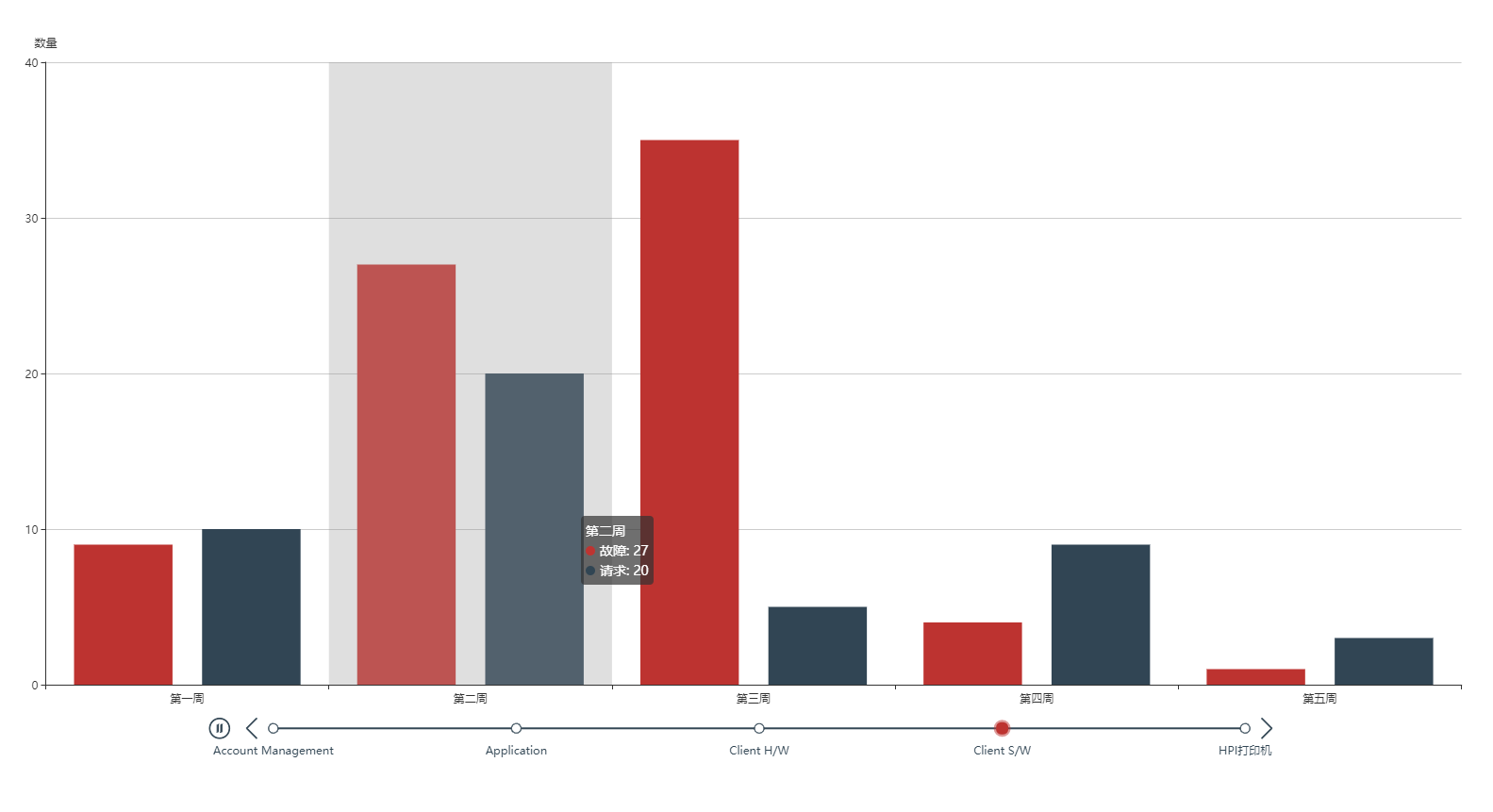
echarts + timeline 显示多个options
var option = {
//timeline基本配置都写在baseoption 中
baseOption: {
timeline: {
//loop: false,
axisType: 'category',
show: true,
autoPlay: true,
playInterval: 1000,
data: ['Account Management', 'Application', 'Client H/W', 'Client S/W', 'HPI打印机']
},
grid: {
containLabel: true
},
xAxis: [{
type: 'category',
data: ['第一周', '第二周', '第三周', '第四周', '第五周']
}],
yAxis: [{
type: 'value',
name: '数量',
axisLabel: {
formatter: '{value}'
}
}],
series: [{
type: 'line',
}, ],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
},
//变量则写在options中
options: [
//Account Management
{
series: [{
name: '故障',
type: 'bar',
data: [20, 12, 31, 34, 31]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//Application
{
series: [{
name: '故障',
type: 'bar',
data: [20, 22, 34, 14, 21]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//Client H/W
{
series: [{
name: '故障',
type: 'bar',
data: [19, 2, 3, 14, 51]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//Client S/W
{
series: [{
name: '故障',
type: 'bar',
data: [9, 27, 35, 4, 1]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//HPI打印机
{
series: [{
name: '故障',
type: 'bar',
data: [19, 21, 33, 8, 42]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
]
}
var mychart = echarts.init(document.getElementById('container'));
mychart.setOption(option);

echarts + timeline 显示多个options的更多相关文章
- ajax导致Echarts不显示饼图数据、柱状图数据只显示气泡的问题。
1.ajax导致Echarts不显示饼图数据.柱状图数据只显示气泡的问题. ajax的同步.这个同步的意思是当JS代码加载到当前ajax的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个aj ...
