vue事件绑定处理
事件监听指令
v-on 指令监听 DOM 事件来触发一些 JavaScript 代码,通常是触发一个函数,简写@
<template>
<div id="app">
<button @click="count += 1">点击加1</button>
<p>这个按钮被点击了{{count}}次</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
count: 0
}
}
}
</script>

方法事件处理器
许多事件处理的逻辑都很复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 可以接收一个定义的方法来调用。
<template>
<div id="app">
<button @click="counter">点击加1</button>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
name: 'vue'
}
},
methods: {
counter () {
console.log('hello' + name)
console.log(event.target)
}
}
}
</script>

内联处理器方法
除了直接绑定到一个方法,也可以用内联 JavaScript 语句, 当不传参数时默认会有一个evnet(当前点击的事件) 。如果传入了参数,那么默认的原生DOM就不存在了,
<template>
<div id="app">
<button @click="counter('say')">点击加1</button>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
name: 'vue'
}
},
methods: {
counter (event) {
console.log(event) // 方法里传了参数默认的event对象就不见了
}
}
}
</script>

特殊变量 $event
当方法中传入其他参数,那么如果还需要原生DOM事件的话需要手动传入一个特殊的变量$event,才能获取到事件对象
有时也需要在内联语句处理器中访问原生 DOM 事件。可以用特殊变量 $event 把它传入方法
<template>
<div id="app">
<button @click="counter('say', $event)">点击加1</button>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
name: 'vue'
}
},
methods: {
counter (message, event) {
console.log(message)
if (event) {
console.log(event)
}
}
}
}
</script>

事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在 methods 中轻松实现这点,但更好的方式是:methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题, Vue.js 为 v-on 提供了 事件修饰符。通过由点(.)表示的指令后缀来调用修饰符。
.prevent : 阻止事件的默认行为 event.preventDefault()
.stop : 停止事件冒泡 event.stopPropagation()
once修饰符:不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上,点击事件将只会触发一次也就是说第一次触发事件后,之后再点击都不会触发
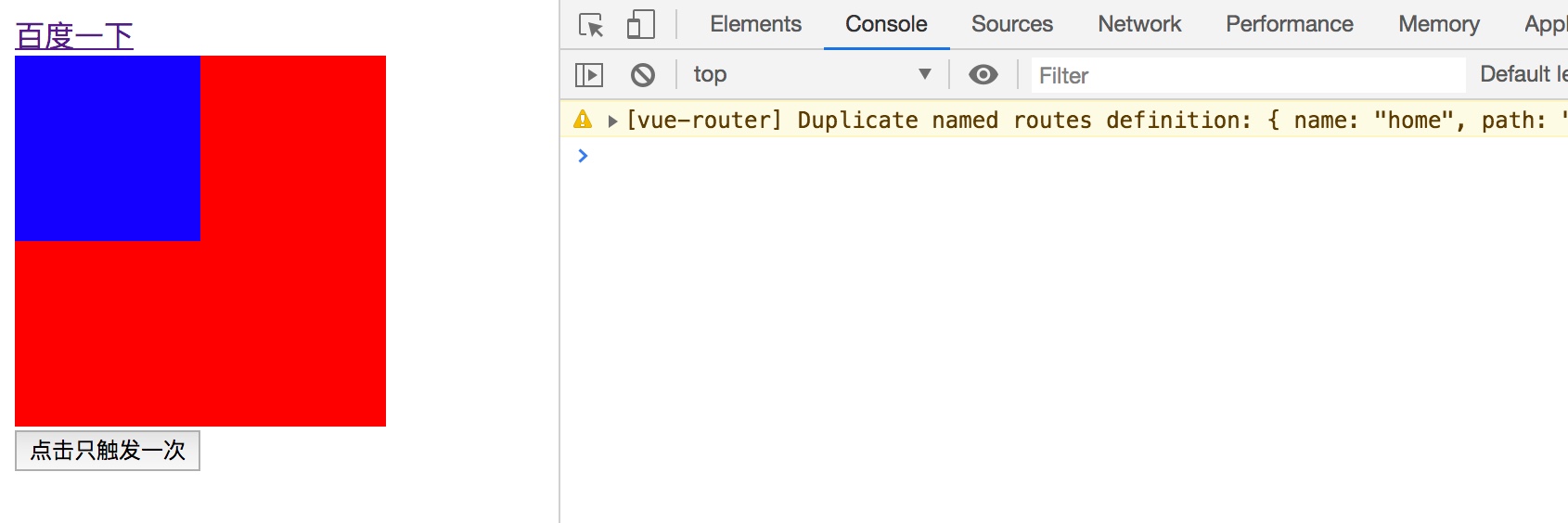
<template>
<div id="app">
<!--prevent阻止了a标签默认跳转的事件-->
<a href="http://www.baidu.com" @click.prevent="test4">百度一下</a>
<div style="width: 200px;height: 200px;background: red" @click="test5">
<div style="width: 100px;height: 100px;background: blue" @click.stop="test6"></div>
</div>
<button @click.once="test7">点击只触发一次</button>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
name: 'vue'
}
},
methods: {
test4 () {
alert('点击了链接')
},
test5 () {
alert('out')
},
test6 () {
alert('inner')
},
test7 () {
alert('点击只触发一次')
}
}
}
</script>
点击百度一下不会跳转,点击蓝色部分触发test6方法,点击红色部分触发test5方法,点击只触发一次按钮一次之后不会在触发

