13)django-ORM(连表一对多,外键创建,创建数据,3种查询)
一对多需要使用外键
一:外键创建ForeignKey
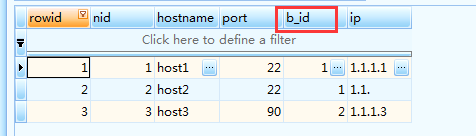
b=models.ForeignKey(to="Business",to_field=("id"))#django会在生成表的时候变为b_id
to表示和那个表关联,to_field没有和那个字段关联,不写默认是id
from django.db import models # Create your models here. class Foo(models.Model):
name=models.CharField(max_length=32) class Business(models.Model):
caption=models.CharField(max_length=32)
code=models.CharField(max_length=32,null=True,default="SA")
fk=models.ForeignKey(to="Foo",to_field=("id"))#默认会和主键关联 class Host(models.Model):
nid=models.AutoField(primary_key=True)
hostname=models.CharField(max_length=32,db_index=True)
ip=models.GenericIPAddressField(protocol='ipv4',db_index=True)
port=models.IntegerField()
b=models.ForeignKey(to="Business",to_field=("id"))

二:一对多数据创建
一对多数据创建有两种方式
1)使用对象创建
Host.objects.create(
hostname="host1",
ip="1.1.1.1",
port="",
b=Business.objects.filter(id=1).first(),)
2)直接使用外建字段_id创建
Host.objects.create(
hostname="host1",
ip="1.1.1.1",
port="",
b_id=1,) #外键创建时候会自动把字段b建立成b_id字段,可以直接赋值。这种方法好于第一种,原因不需要连表查询,推荐第二种
三:一对多数据查询
一对多数据查询有两种形式
1)queryset内容为对象
Host.objects.filter(nid__gt=0)
Host.objects.all()等
host_list=Host.objects.all()
for row in host_list:
print(row.b_id) #直接访问b_id
print(row.b) #这个是Business对象,所以访问下面的字段
print(row.b.caption)
2)查询使用values和values_list指定字段,使用row.b.caption会直接报错。这里可以使用双下线跨表查询.
3)查询使用values_list指定字段,使用row.b.caption会直接报错。这里可以使用双下线跨表查询.
注:values返回是字典,values_list返回是元组
示例如下: views
def host1(request):
v1=Host.objects.filter(nid__gt=0) #v1=Host.objects.filter(nid__gt=0)
# v1=Host.objects.filter(nid__gt=0).values("nid","hostname","b_id","b.caption") #b.caption不能跨表直接报错
v2=Host.objects.filter(nid__gt=0).values("nid","hostname","b_id","b__caption") #两个下划线可以实现跨表
#filter(nid__gt=0).values("nid","hostname","b_id","b__caption")相跨表都用双下划线
#queryset对象内部为字典
for row in v2:
print(row["nid"],row["hostname"],row["b_id"],row["b__caption"]) v3=Host.objects.filter(nid__gt=0).values_list("nid","hostname","b_id","b__caption")
return render(request,"host.html",{"v1":v1,"v2":v2,"v3":v3})
模板代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shade {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #333333;
opacity: 0.6;
z-index: 9;
} .add-mode {
position: fixed;
height: 300px;
width: 400px;
top: 100px;
left: 50%;
margin-left: -200px;
z-index: 11;
background-color: white;
} .hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="增加" id="add_host"> <h1>主机列表(对象)</h1>
<table border="1px">
<thead>
<tr>
<th>序号</th>
<th>主机名</th>
<th>主机地址</th>
<th>端口</th>
<th>业务线名称</th> </tr>
</thead>
<tbody>
{% for row in v1 %}
<tr host-id="{{ row.nid }}" bid="{{ row.b_id }}">
<td>{{ forloop.revcounter }}</td>
