【vue】vue +element 搭建项目,vue-cli 如何打包上线
以自己的项目为例
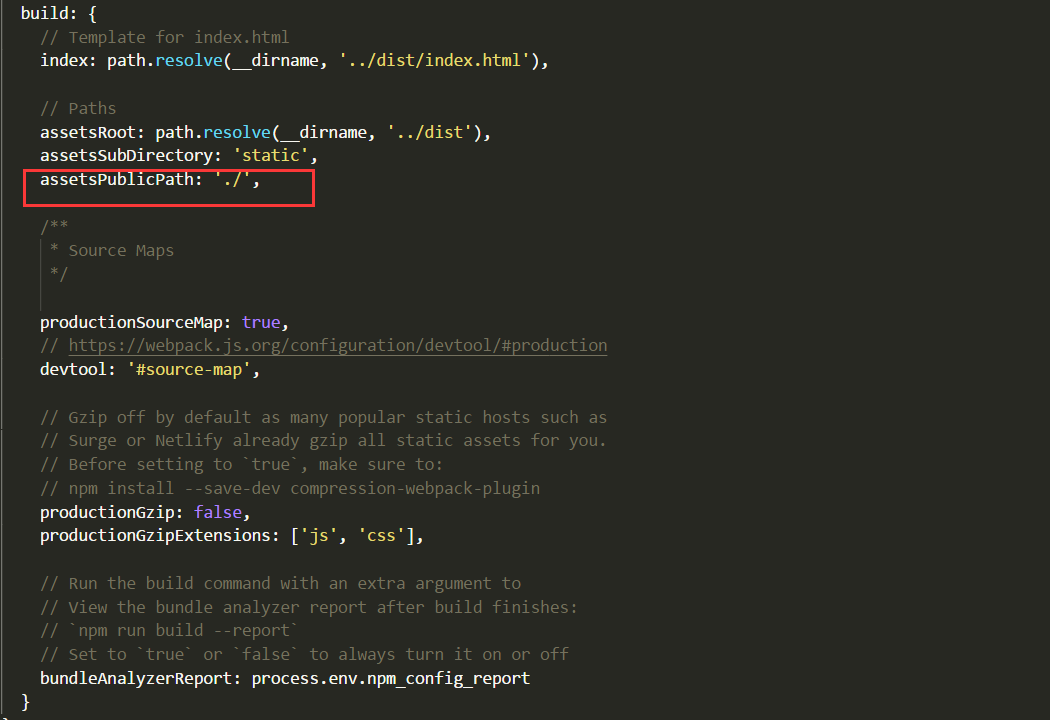
第一步:手动修改config文件夹中的index.js文件中的build对象,将 assetsPublicPath 中的 “/” ,改为 “你实际的加载路径”
如图:

第二步:执行(c)npm run build
第三步:发现目录下多一个dist的文件夹,双击点击index.html,就可以在本地查看效果
如图:

ps:注意事项
A.如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
相关链接:
https://www.cnblogs.com/xueweijie/p/6971146.html
https://www.cnblogs.com/hai-cheng/p/7826701.html
作者:smile.轉角
QQ:493177502
【vue】vue +element 搭建项目,vue-cli 如何打包上线的更多相关文章
- 搭建项目vue + vue-router + vuex + vue-i18n + element-ui + egg + sequelize
vue + vue-router + vuex + vue-i18n + element-ui + egg + sequelize https://www.cnblogs.com/wuguanglin ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- 【vue】vue +element 搭建项目,将js函数变成vue的函数
demo:时间转换 1.目录 <1>在src文件夹下新建文件夹prototypefns--------在此文件夹创建util.js, <2>在prototypefns下新建文件 ...
- 【vue】vue +element 搭建项目,组件之间通信
父子组件通信 父 通过props属性给 子传递数据 子 操作 父 this.$parent.XXX 子通过$emit传递参数 或者通过vue-bus vue-bus既可以实现父子组件之间的通信,也可 ...
- 【vue】vue +element 搭建项目,vuex中的store使用
概述: 每一个 Vuex 应用的核心就是 store(仓库).“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state).Vuex 和单纯的全局对象有以下两点不同: Vuex 的 ...
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- vue教程3-webpack搭建项目
vue-cli https://cli.vuejs.org/zh/ vue-cli是vue的命令行工具,对于创建项目,安装各种组件,运行项目都极为方便,是在开发vue中的必备工具 vue-cli基于n ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
随机推荐
- MySQL 内置函数
CHAR_LENGTH(str) 返回值为字符串str 的长度,长度的单位为字符.一个多字节字符算作一个单字符. +------------------------+ | CHAR_LENGTH('k ...
- css:Media Queries: How to target desktop, tablet and mobile?
<!doctype html> <html> <head> <meta name="viewport" content="wid ...
- elementUI vue table 操作选项中弹出框确定dialog
1.html <el-table-column label="操作" width="150" fixed="right" align= ...
- 洛谷P4302 [SCOI2003]字符串折叠(区间dp)
题意 题目链接 Sol 裸的区间dp. 转移的时候枚举一下断点.然后判断一下区间内的字符串是否循环即可 `cpp #include<bits/stdc++.h> #define Pair ...
- loadrunner 脚本优化-参数化之Parameter List参数取值
脚本优化-参数化之Parameter List参数取值 by:授客 QQ:1033553122 参数取值选项 Select next row Update value on 以上两个选项是改变参数化取 ...
- Android-启动页“android:windowBackground”变型?
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android=" ...
- 【粗糙版】javascript的变量、数据类型、运算符、流程结构
本文内容: javascript的变量 javascript的数据类型 javascript的运算符 javascript的流程结构 首发日期:2018-05-09 javascript的变量 创建变 ...
- spring4笔记----UrlResource访问网络资源读取xml内容
package com.ij34.bean; import java.util.Iterator; import java.util.List; import org.dom4j.Document; ...
- js实现进度条
不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- iis 限制动态IP地址访问次数
An IP Address Blocking HttpModule for ASP.NET in 9 minutes namespace YourModuleNameHere 10 { 11 publ ...