- echarts报表显示%+没有0
function showTablegroup(page) { var series; $.ajax({ type:'post', url:"<%=basePath%>flowA ...
- echarts如何显示在页面上
echarts如何显示在页面上 1.引入echarts的相关.js文件 <script src="js/echarts.min.js"></script> ...
- 解决Bootstrap 标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
- Echarts饼图显示模板
图表类型,必要参数!如为空或不支持类型,则该系列数据不被显示.可选为: 'line'(折线图) | 'bar'(柱状图) | 'scatter'(散点图) | 'k'(K线图) 'pie'(饼图) | ...
- 解决Bootstrap标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
- echarts可视显示已租未租
1:菜鸟引入js <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/ ...
- ECharts中文显示为Unicode码
后台遍历出的数据,在ECharts的js中引用为Unicode码 解决方案: <s:property>标签的escape属性默认值为true,即不解析html代码,直接将其输出. 若想要输 ...
- Echarts纵坐标显示为整数小数
chart.DoubleDeckBarChart = function (getIDParam, Legend, xAxisData, seriesName1, seriesName2, series ...
随机推荐
- 二叉查找树(Binary Search Tree)
二叉树的一个重要的应用是他们在查找中的使用. 以下是二叉查找树的查找代码 #include <stdio.h> int main() { typedef struct Node{ int ...
- CF1101G (Zero XOR Subset)-less
题目地址:CF1101G (Zero XOR Subset)-less 线性基基础题 预处理一个前缀异或和 \(s_i\) 这样题目就变成了:在 \(n\) 个 \(s_i\) 中尽量选择多的数使选择 ...
- 自动配置redis主从和哨兵
redis shell 每次创建redis主从和哨兵服务,文件夹要复制好几个,配置文件改一大堆.繁琐还容易出错,就想通过shell脚本自动帮我配置好端口以及文件,下面就是脚本内容: redis-to ...
- ESD总结
设计人员完全可以让系统在经过ESD事件后不发生故障并仍能继续运行.将这个目标谨记在心,下面让我们更好地理解ESD冲击时到底发生了什么,然后介绍如何设计正确的系统架构来应对ESD. 简单模型 将一个电容 ...
- MySQL如何启用密码强度审计【转】
1.密码验证插件安装 要使服务器可以使用,插件库文件必须位于MySQL插件目录(plugin_dir系统变量指定的目录)中.如有必要,请设置plugin_dir服务器启动时的值, 以告知服务器插件目录 ...
- python3+selenium入门02-操作火狐浏览器
使用selenium打开浏览器的时候,需要先去selenium官网下载一个对应浏览器的的driver插件.selenium下载.官网在国外可能打不开.或者可以从我网盘下载,但可能不是最新的网盘链接.将 ...
- strncpy的用法
strncpy是C语言的库函数之一,来自C语言标准库,定义于string.h,函数原型是: char *strncpy(char* dest,char* src,size_t n); 把src所指向的 ...
- 蓝皮书:异象石 【dfs序+lca】
题目详见蓝皮书[算法竞赛:进阶指南]. 题目大意: 就是给你一颗树,然后我们要在上面进行三种操作: 1.标记某个点 或者 2.撤销某个点的标记 以及 3.询问标记点在树上连通所需的最短总边 ...
- linux下.bashrc文件 /PATH环境变量修改 /提示符修改
1) .bashrc文件 在linux系统普通用户目录(cd /home/xxx)或root用户目录(cd /root)下,用指令ls -al可以看到4个隐藏文件, .bash_history 记 ...
- QT 开发小记
1.开发socket网络通信时,需要在.pro 文件中添加 network项 QT += network 2. 报错: mutilple definition of 时,查看 .pro ...
