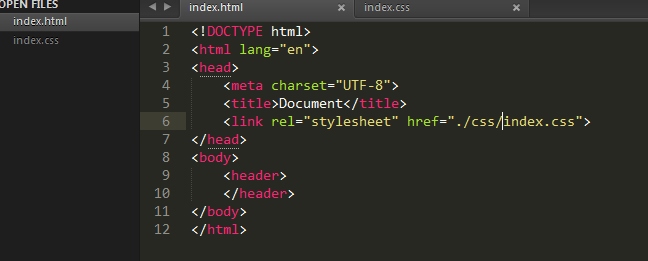
在第三种我们多了一个引入外部文件的代码<link rel ="stylesheet" href ="./css/文件名.css">这是必须写在head里面的。
我们通常都会用第三种一比较简洁,二方便查错;
当然以上运行的都是一样的。
html/css的学习之路(2)的更多相关文章
- html/css的学习之路(1)
HTML5简介:HTML5是什么?要回答这个问题,我们需要先了解一下HTML是什么.HTML的英文全称为Hyper Text Markup Language,即超文本标记语言.HTML5是HTML的一 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍 终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery jQuery是什么? jQuery是一个快速.简洁的JavaScript ...
- (转)如何学习Java技术?谈Java学习之路
51CTO编者注:这篇文章已经是有数年“网龄”的老文,不过在今天看来仍然经典.如何学习Java?本篇文章可以说也是面对编程初学者的一篇指导文章,其中对于如何学习Java的步骤的介绍,很多也适用于开发领 ...
- 我的nodejs学习之路1
距离上次写文章类东西已经有4-5年了,猛然写东西有种提笔忘字的感觉. 言归正传,这是一篇记录我自己学习nodejs的文章,在写下这篇文章的时候我也不是什么大牛,也不是很了解nodejs这项技术.之所以 ...
- 应用程序Cache对象到高性能Memcached学习之路
来源:微信公众号CodeL 以下是个人学习之路的简单分享,不足之处欢迎大神们批评指正! 在网站开发的初期,我们没有考虑更多的东西,也没有对缓存进行系统的设计,而是直接使用了应用程序缓存对象Cache, ...
- Android学习之路——简易版微信为例(一)
这是“Android学习之路”系列文章的开篇,可能会让大家有些失望——这篇文章中我们不介绍简易版微信的实现(不过不是标题党哦,我会在后续博文中一步步实现这个应用程序的).这里主要是和广大园友们聊聊一个 ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 开始了大概三四天的Rails学习之路
最近因为一位极光推送朋友,我开始了大概三四天的Rails学习之路,最终达到的水平是可以比较轻松地做出大部分功能,然后自我感觉可以自如地按照Rails的设计思想去思考.由于编程的日益流行,我结识了越来越 ...
随机推荐
- 3.CursorAdapter
会话页面 点击菜单时编辑的按钮显示,其余的时候gone ConversationUI public class ConversationUI extends Activity implements ...
- 博客Hexo + github pages + 阿里云绑定域名搭建个人博客
申请域名 万网购买的域名,地址:https://wanwang.aliyun.com/domain/com?spm=5176.8142029.388261.137.LoKzy7 控制台进行解析 控制台 ...
- 在谷歌安装扩展程序Axure RP Extension for Chrome后,经常无故损坏,无法使用
最近因为要看需求给的原型图,但需求只给了html格式的文件,没有给可以在Axure软件里看的格式, 所以在谷歌安装了一个Axure RP Extension for Chrome扩展程序在谷歌浏览器看 ...
- java中如何模拟真正的同时并发请求?
有时需要测试一下某个功能的并发性能,又不要想借助于其他工具,索性就自己的开发语言,来一个并发请求就最方便了. java中模拟并发请求,自然是很方便的,只要多开几个线程,发起请求就好了.但是,这种请求, ...
- SpringBoot+Mybatis集成搭建
本博客介绍一下SpringBoot集成Mybatis,数据库连接池使用alibaba的druid,使用SpringBoot微框架虽然集成Mybatis之后可以不使用xml的方式来写sql,但是用惯了x ...
- react native项目启动需要做的操作
一.启动: 1.查看端口(默认8081是否被占用) netstat -ano 可以查看所有的进程 2.netstat -ano | findstr "8081" 查看某个端口 ...
- jetty8 text/plain默认字符编码的坑
今天在测试一个content-type为text/plain的API时发现后端requestBody乱码了,而线上正常. 自己本地使用jetty8版本,插件自带版本,而线上使用jetty9. 最开始没 ...
- hibernate框架(3)---持久化对象
持久化对象 再讲持久化对象之前,我们先来理解有关session中get方法与 load方法区别: 简单总结: (1)如果你使用load方法,hibernate认为该id对应的对象(数据库记录)在数据库 ...
- [Linux][Mac]如何使用SSH登陆远程Linux服务器&使用SCP下载远程终端文件
--------------------------- 2017-01-16 初版 2017-01-17 增加ssh登录端口修改 -------------------------- 一.使用ssh ...
- 三方面搞定http协议之“请求方法”
我所熟知的请求方法一共有六种: GET 请求指定的页面信息,并返回实体主体. POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件) PUT 从客户端向服务器传送的数据取代指定的文档的内 ...
