绑定Github上的个人博客到Godaddy域名
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新......
- github:https://github.com/Daotin/Web
- 微信公众号:Web前端之巅
- 博客园:http://www.cnblogs.com/lvonve/
在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧!

一、首先在Godaddy官网购买域名
二、配置Github
1、在我们的Hexo项目的sources目录下新建个CNAME文件,里面写上我们的域名。

之后重新部署项目:
hexo ghexo d
如果你是用 hexo 框架搭建博客并部署到 Github Pages 上:
每次hexo g hexo d 后会把你的博客所在目录下 public 文件夹里的东西都推到 Github Pages 仓库上,并且把 CNAME 文件覆盖掉,解决这个问题可以直接把 CNAME 文件添加到 source 文件夹里,这样每次推的时候就不用担心仓库里的 CNAME 文件被覆盖掉了。
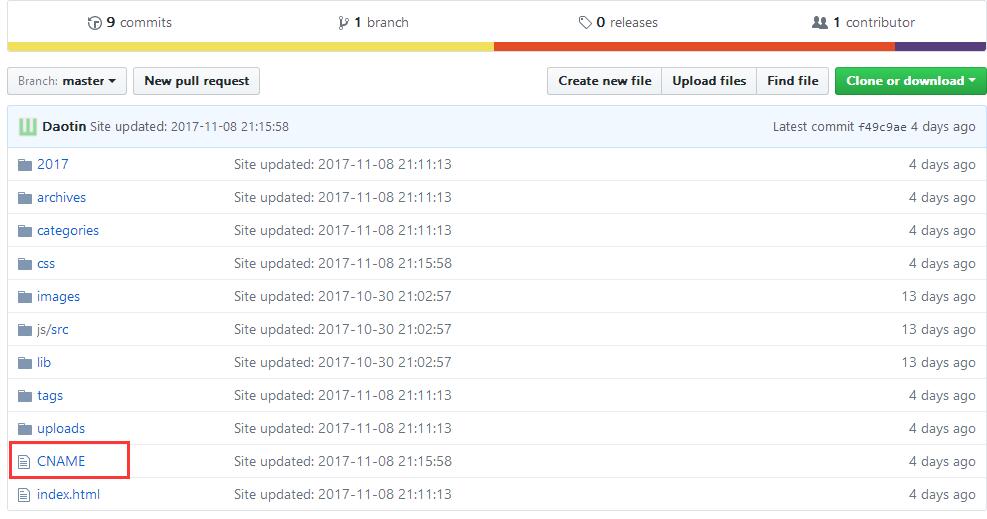
之后我们可以在网站的Github项目的根目录看到这个文件:

还有一种方式是:在网站的Github项目上,点击设置Settings,找到Custom domain,填入申请的域名,并保存。这样也会在Github项目的根目录看到这个文件,但是当你在每次部署项目之后,这个CNAME文件都会消失,本质上相当于你新建的CNAME放在了本地Github项目的根目录了,而不是在source文件夹下。

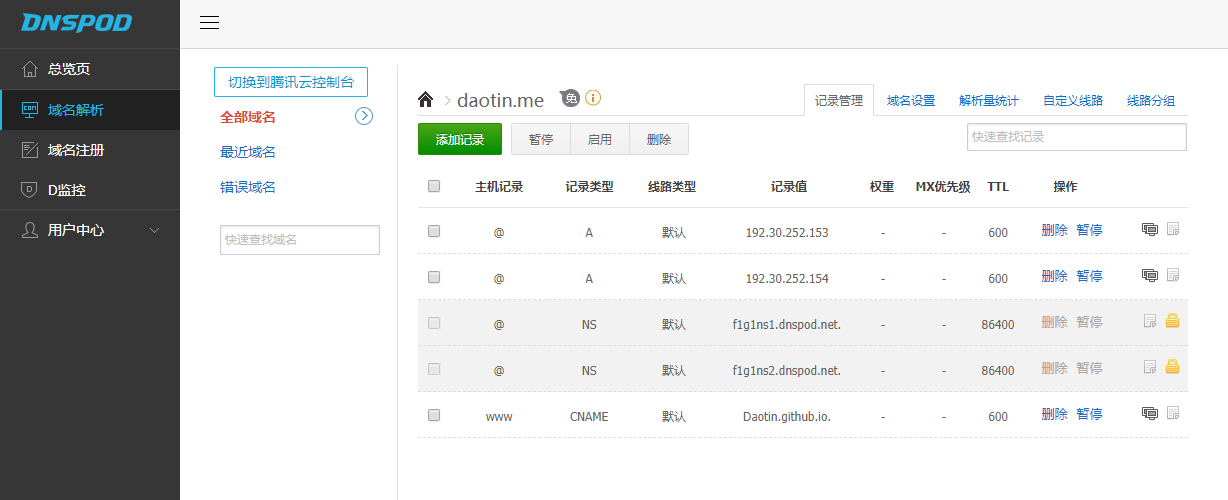
2、向你的 DNS 配置中添加 3 条记录(在域名解析提供商,下面以dnspod为例)
打开 www.dnspod.cn 网站,然后添加域名(如 daotin.me),然后配置如下:
| Host(主机记录) | 记录类型 | Points To(记录值) | |
|---|---|---|---|
| @ | A | 192.30.252.153 | |
| @ | A | 192.30.252.154 | |
| www | CNAME | Daotin.github.io |
最后一个www表示:别人用www和不用www都能访问你的网站(其实www的方式,会先解析成http://xxxx.github.io, 然后根据CNAME再变成http://xxx.com, 即中间是经过一次转换的)。

