小程序实践(一):主页tab选项实现
效果图:

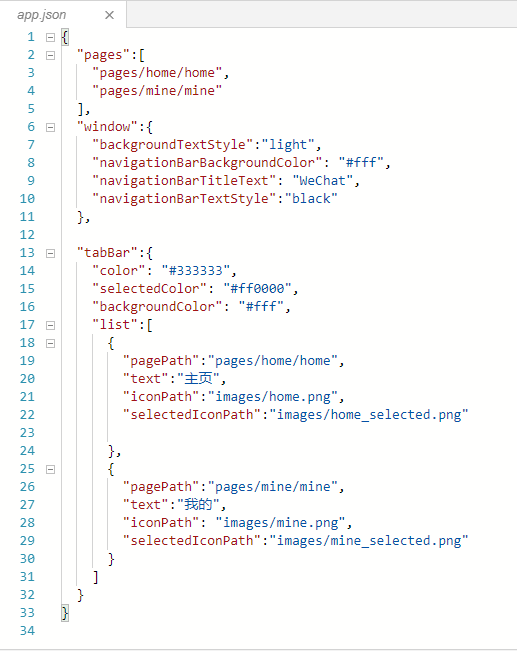
实现底部Tab选项,只需要在项目根目录下的app.json下修改
如图:

------------------------------------------------------------------------------------------------------
先介绍一下app.json文件
默认有两个代码块:
、pages
这里注册了当前小程序的所有页面路径
、window
这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍
我们看下app.json提供的另一个配置项:tabBar

tabBar提供一些公有的属性对tab配置:

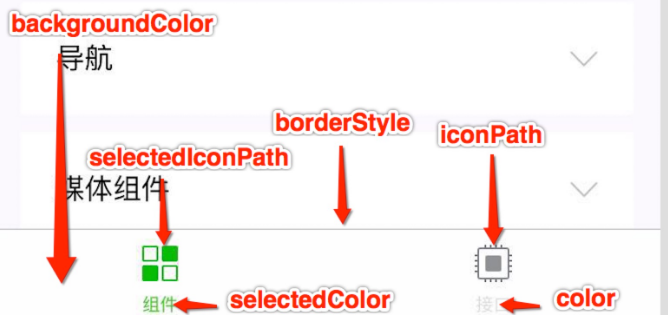
而针对每一个单独的tab 也有一些属性进行配置:

官方示意图:

------------------------------------------------------------------------------------------------------
具体实现底部Tab功能:
设定一个需求,假设当前我们有两个tab,一个'主页',一个'我的' , 未选中灰黑色,选择红色。
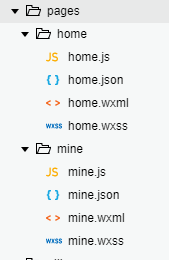
一、在pages目录下创建两个目录,并创建想要的js、json、wxml、wxss相关文件
名字随意,这里举例:home目录(主页Tab相关),mine目录(我的Tab相关)

二、在根目录下新建一个目录,取名images(随意取),用于存放图片,这里tab需要使用
1、在阿里素材库下载几个,注意tab图片需要下载点击和未点击两种状态下的图片。
2、讲图片资源复制到自己建的用于存图片的目录下

三、app.json文件配置
1、在pages属性中配置项目所有的页面路径,我们这个例子就两个,home,mine
"pages":[
"pages/home/home",
"pages/mine/mine"
]
2、添加tabBar 属性 , 定义一些状态
根据文章前面部分讲解,进行一些必要属性的配置
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}
{
"pages":[
"pages/home/home",
"pages/mine/mine"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}
}
app.json
四、单独页面的配置
一个页面包含js、hson、wxml、wxss等相关文件。
这里不再多具体介绍,只添加一个小需求,点击tab切换相关页面,该页面标题要和tab一致,页面内容也和tab一致,用于说明tab效果正确实现。
1、设置单独页面的页面标题,这个需求是在json文件中配置实现的。
主需要在单独页面路径下的json文件中添加属性:

2、在页面中显示与tab一致的文字
页面内容搭建(ui绘制代码)是在单独页面路径下的wxml文件中配置实现的。

--------------------------------------------------------------------------------------
小程序实践(一):主页tab选项实现的更多相关文章
- 小程序实践(十一):showModal的使用
显示模态对话框,确定和取消两个选择+标题+内容的对话框 . // 编辑用户性别 tapSex:function(res){ var that = this wx.showModal({ title: ...
- 小程序实践(十):textarea实现简单的编辑文本界面
textarea是官方的原生组件,用于多行输入 简单的例子,监听文本内容.长度,以及设置最大可输入文本长度 wxml <view class='textarea-Style'> <t ...
- 小程序实践(六):view内部组件排版
涉及知识点: 1.垂直排列,水平排列 2.居中对齐 示例: 1.默认排版 , 一个父组件里面两个子view 显示效果: 2.先给父view设置一个高度和颜色值,用于看效果 3.实现水平排列和垂直排列的 ...
- 小程序实践(五):for循环绑定item的点击事件
微信展示列表效果借助于 wx:for 简单写一个列表(wxml文件中): 对应的数据源(js文件中): 写一个点击监听: 效果: 以上.可以实现列表的item点击效果,但是无法到点击的item对应的 ...
- 小程序实践(三):九宫格实现及item跳转
效果图: 实现效果图红色线包含部分的九宫格效果,并附带item点击时间. --------------------------------------------------------------- ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- 微信小程序的wx-charts插件-tab选项卡
微信小程序的wx-charts插件-tab选项卡 效果: //index.js var wxCharts = require('../../utils/wxcharts-min.js'); const ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- mpvue 转小程序实践总结
介绍 Mpvue 是一个使用 Vue.js 开发小程序的前端框架. 基础介绍 框架基于 Vue.js 核心,修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序 ...
随机推荐
- vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序: index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的ex ...
- python之使用位运算符实现加法运算
一哥们去笔试,回来后跟我说了一通面试题,其中有一道题让我很感兴趣: 不使用+号实现加法运算 刚听到后,一脸懵逼,不使用+号怎么算? 问了朋友他也没做这题,不过仔细想了下,不使用+号,是否可以使用其他运 ...
- 解决android sdk 运行出现 could not install *smartsocket* listener: cannot bind to 127.0.0.1:5037:的问题
ionic3项目,在添加android平台后,cordova run android 出现 以下问题: error: could not install *smartsocket* listener: ...
- mysql 开发进阶篇系列 21 磁盘I/O问题(RAID)
一.概述 作为应用系统的持久化层,不管数据库采取了什么样的Cache机制,数据库最终总是要将数据储存到可以长久保存的I/O设备磁盘上.但磁盘的存取速度显然要比cpu,ram的速度慢很多.因此,对于比较 ...
- DotNetCore深入了解之二HttpContext类
当KestrelServer启动时,会绑定相应的IP地址,同时在绑定时将加入HttpConnectionMiddleware作为终端连接的中间件. public async Task StartAsy ...
- Java 容器 & 泛型:三、HashSet,TreeSet 和 LinkedHashSet比较
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket 上一篇总结了下ArrayList .LinkedList和Vector比较,今天泥瓦匠总结下Hash ...
- PYTHON 中 SQL 带参数
使用 PYTHON 的字符串填充方式 import mysql.connector sql = 'select \* from school.student where age > {age} ...
- 【原创】驱动加载之CreateService
SC_HANDLE WINAPI CreateService( _In_ SC_HANDLE hSCManager, _In_ LPCTSTR lpServiceName, _In_opt_ LPCT ...
- vue开发中,build时css打包报错
vue在打包的时候css报错,首先声明的这个并没有解决webpack本身的问题,本来这个也是一个警示,不会影响代码正常运行 这个是因为我在多个页面引入了同一个css文件,webpack打包时候对css ...
- Perl模块管理
Perl模块管理 perl有自带的模块,还有第三方模块.自带的模块是随perl安装而安装好的,第三方模块需要从CPAN(Comprehensive Perl Archive Network)上下载并安 ...
