vue中部分api解释 ($nextTick)
1:this.$nextTick(function(){
})
传如的参数是一个函数 这个API主要是获取dom元素
为什么需要这个api,在vue框架开发中,更新dom是一个异步操作,如果更新完dom,第一时间获取的dom不是最新的dom还是之前的dom,
因为更新dom是异步的,所以提供了这个API就是可以在更新完dom元素后获取最新的dom元素
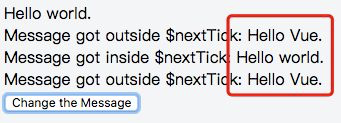
实例:
<div class="app">
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
Vue实例
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
})

vue中部分api解释 ($nextTick)的更多相关文章
- Vue 中为什么要有nextTick?
摘要:本文将浅析nextTick的作用.使用场景和背后的原理实现,希望对大家有所帮助. 本文分享自华为云社区<Vue 中的 nextTick 有什么作用?>,作者:CoderBin. 一. ...
- vue 中一些API 或属性的常见用法
prop 官方解释:Prop 是你可以在组件上注册的一些自定义特性.当一个值传递给一个 prop 特性的时候,它就变成了那个组件实例的一个属性. 通俗点讲就是:prop是父组件用来传递数据的一个自定义 ...
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
- 【转】简单理解Vue中的nextTick
前言: Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick ...
- 简单理解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- vue中nextTick的使用(转载)
转载自:https://www.cnblogs.com/chaoyuehedy/p/8985425.html 简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量 ...
- vue中$nextTick的用法
简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量级的易上手的具有双向数据绑定特性的mvvm框架.本人比较喜欢用之.在我们用vue时,我们经常用到一个方法是th ...
- Vue中$nextTick的理解
Vue中$nextTick的理解 Vue中$nextTick方法将回调延迟到下次DOM更新循环之后执行,也就是在下次DOM更新循环结束之后执行延迟回调,在修改数据之后立即使用这个方法,能够获取更新后的 ...
- vue中nextTick
vue中nextTick可以拿到更新后的DOM元素 如果在mounted下不能准确拿到DOM元素,可以使用nextTick 在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue ...
随机推荐
- eclipse的常用设置(空间新建后需要的配置)
地址:https://blog.csdn.net/qiaorui_/article/details/78424491 说明: 新下载的eclipse或者新建了一个工作空间,之 ...
- Exception in thread "main" java.lang.UnsupportedClassVersionError
Exception in thread “main" java.lang.UnsupportedClassVersionError这个报错是用高版本JDK编译项目或文件产生的class文件, ...
- matlab-霍夫变换详解(判断正方形长方形)
霍夫变换 霍夫变换是1972年提出来的,最开始就是用来在图像中过检测直线,后来扩展能检测圆.曲线等. 直线的霍夫变换就是 把xy空间的直线 换成成 另一空间的点.就是直线和点的互换. 我们在初中数学中 ...
- HTML5 full-screen全屏API
这篇文章纯属记录,非常感谢张鑫旭大神的demo 原文地址: http://www.zhangxinxu.com/study/201210/html5-full-screen-api.html 代码 C ...
- springboot之拦截器
拦截器: package com.example.demo; import org.springframework.context.annotation.Bean; import org.spring ...
- Linux 文件目录管理命令
1.touch 用于设置空白文件或设置文件时间 touch命令参数及作用 参 数 ...
- 2018-2019-2 网络对抗技术 20165304 Exp5 MSF基础应用
2018-2019-2 网络对抗技术 20165304Exp5 MSF基础应用 原理与实践说明 1.实践原理 1).MSF攻击方法 主动攻击:扫描主机漏洞,进行攻击 攻击浏览器 攻击其他客户端 2). ...
- C语言语法
1.函数指针类型定义,然后指针结构体类型定义,最后的调用形式为aaa.bbb();(aaa为结构体变量)或者 aaa->bbb();(aaa为结构体指针),函数指针最好用结构体封装起来变成指针结 ...
- 快速干掉Windows Defender
1.快捷键Win+R,调出"运行"对话框,输入"gpedit.msc",打开组策略编辑器: 2.展开"计算机配置"→"管理模板&q ...
- mysql批量update更新,mybatis中批量更新操作
在日常开发中,有时候会遇到批量更新操作,这时候最普通的写法就是循环遍历,然后一条一条地进行update操作.但是不管是在服务端进行遍历,还是在sql代码中进行遍历,都很耗费资源,而且性能比较差,容易造 ...