3、去 GoDaddy 修改 DNS 地址
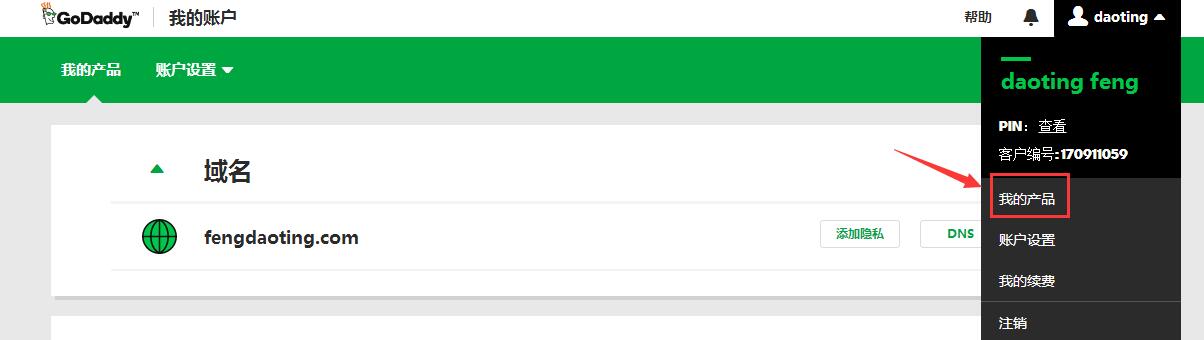
(1)在右上角我的账户下拉菜单中,点击-> 我的产品:

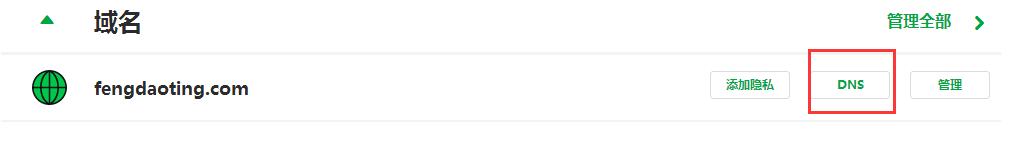
(2)点击域名后面的 DNS 按钮:

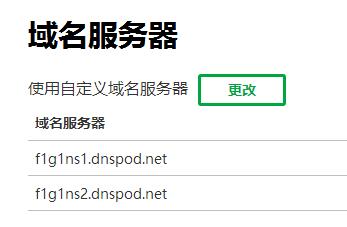
(3)更改域名服务器为:
f1g1ns1.dnspod.netf1g1ns2.dnspod.net

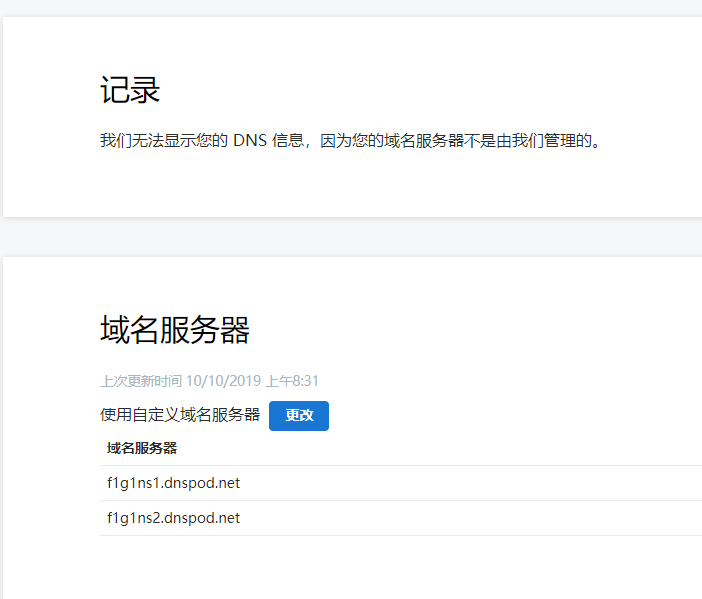
配置完成后,godadday自己的DNS将由dnspod接管:

(4)最后等待你的 DNS 配置生效(一般很快就生效):
对DNS的配置不是立即生效的,过1分钟再去访问你的域名看看有没有配置成功。
三、参考资料
绑定Github上的个人博客到Godaddy域名的更多相关文章
- 在github上搭建个人博客并在线更新
换博客比更博还勤的我终于决定写一篇博客搭建教程了.. FAQ Q:\(hexo\)需要本地编译.\(jekyll\)虽然可以直接上传\(md\)..但是如果在github上直接编译也太难受了叭,毕竟不 ...
- Github上搭建个人博客记录
1.注册,用户名一定要起好,别随便起. 2.登录后,新建一个仓库repositories.new一个. 命名为用户名.github.io.如果发现不一样进Settings修改,rename. 3.仓库 ...
- 在github上搭建个人博客
1.平台注册账号,新建域名 github(源码托管服务站):https://github.com/到GitHub官网,注册自己的账号,填好用户名,密码,邮箱,并完成邮箱验证就可以啦!默认的域名是htt ...
- 在github上搭建hexo博客
准备工作 安装git 系统是win10家庭版,采用git v1.9.5版本,比较简单,一路next直到finsh完成安装. 安装node.js hexo是基于node.js驱动的一款快速.简单且功能强 ...
- 使用Hexo在github上搭建个人博客
最近正好在学习前端开发,想着搭建一个属于自己的个人博客,把自己的技能树整理整理,温故而知新. 如果你有前端开发经验,那么搭建这样的博客就很简单了. 一 什么是Hexo Hexo 是一个快速.简 ...
- 用Hexo在GitHub上搭建个人博客
我用Hexo在GitHub上搭建好了自己的博客,我的这第一篇博客就来说说搭建的过程. 1 环境配置 本文使用环境如下: Windows 10 node.js v8.1.3 git v2.13.2 np ...
- 使用Jekyll在Github上搭建个人博客 - 环境搭建
本地安装Jekyll 首先安装Ruby及gem Ruby的安装 Ruby官网进行下载 从RubyInstaller下载ruby [新手推荐] 我采用的是RubyInstaller,无脑简单 勾选时我配 ...
- jekyll : 使用github托管你的博客
使用github托管你的博客 效果: http://wuya1234.github.io/blog/2013/11/09/start-github-blog/ 样式神马的还没整 电脑系统 我使用的是m ...
- 如何使用Github搭建自己的博客
1.前期准备 sudo apt-get install npm sudo npm install hexo -g 首先使用如下命令创建项目,name是你要创建的博客的名字: hexo init {na ...
随机推荐
- HDU-6060 RXD and dividing
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6060 多校的题目,每次只能写两道SB题,剩下的要么想不到,要么想到了,代码不知道怎么实现,还是写的 ...
- SQL,group by分组后分别计算组内不同值的数量
select name as 姓名,sum( case when cargo='笔' then 1 else 0 end ) as 笔,sum( case when cargo='橡皮' then 1 ...
- 计算机爱好者协会技术贴markdown第三期
之前都是给大家展示的对文本的基本操作,这一期我们要给大家展示的就是很高大上的东西了哦 看左边是不是超low,右边是不是瞬间高大上了!!! 一个简单的表格是这么创建的: 爱酱 | Value - ...
- 关于PHP读取HTTP头的部分
本文转载自https://my.oschina.net/luoczi/blog/86608 1.关于PHP读取HTTP头的方法 $_SERVER['PHP_SELF'] #当前正在执行脚本的文件名,与 ...
- GitHub上高质量项目
scribejava/scribejava:一个简单的 Java 实现的 OAuth/OAuth2 库winterbe/java8-tutorial:绝对值得一看的Java8指南.教程javaee-s ...
- Python开发——16.HTML
一.HTML 1.服务端 import socket def main(): sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock. ...
- android-effect
1. 基本框架 2.初探
- war包远程部署访问不到问题解决过程总结
项目完成后,先在本地ide测,用ide集成的tomcat,顺理发布,访问,然后放本地tomcat的webapp文件夹,顺理启动,访问,再放远程阿里云的tomcat的webapp文件夹,重启tomcat ...
- 避免docker异常重启容器挂掉的解决方法
Docker 升级或者重启容器不会被停掉然后重启的解决方法 在/etc/systemd/system/multi-user.target.wants/docker.service文件下添加配置 注意: ...
- maven配置parent pom查找策略
当我们在pom.xml中添加parent pom的时候,通常maven会按照如下顺序查找parent依赖: relativePath标签指向的路径. 默认的relativePath路径".. ...