<td>{{ row.hostname }}</td>
<td>{{ row.ip }}</td>
<td>{{ row.port }}</td>
<td>{{ row.b.caption }}</td>
</tr>
{% endfor %} </tbody>
</table>
<h1>主机列表(字典)</h1>
<table border="1px">
<thead>
<tr>
<th>主机名</th>
<th>主机地址</th>
<th>端口</th>
<th>业务线名称</th>
</tr>
</thead>
<tbody>
{% for row in v2 %}
<tr host-id="{{ row.nid }}" bid="{{ row.b_id }}">
<td>{{ row.hostname }}</td>
<td>{{ row.ip }}</td>
<td>{{ row.port }}</td>
<td>{{ row.b__caption }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<h1>主机列表(元组)</h1>
<table border="1px">
<thead>
<tr>
<th>主机名</th>
<th>主机地址</th>
<th>端口</th>
<th>业务线名称</th>
</tr>
</thead>
<tbody>
{% for row in v3 %}
<tr host-id="{{ row.nid }}" bid="{{ row.b_id }}">
<td>{{ row.0 }}</td>
<td>{{ row.1 }}</td>
<td>{{ row.2 }}</td>
<td>{{ row.3 }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<table border="1px">
<thead>
<tr>
<th>序号</th>
<th>主机名</th>
<th>主机地址</th>
<th>端口</th>
<th>业务线名称</th> </tr>
</thead>
<tbody>
{% for i in v1 %}
{% for row in v1 %}
<tr host-id="{{ row.nid }}" bid="{{ row.b_id }}">
<td>{{ forloop.parentloop }}</td>
<td>{{ row.hostname }}</td>
<td>{{ row.ip }}</td>
<td>{{ row.port }}</td>
<td>{{ row.b.caption }}</td>
</tr>
{% endfor %}
{% endfor %} </tbody>
</table>
<!--模态对话框实现增加主机信息-->
<div class="shade hide"></div>
<div class="add-mode hide">
<form action="/host" method="post">
<div class="group">
<input type="text" name="hostname" placeholder="请输入主机名">
</div>
<div class="group">
<input type="text" name="ip" placeholder="请输入主机IP">
</div>
<div class="group">
<input type="text" name="port" placeholder="请输入主机端口">
</div>
<!--绑定businss信息-->
<div class="group">
<select name="group_id">
{% for group in v4 %}
<option value="{{ group.id }}">{{ group.caption }}</option>
{% endfor %}
</select>
</div>
<div class="group">
<input type="submit" value="提交">
<input type="button" value="取消">
</div>
</form>
</div> <script src="/static/jquery-1.12.4.js"></script>
<script>
$("#add_host").click(
function () {
$(".shade,.add-mode").removeClass("hide")
}
)
</script>
</body>
</html>
13)django-ORM(连表一对多,外键创建,创建数据,3种查询)的更多相关文章
- 测试脚本配置、ORM必知必会13条、双下划线查询、一对多外键关系、多对多外键关系、多表查询
测试脚本配置 ''' 当你只是想测试django中的某一个文件内容 那么你可以不用书写前后端交互的形式而是直接写一个测试脚本即可 脚本代码无论是写在应用下的test.py还是单独开设py文件都可以 ' ...
- Django图书管理系统(前端对有外键的数据表增删改查)
图书管理 书籍管理 book name 项目源码位置:https://gitee.com/machangwei-8/learning_materials/tree/master/%E9%A1%B9%E ...
- Django ORM 多表操作
目录 Django ORM 多表操作 表模型 表关系 创建模型 逆向到表模型 插入数据 ORM 添加数据(添加外键) 一对多(外键 ForeignKey) 一对一 (OneToOneFeild) 多对 ...
- Django学习——Django测试环境搭建、单表查询关键字、神奇的双下划线查询(范围查询)、图书管理系统表设计、外键字段操作、跨表查询理论、基于对象的跨表查询、基于双下划线的跨表查询
Django测试环境搭建 ps: 1.pycharm连接数据库都需要提前下载对应的驱动 2.自带的sqlite3对日期格式数据不敏感 如果后续业务需要使用日期辅助筛选数据那么不推荐使用sqlite3 ...
