【EF6学习笔记】(三)排序、过滤查询及分页
本篇原文地址:Sorting, Filtering, and Paging
说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整;并且根据自己的理解做了一些扩展。
本人的学习环境: VS2017 + EF 6.1.3 + .NET 4.6.1
上一篇完成基本的CRUD操作;本篇学习如何进行排序显示、过滤查询及分页显示;
Step1 排序显示,主要是对Student列表页面进行点击表列头进行该列排序;点击一次从正序变为反序,再点击一次从反序变为正序;
Student 控制器 Index Action 代码改为: (目前先只考虑了LastName和EnrollmentDate的排序 )

public ActionResult Index(string sortOrder)
{
//如果sortOrder为空,则把name_desc值传到view保存,下一次点击列头进行请求的时候,就会带回这个值,表示下一次用 Desc 倒序方式;
ViewBag.NameSortParm = String.IsNullOrEmpty(sortOrder) ? "name_desc" : "";
//同理如果sortOrder为Date,则把date_desc值传到view保存,下一次点击列头进行请求时,带回这个值,表示下一次用 Date 倒序方式;
ViewBag.DateSortParm = sortOrder == "Date" ? "date_desc" : "Date";
var students = from s in db.Students
select s;
switch (sortOrder)
{
case "name_desc":
students = students.OrderByDescending(s => s.LastName);
break;
case "Date":
students = students.OrderBy(s => s.EnrollmentDate);
break;
case "date_desc":
students = students.OrderByDescending(s => s.EnrollmentDate);
break;
default:
students = students.OrderBy(s => s.LastName);
break;
}
return View(students.ToList());
}

对于View 的列头部分,修改为以下代码:

<tr>
<th>
@Html.ActionLink("Last Name", "Index", new { sortOrder = ViewBag.NameSortParm })
</th>
<th>First Name
</th>
<th>
@Html.ActionLink("Enrollment Date", "Index", new { sortOrder = ViewBag.DateSortParm })
</th>
<th></th>
</tr>

排序操作主要是巧妙的利用ViewBag里设置一个Sort值来进行来回请求的时候进行开关切换,传进来是正序的ViewBag参数,则返回View的时候,把ViewBag参数改为倒序,这样下次请求的时候,参数就是倒序的ViewBag参数,再在返回View的时候,把参数改为正序,这样就可以实现点一次变换正反序的想法。
然后再利用EF先查询出所有学生记录,再利用OrderBy 或者 OrderByDescending来进行数据排序,最后把排序结果返回给View去显示;
Step2 检索过滤,这个相对比较简单,主要是利用EF查询的时候通过where加Lamda表达式来筛选出符合条件的数据。
先在View中增加一个过滤检索条件的输入框:(就增加在Create的<p>和主Table之间)

@using (Html.BeginForm())
{
<p>
Find by name: @Html.TextBox("SearchString")
<input type="submit" value="Search" />
</p>
}

Index Action中增加过滤操作:

public ActionResult Index(string sortOrder, string searchString)
{
ViewBag.NameSortParm = String.IsNullOrEmpty(sortOrder) ? "name_desc" : "";
ViewBag.DateSortParm = sortOrder == "Date" ? "date_desc" : "Date";
var students = from s in db.Students
select s;
if (!String.IsNullOrEmpty(searchString))
{
students = students.Where(s => s.LastName.Contains(searchString)
|| s.FirstMidName.Contains(searchString));
}
switch (sortOrder)
{
case "name_desc":
students = students.OrderByDescending(s => s.LastName);
break;
case "Date":
students = students.OrderBy(s => s.EnrollmentDate);
break;
case "date_desc":
students = students.OrderByDescending(s => s.EnrollmentDate);
break;
default:
students = students.OrderBy(s => s.LastName);
break;
}
return View(students.ToList());
}

//后续增加一些思考
Step3 分页显示
原文采用PagedList.Mvc 而PagedList的github页面显示 PagedList已经不再维护升级,建议使用X.PagedList替代;
注:要用X.PagedList.Mvc的话,.net 必须4.5.2以上版本才可以;
下面用X.PagedList.Mvc来完成后续分页测试;
先通过NuGet安装: Install-Package X.PagedList.Mvc
(现在NuGet经常无法直接安装。。。头疼)
Student 控制器先增加申明: using X.PagedList;
Index Action 代码修改为:

public ActionResult Index(string sortOrder, string searchString, int? page)
{
//如果sortOrder为空,则把name_desc值传到view保存,下一次点击列头进行请求的时候,就会带回这个值,表示下一次用 Desc 倒序方式;
ViewBag.NameSortParm = String.IsNullOrEmpty(sortOrder) ? "name_desc" : "";
//同理如果sortOrder为Date,则把date_desc值传到view保存,下一次点击列头进行请求时,带回这个值,表示下一次用 Date 倒序方式;
ViewBag.DateSortParm = sortOrder == "Date" ? "date_desc" : "Date";
var students = from s in db.Students
select s; if (!String.IsNullOrEmpty(searchString))
{
students = students.Where(s => s.LastName.Contains(searchString)
|| s.FirstMidName.Contains(searchString));
} switch (sortOrder)
{
case "name_desc":
students = students.OrderByDescending(s => s.LastName);
break;
case "Date":
students = students.OrderBy(s => s.EnrollmentDate);
break;
case "date_desc":
students = students.OrderByDescending(s => s.EnrollmentDate);
break;
default:
students = students.OrderBy(s => s.LastName);
break;
} var pageNumber = page ?? 1;
//简单固定数量分页,每页3条记录,如果要动态数量,需要修改
var onePageOfStudents = students.ToPagedList(pageNumber, 3);
return View(onePageOfStudents);
}