按键修饰符
在监听键盘事件时,我们经常需要监测常见的键值。 Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
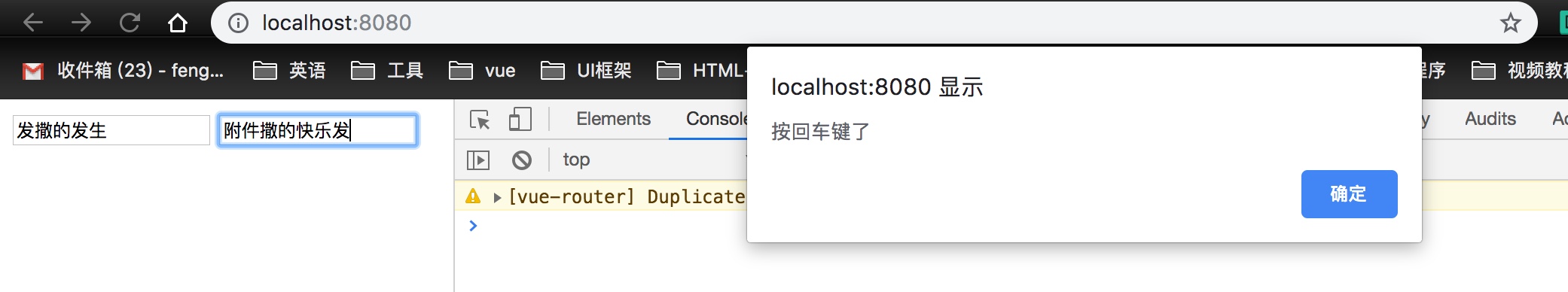
<template>
<div id="app">
<input type="text" @keyup.13="test7">
<input type="text" @keyup.enter="test7">
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
name: 'vue'
}
},
methods: {
test7 () {
alert('按回车键了')
}
}
}
</script>

