CSS之精灵图(雪碧图)与字体图标
本文内容:
- 精灵图
- 字体图标
首发日期:2018-05-01
精灵图:
在以前,每个图片资源都是独立的一张张图片,浏览器访问网站中的不同网页时是重复获取这一张张图片的,这代表需要访问很多次资源。
为了减少资源的访问次数,将多个常用的图片集合到一张图片中(网页的缓存机制是会略去本地已经有的资源,如果前一次获取到了这个资源,那么后面不会再访问了,直到缓存的资源失效了。【意思有点类似去游乐园,有些票能玩所有游戏,而有些票只能玩一个游戏,如果你拿着能玩所有游戏的票,那你就不用麻烦去一次次买票了】)。
将多个常用的图片集合到一张图片中之后,把这个图设置成背景图片,然后利用background-position来显示图片的不同部分。
示例:
下面是一张26字母表,我们利用这张图来拼出一个GOOGLE

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div{
display:inline-block;
}
div:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
div:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
div:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
div:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
div:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
div:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
} </style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
结果:

如上例所示,我们可以把多张图片放到一张大图中,然后利用background-position就可以截取出我们想要看到的内容.
在现实中很多的背景图片都使用了这种技术.
比如京东LOGO:

京东的一些小图标:

字体图标:
众所周知,单位字体的文件大小小于图片的大小,考虑精灵图处理的是一张张图片,有人就有了一个奇思妙想--把图片转换成字体(实际上字体本来就是那么设计下来的。)
转换成字体后,可以使用特殊的代码来显示出指定的图片。
字体图标比精灵图有一个非常明显的好处,因为他是字体,所以它能够改变字体颜色,能改变字体大小(并且不会失真)。
例子:【下面仅演示使用,不演示如何制作字体图标】
我利用icomoon制作了一套字体图标,【icomoon有现成的图标选择】,并下载下来。下面是文件名。