View变更为:

@model IEnumerable<EFTest.Models.Student>
@{
ViewBag.Title = "Index";
}
@using X.PagedList.Mvc;
@using X.PagedList;
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
@using (Html.BeginForm())
{
<p>
Find by name: @Html.TextBox("SearchString")
<input type="submit" value="Search" />
</p>
}
<table class="table">
<tr>
<th>
@Html.ActionLink("Last Name", "Index", new { sortOrder = ViewBag.NameSortParm })
</th>
<th>
First Name
</th>
<th>
@Html.ActionLink("Enrollment Date", "Index", new { sortOrder = ViewBag.DateSortParm })
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.FirstMidName)
</td>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
@Html.PagedListPager((IPagedList)Model, page => Url.Action("Index", new { page }))

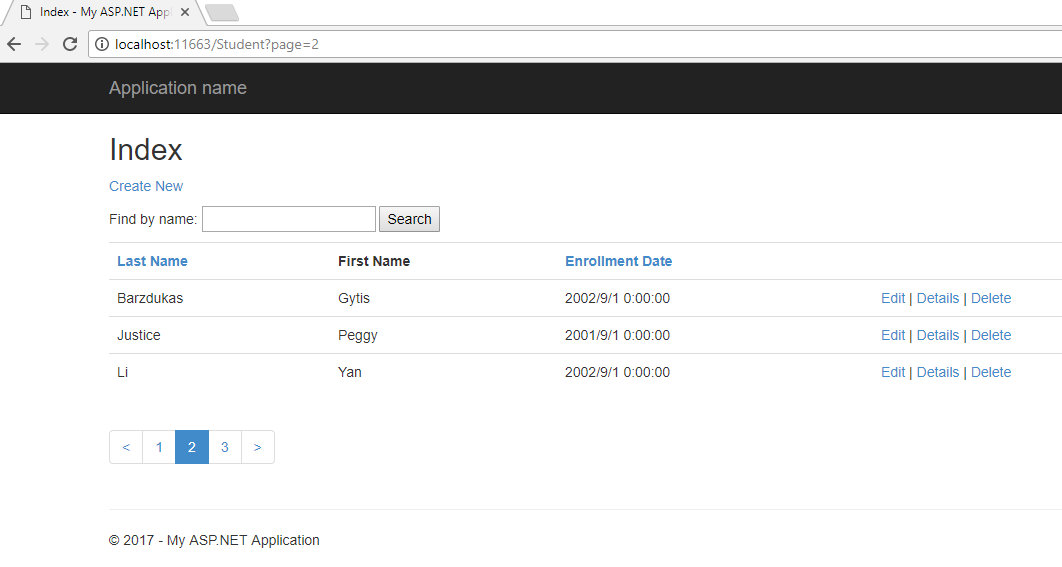
实现效果:

X.PagedList.Mvc 比原来的PagedList.Mvc简单不少;
(CSS样式是Twitter Bootstrap 样式的,也可以根据自己要求自定义,在Package里也有PagedList.css可以用)
以前写的所谓这种方式是假分页的话是错的,收回。
通过下一章的命令拦截调试,可以看到执行的SQL语句,理论上应该是服务器端真分页,SQL语句只执行取总行数以及当前请求页的数据:

最后做一个Student的统计页面:
主要3步:
1、新建一个ViewModel用于显示统计数据;
2、修改Home\About Action;
3、修改About 对应的视图

using System;
using System.ComponentModel.DataAnnotations; namespace EFTest.ViewModels
{
public class EnrollmentDateGroup
{
[DataType(DataType.Date)]
public DateTime? EnrollmentDate { get; set; } public int StudentCount { get; set; }
}
}

Home 控制器加入以下申明:
using EFTest.DAL;
using EFTest.ViewModels;
Home 控制器加入上下文私有属性:
private SchoolContext db = new SchoolContext();
Home 控制器加入About Action :

public ActionResult About()
{
IQueryable<EnrollmentDateGroup> data = from student in db.Students
group student by student.EnrollmentDate into dateGroup
select new EnrollmentDateGroup()
{
EnrollmentDate = dateGroup.Key,
StudentCount = dateGroup.Count()
};
return View(data.ToList());
}

最后再加入关闭数据库连接代码:
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
为About Action新建一个空视图,然后用以下代码替换:

@model IEnumerable<EFTest.ViewModels.EnrollmentDateGroup>
@{
ViewBag.Title = "Student Body Statistics";
}
<h2>Student Body Statistics</h2>
<table>
<tr>
<th>
Enrollment Date
</th>
<th>
Students
</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.EnrollmentDate)
</td>
<td>
@item.StudentCount
</td>
</tr>
}
</table>