按键修饰符和事件修饰符一起使用,下面案例第一次在输入框输入数据之后,回车会触发一次,之后再也不会触发
<input type="text" @keyup.enter.once="test7">
vue还提供了其他按键别名——记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名
.enter 、.tab 、.delete (捕获 “删除” 和 “退格” 键) 、.esc 、.space 、.up 、.down 、.left 、.right
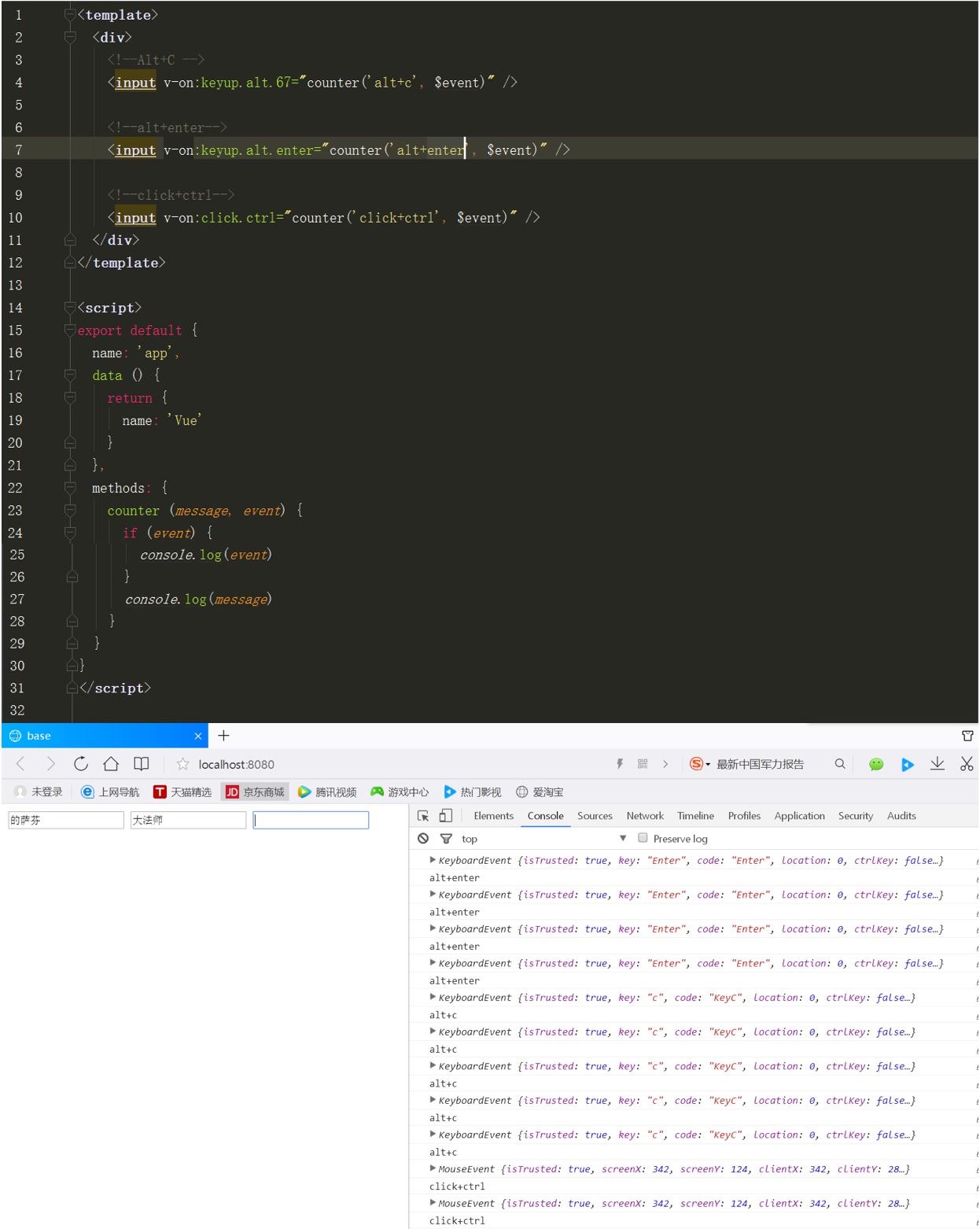
新版本新增按键修饰符(多种按键和点击和修饰符组合)
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应。
.ctrl 、.alt 、.shift 、.meta
注意:在Mac系统键盘上,meta对应命令键 (⌘)。在Windows系统键盘meta对应windows徽标键(⊞)。在Sun操作系统键盘上,meta对应实心宝石键 (◆)。在其他特定键盘上,尤其在MIT和Lisp键盘及其后续,比如Knight键盘,space-cadet键盘,meta被标记为“META”。在Symbolics键盘上,meta被标记为“META” 或者 “Meta”。