style.css能提供一种使用字体图标的方式

demo.html能提供第二种使用字体图标的方式。
然后使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
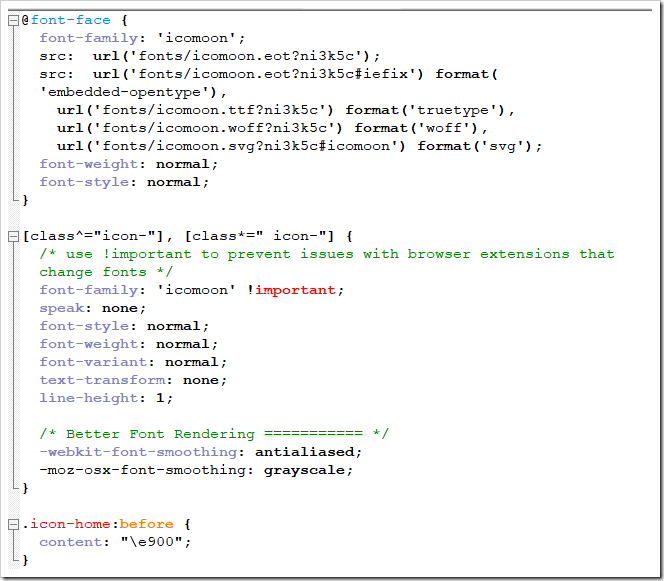
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1; /* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
div{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<div class=".icon-imagee"></div>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值 --> <div></div> <!-- 第二种使用方式:
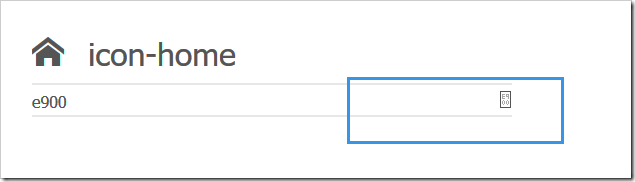
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
--> <!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 --> </body>
</html>
CSS之精灵图(雪碧图)与字体图标的更多相关文章
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
- CSS Sprites精灵图(雪碧图)
简介 CSS精灵图,是一种网页图片应用处理方式.允许将一个页面涉及到的所有零星图片都包含到一张大图中 利用CSS的"background-image","backgrou ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- css之background-position属性实现雪碧图
什么是雪碧图 雪碧图就是CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,就是把多张小图标合并到一张图片上,然后用css的background-position来显示需要显示的部分 ...
- CSS入门(背景各种属性的详解、垂直居中和过渡效果的详解、渐变效果的简单讲解、雪碧图和精灵图)
一.各种背景属性 1.background-image 属性为元素设置背景图像. 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距. 默认地,背景图像位于元素的左上角,并在水平和垂直方 ...
- css背景雪碧图等
1.背景图 雪碧图技术 要设置背景,是要设置在某个盒子上 <!doctype html> <html lang="en"> <head> < ...
- css雪碧图(css splite)
将很多小的背景图片放在一起,可以减少http请求. 这些图片通常是一类的. 所以使用雪碧图. 雪碧图即为: 测试一下减少了多长时间 0 = 0
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- 简单的使用gulp生成雪碧图
有一个在线工具:https://www.toptal.com/developers/css/sprite-generator.生成雪碧图是极其方便的. 现在呢,我们来试试用gulp来生成雪碧图. 第一 ...
- Vue-cli3.0下的雪碧图插件webpack-spritesmith配置方法
在前端项目中,为了减少对图片的请求次数,一般而言需要进行雪碧图的配置.即将多张小图标合并成一张图片,这样页面中的小图标都在一张图片上,只需请求一张图片,就可以通过CSS设置各个小图标的显示,利于节省带 ...
随机推荐
- 【云服务器部署】---Linux下安装MySQL
[云服务器部署]---Linux下安装MySQL 有关如何阿里云ECS建网站,推荐一片文章,我是是通过这篇文章安装tomcat和jdk的 网址:阿里云ECS建网站(建站)超详细全套完整图文教程! 注意 ...
- Python快速学习06:词典
系列文章:[传送门] 上面讲的,特别是对象和类,大家好好体会. Python对象是Python语言的核心部分.今天介绍一个新类:词典(dictionary) 基本概念 字典是Python 中的映射数据 ...
- 手写spring(简易版)
本文版权归 远方的风lyh和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作,如有错误之处忘不吝批评指正! 理解Spring本质: 相信之前在使用spring的时候大家都配置web.x ...
- Thrift架构介绍
Thrift是一个跨语言的服务部署框架,最初由Facebook于2007年开发,2008年进入Apache开源项目.Thrift通过一个中间语言(IDL, 接口定义语言)来定义RPC的接口和数据类型, ...
- 纯JS实现加载更多(VUE框架)
<template> <div class = 'car_list' reft='scrollobx' @scroll='scrollready($event)'> </ ...
- Jenkins自动化构建配置
写在前头 我每次修改代码一点东西,都要进行一个重新发布.重新发布的流程大概如下: 将最新代码同步上传到git上面 Maven打包 mvn clean install 将最新的jar包上传到服务器上面, ...
- tcp_wrapper过滤
1.1 wrap简介 wrap工作在内核空间和应用程序中间的库层次中.在内核接受到数据包准备传送到用户空间时都会经过库层次,对于部分(只是部分)应用程序会在经过库层次时会被wrap库文件阻挡下来检查一 ...
- 翻译:TRUNCATE TABLE(已提交到MariaDB官方手册)
本文为mariadb官方手册:TRUNCATE TABLE的译文. 原文:https://mariadb.com/kb/en/truncate-table/我提交到MariaDB官方手册的译文:htt ...
- 解读经典《C#高级编程》第七版 Page38-45.核心C#.Chapter2
前言 控制流是语言中最基础的部分,我们不谈具体的细节,只讲讲一些关键和有趣的点. 01 流控制 条件语句:if, else if, else if语句的使用非常值得细讲,如何是好的使用习惯.有一点非常 ...
- CSS定位概述
CSS中有三种基本的定位机制:普通流,浮动和绝对定位. 1.相对定位:relative 如果对一个元素进行相对定位,它将出现在它所在的位置上,然后可以通过设置垂直或者水平位置,让这个元素“相对于” ...
