弹性(flex)布局
五大主流浏览器及其内核:
谷歌浏览器:Google Chrome。内核是blink
火狐浏览器:Mozilla Firefox。内核是Gecko;
欧鹏浏览器:OPera。内核是blink
苹果浏览器:Safari。内核是webkit。
IE浏览器:Windows Internet Explorer。内核是Trident
学习网站:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes
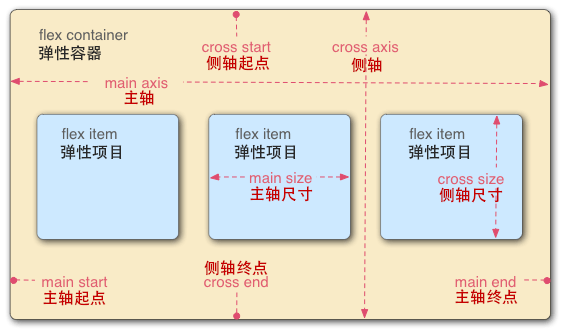
弹性布局 是指通过调整其内元素的宽高,从而在任何显示设备上实现对可用显示空间最佳填充的能力。弹性容器扩展其内元素来填充可用空间,或将其收缩来避免溢出。

容器的属性
1.flex-direction
2.flex-wrap
3.flex-flow
4.justify-content
5.align-item
6.align-content
项目的属性
1.order
2.flex-grow
3.flex-shrink
4.flex-basis
5.flex
6.align-self
待完善...
弹性(flex)布局的更多相关文章
- 3.说一下你了解的弹性FLEX布局.
页面布局一直都是web应用样式设计的重点 我们传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS ...
- 弹性FLEX布局
页面布局一直都是web应用样式设计的重点 我们传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS ...
- 弹性伸缩布局flex
Flex 布局教程:语法篇 作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + posi ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性伸缩布局(下)——flex布局
新版本 新版本的flex布局模型是2012年9月提出的工作草案,这个草案是由W3C推出的最新语法,这个版本立志于指定标准,让新式的浏览器全面兼容,在未来的浏览器更新换代中实现统一. 目前几乎大部分的浏 ...
- 【flex弹性盒布局】------这个强大的功能
你知道flex弹性布局么? 我们先来了解它的概念:Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 ...
- 弹性伸缩布局-flex
弹性伸缩布局-flex 引言:本文主要参照阮一峰的网络日志 .郭锦荣的博客总结完成. 正文: 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性 ...
- 学习flex布局(弹性布局)
Flex是Flexible Box的缩写,意为弹性布局.是W3C早期提出的一个新的布局方案.可以便捷的实现页面布局,目前较高版本的主流浏览器都能兼容,兼容情况如下: Flex在移动端开发上已是主流,比 ...
- css基础--深入理解弹性盒flex布局
欢迎访问我的个人博客:http://www.xiaolongwu.cn 1. 前言 flex弹性盒,是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素 拥有更恰当的排布行为, ...
随机推荐
- VSCode 首次打开提示“Git installation not found.”解决方案
※前提大家先在本地安装好相应的git版本(下载地址:https://www.git-scm.com/download/) 一.找到“默认用户设置”
- February 11th, 2018 Week 7th Sunday
Grasp all, lose all. 欲尽得,必尽失. Not to be greedy and not to try to get everything. Our time, energy an ...
- Lingo求解线性规划案例2——多阶段投资问题
凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 某公司现有资金30万元可用于投资,5年内有下列方案可供采纳: 1号方案:在年初投资1元,2年后可收回1. ...
- 18年10月份最新免费申请微软OneDrive5TB云盘超详细教程!(已亲测!)
本人已于今天10月23日亲测,成功获取微软OneDrive5T云盘! 第一步:.打开申请链接学生版:https://signup.microsoft.com/signup?sku=student教师版 ...
- vue-cli笔记
总是忘,留个笔记. vue-cli A simple CLI for scaffolding Vue.js projects. Installation Prerequisites: Node.js ...
- jvisualVM的使用
jvisualvm能干什么:监控内存泄露,跟踪垃圾回收,执行时内存.cpu分析,线程分析... jvisualvm已经被集成在jdk1.6以上的版本中(不是jre).自身运行需要最低jdk1.6版本, ...
- 解决Go依赖包安装问题
最近在学习Go编写后端服务,先放出谢大的书镇楼: https://github.com/astaxie/build-web-application-with-golang/blob/master/zh ...
- Qt编译错误GL/gl.h: No such file or directory
近期把系统换成ubuntu14.04的了.在安装Qt后,我执行了里面的一个演示样例,发现编译有错: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQ ...
- 小a与星际探索
链接:https://ac.nowcoder.com/acm/contest/317/C来源:牛客网 小a正在玩一款星际探索游戏,小a需要驾驶着飞船从11号星球出发前往nn号星球.其中每个星球有一个能 ...
- 第8章 java中的并发工具类
8.1 等待线程完成的CountDownLatch 作用:让一个线程等待其余线程完成之后在继续执行,如主线程等待开启服务的子线程执行完毕后主线程继续执行,类似于join.