自定义事件绑定($emit方法)
详情查看:vue的组件详解 这篇文章的组件之间的通信—子组件向外传递事件(自定义事件)
vue事件绑定处理的更多相关文章
- Vue事件绑定原理
Vue事件绑定原理 Vue中通过v-on或其语法糖@指令来给元素绑定事件并且提供了事件修饰符,基本流程是进行模板编译生成AST,生成render函数后并执行得到VNode,VNode生成真实DOM节点 ...
- Vue - 事件绑定
1.内联方式: A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例 注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventList ...
- vue事件绑定
事件绑定 vue官方文档:<https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%A ...
- vue样式操作与事件绑定
Vue笔记 1 Vue实例 (VM) var vm = new Vue({ el:'#app', //挂载元素 //数据 data: { title:'值', ...
- Vue之事件绑定
Vue事件绑定 点击事件 @click="事件名" or v-on:click="事件名" 结构部分: <el-button type="pri ...
- vue for 绑定事件
vue for 绑定事件 <div id="pro_list" v-for="item in pro_list"> <div class=&q ...
- IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题
先上图: 可以看到输入框中的内容和弹出框的内容不一致, <input class="am-fr labRight" id="txcode" type=&q ...
- vue 基础重要组件 模板指令 事件绑定
组件:data methods watch new vue({ data:{ a:1, b:[] }, methods:{ dosomething:function(){ this.a++; } }, ...
- Vue之变量、数据绑定、事件绑定使用举例
vue1.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
随机推荐
- svn迁移后本地地址变更及externals无效的问题
1.软件: visual SVN Server 2.具体方法: 在打开本地原来SVN check out的根目录,点右键,tortoiseSVN --> relocate 弹出的对话框中修改s ...
- 开源的api文档管理系统
api文档 php 在项目中,需要协同开发,所以会写许多API文档给其他同事,以前都是写一个简单的TXT文本或Word文档,口口相传,这种方式比较老土了,所以,需要有个api管理系统专门来管理这些ap ...
- 第一讲 从头开始做一个web qq 机器人,第一步获取smart qq二维码
新手教程: 前言:最近在看了一下很久很久以前做的qq机器人失效了,最近也在换工作目前还在职,时间很挺宽裕的.就决定从新搞一个web qq机器人 PC的协议解析出来有点费时间以后再做. 准备工作: 编译 ...
- [日常] HTTP的缓存
web缓存: 1.可以自动保存常见文档副本的HTTP设备,当web请求抵达缓存时,如果存在缓存副本,就直接从本地存储设备返回,而不是去源服务器获取 2.缓存命中和未命中 3.HTTP再验证,检测服务器 ...
- [android] 开启新的activity获取他的返回值
应用场景:打开一个新的activity,在这个activity上获取数据,返回给打开它的界面 短信发送时,可以直接选择系统联系人 界面布局是一个线性布局,里面右侧选择联系人在EditText的右上,因 ...
- 阿里分布式服务框架Dubbo的架构总结
Dubbo是Alibaba开源的分布式服务框架,它最大的特点是按照分层的方式来架构,使用这种方式可以使各个层之间解耦合(或者最大限度地松耦合).从服务模型的角度来看,Dubbo采用的是一种非常简单的模 ...
- JavaScript 笔记(二) 正则表达式
正则表达式 Regular Expression (regex regexp re) str.search(正则表达式) 检索str字符串 返回子串起始位置 str.replace(正则表达式,'要替 ...
- 详解margin: auto
auto是margin的可选值之一.相信大家平时使用auto值时,最多的用法大概是 margin: 0 auto; 和 margin: auto; 不过你可能也发现了不论是 margin: auto; ...
- 09-HTML-form标签
<html> <head> <title>form标签学习</title> <meta charset="utf-8"/& ...
- VUE 利用webpack 给生产环境和发布环境配置不同的接口地址
第一步,分别设置不同的接口地址 首先,我们分别找到下面的文件: /config/dev.env.js /config/prod.env.js 其实,这两个文件就是针对生产环境和发布环境设置不同参数的文 ...