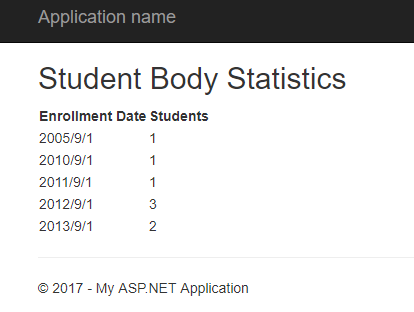
最后运行起来看下效果,点击Home 页 About 按钮:

【EF6学习笔记】(三)排序、过滤查询及分页的更多相关文章
- MVC3+EF4.1学习系列(三)-----排序 刷选 以及分页
上篇文章 已经做出了基本的增删改查 但这远远不足以应付实际的项目 今天讲下实际项目中 肯定会有的 排序 刷选 以及分页. 重点想多写点分页的 毕竟这个是任何时候都要有的 而且 我会尽量把这个 ...
- Gin-Go学习笔记三:Gin-Web框架 JS分页
JS 分页 1> JS分页,业务逻辑 (1) 分页采用的是一个叫jquery.pagination.js的一个jquery插件 (2) 需要jquery的支持,此项目中使 ...
- EF6 学习笔记(三):排序、过滤查询及分页
EF6 学习笔记索引目录页: ASP.NET MVC5 及 EF6 学习笔记 - (目录整理) 上篇:EF6 学习笔记(二):操练 CRUD 增删改查 本篇原文地址:Sorting, Filterin ...
- iView学习笔记(三):表格搜索,过滤及隐藏列操作
iView学习笔记(三):表格搜索,过滤及隐藏某列操作 1.后端准备工作 环境说明 python版本:3.6.6 Django版本:1.11.8 数据库:MariaDB 5.5.60 新建Django ...
- 【EF6学习笔记】目录
[EF6学习笔记](一)Code First 方式生成数据库及初始化数据库实际操作 [EF6学习笔记](二)操练 CRUD 增删改查 [EF6学习笔记](三)排序.过滤查询及分页 [EF6学习笔记]( ...
- ASP.NET MVC5 及 EF6 学习笔记 - (目录整理)
个人从传统的CS应用开发(WPF)开始转向BS架构应用开发: 先是采用了最容易上手也是最容易搞不清楚状况的WebForm方式入手:到后面就直接抛弃了服务器控件的开发方式,转而采用 普通页面+Ajax+ ...
- 数据库学习笔记3 基本的查询流 2 select lastname+','+firstname as fullname order by lastname+','+firstname len() left() stuff() percent , select top(3) with ties
数据库学习笔记3 基本的查询流 2 order by子句对查询结果集进行排序 多列和拼接 多列的方式就很简单了 select firstname,lastname from person.pers ...
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- IBatis.Net学习笔记六--再谈查询
在IBatis.Net学习笔记五--常用的查询方式 中我提到了一些IBatis.Net中的查询,特别是配置文件的写法. 后来通过大家的讨论,特别是Anders Cui 的提醒,又发现了其他的多表查询的 ...
随机推荐
- Mysql 导入导出表结构与数据
1.导出整个数据库 mysqldump -u用户名 -p密码 数据库名 > 导出的文件名 C:\Users\jack> mysqldump -uroot -pmysql account ...
- #实验三 敏捷开发与XP实践---实验报告
一.实验三 敏捷开发与XP实践-1 1.实验要求 -实验三 敏捷开发与XP实践 http://www.cnblogs.com/rocedu/p/4795776.html, Eclipse的内容替换成I ...
- apache学习笔记
httpd -k restart -n apache24 [注意在wamp下名字叫wampapache] http://blog.sina.com.cn/s/blog_692a024c0102vuq ...
- php hash_file
string hash_file ( string $algo , string $filename [, bool $raw_output = FALSE ] ) 参数¶ algo 要使用的哈希算法 ...
- C语言的转义字符
原文地址:http://blog.163.com/sunshine_linting/blog/static/44893323201181325818165/ 在字符集中,有一类字符具有这样的特性:当从 ...
- cordova 问题汇总
用chrome进行调试: https://jingyan.baidu.com/album/db55b609fde96d4ba30a2fa9.html?picindex=8 http://rensann ...
- Chrome 的 PNaCl 还活着么?
WebAssembly Migration Guide Given the momentum of cross-browser WebAssembly support, we plan to focu ...
- pytorch 损失函数
pytorch损失函数: http://blog.csdn.net/zhangxb35/article/details/72464152?utm_source=itdadao&utm_medi ...
- PowerBI
1.官方PowerBI实例:https://docs.microsoft.com/zh-cn/power-bi/sample-tutorial-connect-to-the-samples 2.配置计 ...
- C# WebSocket Fleck 调用非托管C++ DLL 实现通信(使用stringbuilder接收)
[DllImport(@"XXX.dll", CallingConvention = CallingConvention.StdCall)]public static exter ...