- Django QuerySet 方法梳理 。model外键 多对多的保存
引用:https://feifeiyum.github.io/2017/03/28/python-django-queryset/ 说明 Models 层是 Django 框架中最强大的部分之一, 大 ...
- 在PowerDesigner中设计物理模型1——表和主外键
原文:在PowerDesigner中设计物理模型1--表和主外键 在PD中建立物理模型由以下几种办法: 直接新建物理模型. 设计好概念模型,然后由概念模型生成物理模型. 设计好逻辑模型,然后由逻辑模型 ...
- 在PowerDesigner中设计物理模型1——表和主外键(转)
出处:http://www.cnblogs.com/studyzy/archive/2009/12/15/1624899.html 在PD中建立物理模型由以下几种办法: 直接新建物理模型. 设计好概念 ...
- Django学习笔记6(iframe、外键插入)
1.{%include 'index.html'%i} 平时很好用的iframe在django里面的不是很好用 django里面提供了{%include 'index.html'%i}的方式来取代了i ...
- mysql之字段的修改,添加、删除,多表关系(外键),单表详细操作(增删改)
字段的修改.添加和删除 create table tf1( id int primary key auto_increment, x int, y int ); #修改 alter table tf1 ...
- SQL SERVER中获取表间主外键关系
sql server 2008中的主外键关系获取方式: 转自:http://www.cnblogs.com/ke10/archive/2012/06/11/2544655.html SELECT OB ...
随机推荐
- mosh
mosh 是一款使用 UDP 连接 C/S 的终端工具, 服务器只需安装好 mosh 套件, 并启动 SSH 服务, 等待 Client 连接即可. Client (mosh-client) 连接时, ...
- 今天终于想明白为什么java包要倒着写
比如 com.baidu.video,因为java内部实际上是以文件夹形式存在的,是按com,baidu,video依次生成文件夹的具体功能的是子文件夹,所以要倒着写.
- weui hd bd ft
weui样式看到hd ,bd, ft hd 是header的缩写 bd 是body的缩写 ft 是footer的缩写
- [译]使用Command模式和MediatR简化你的控制器
原文 你希望保持你的controller足够简单. 你的controller越来越臃肿,你听说command模式是一个给controller瘦身的解决方案. 但是你不知道command模式是否适合你的 ...
- luogu P3237 [HNOI2014]米特运输
传送门 谢特运输 先要搞懂题目是什么意思,简化版题意就是一棵有根树,要使得每个点都满足任意一个儿子的权值等于这个点权值除以儿子数量,问最少要修改多少个点的点权 就可以一边dfs求出每个点权值是点1的多 ...
- windows Apache 环境下配置支持HTTPS的SSL证书
windows Apache 环境下配置支持HTTPS的SSL证书 1.准备工作 1)在设置Apache + SSL之前, 需要做: 安装Apache, 下载安装Apache时请下载带有SSL版本的A ...
- Java基础_0308:String类的常用方法
取出指定索引的字符 -- 使用charAt()方法 public class StringDemo { public static void main(String args[]) { String ...
- Python基础3(2017-07-20)
1.文件操作 现有文件如下: We were both young when I first saw you 当我第一次看见你的时候,我们都还年轻 I close my eyes and the fl ...
- Git命令执行漏洞
Git命令造成的反弹shell 漏洞描述: Git LFS可以.lfsconfig使用LFS由存储库中的文件配置(部分),并且可以将Git LFS指向ssh://. [lfs] url = ssh:/ ...
- w10谷歌chrome关闭自动更新
运行输入:msconfig打开服务 选择服务,找到谷歌更新 ,点击禁用 ,然后保存 保存会要求重启电脑 ,重启后打开页面谷歌 ,会出现弹窗,是否更新 ,点否 . 然后解决,不会再自动更新了. 这是 ...
