eCharts使用图表简单示例
https://blog.csdn.net/hlbt0112/article/details/48862427
1. eCharts官网 http://echarts.baidu.com/index.html。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图等11类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
然后,我们需要下载echarts-2.0.2,这是我们通过eCharts进行前端图表开发所必需的。如下图红框圈起的部分,是我在练习eCharts图表展现所引入的目录:
- <script type="text/javascript" src="./js/echarts-2.0.2/src/esl.js"></script>
紧接着,就是最关键的js部分:
- <script type="text/javascript">
- /*
- * 按需加载
- * 引入echart.js依赖的zrender.js, 再引入echart.js
- */
- require.config({
- packages: [
- {
- name: 'zrender',
- location: './js/zrender-2.0.2/src', // zrender与echarts在同一级目录
- main: 'zrender'
- },
- {
- name: 'echarts',
- location: './js/echarts-2.0.2/src',
- main: 'echarts'
- }
- ]
- });
- /***/
- var option = {
- title : {
- text: '未来一周气温变化',
- subtext: '测试数据'
- },
- tooltip : {
- trigger: 'axis'//item axis
- },
- legend: {
- data:['最高气温','最低气温']
- },
- toolbox: {
- show : true,
- feature : {
- mark : {show: true},
- dataView : {show: true, readOnly: false},
- magicType : {show: true, type: ['line', 'bar']},
- restore : {show: true},
- saveAsImage : {show: true}
- }
- },
- calculable : true,
- xAxis : [
- {
- type : 'category',
- boundaryGap : false,
- data : ['周一','周二','周三','周四','周五','周六','周日']
- }
- ],
- yAxis : [
- {
- type : 'value',
- axisLabel : {
- formatter: '{value} °C'
- },
- splitNumber:10
- }
- ],
- series : [
- {
- name:'最高气温',
- type:'line',
- data:[11, 11, 15, 13, 12, 13, 10],
- markPoint : {
- data : [
- {type : 'max', name: '最大值'},
- {type : 'min', name: '最小值'}
- ]
- },
- markLine : {
- data : [
- {type : 'average', name: '平均值'}
- ]
- }
- },
- {
- name:'最低气温',
- type:'line',
- data:[1, -2, 2, 5, 3, 2, 0],
- markPoint : {
- data : [
- {name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
- ]
- },
- markLine : {
- data : [
- {type : 'average', name : '平均值'}
- ]
- }
- }
- ]
- };
- /*
- *按需加载
- */
- require(
- [
- 'echarts',
- 'echarts/chart/line',
- 'echarts/chart/bar'
- ],
- //渲染ECharts图表
- function DrawEChart(ec) {
- //图表渲染的容器对象
- var chartContainer = document.getElementById("myChart");
- //加载图表
- var myChart = ec.init(chartContainer);
- myChart.setOption(option);
- }
- );
- </script>
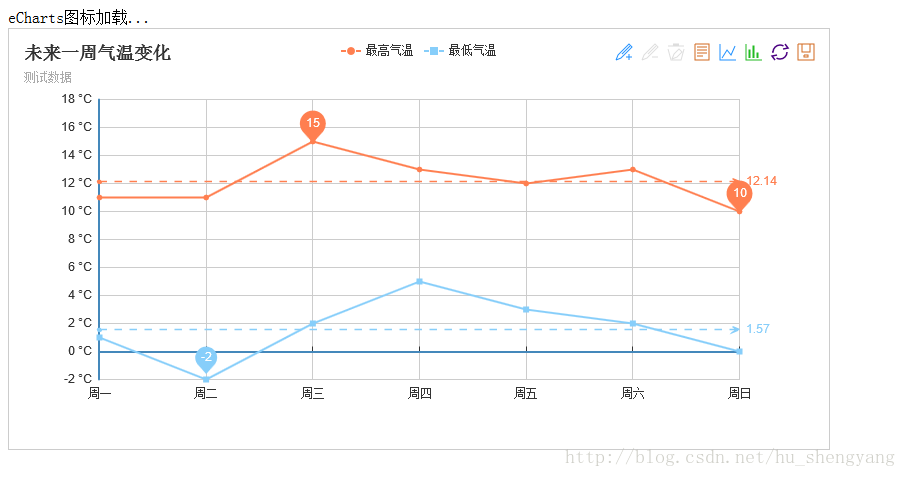
然后发布应用,输入访问路径,进行访问,效果如下图:
eCharts使用图表简单示例的更多相关文章
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- 【Canvas】(1)---概述+简单示例
Canvas---概述+简单示例 如果通俗的去理解Canvas,我们可以去理解成它类似于我们电脑自带的画图工具一样,canvas首先是选择一块画布,然后在这个画布上描绘我们想画的东西,画好后展示给用户 ...
- echarts 实战 : 图表竖着或横着是怎样判定的?
这个问题比较简单. echarts 的图表默认是竖着的. 只要 xAxis 和 yAxis 互换,竖着的图就变成了横着的图了. 所以我们可以可以写一个xy轴互换的方法. reverseXYAxis = ...
- Linux下的C Socket编程 -- server端的简单示例
Linux下的C Socket编程(三) server端的简单示例 经过前面的client端的学习,我们已经知道了如何创建socket,所以接下来就是去绑定他到具体的一个端口上面去. 绑定socket ...
- C# 构建XML(简单示例)
C# 构建XML的简单示例: var pars = new Dictionary<string, string> { {"url","https://www. ...
- 根据juery CSS点击一个标签弹出一个遮罩层的简单示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- ACEXML解析XML文件——简单示例程序
掌握了ACMXML库解析XML文件的方法后,下面来实现一个比较完整的程序. 定义基本结构 xml文件格式如下 <?xml version="1.0"?> <roo ...
随机推荐
- 关于wordpress更新提示无法创建目录问题
说说自己的看法和解决办法 看法: 网上很多人说:是权限问题,那么将文件目录权限设置为777就可以解决.恩,没错,是可以解决更新问题,可是却带来了更大的问题——安全.像他们这个设置后,网站被攻破,数据被 ...
- 用织梦建站如何去掉a这个目录,还有内容页的a
1.另外建一个站点,将物理路径直接指向a即可. 2.去掉文章页生成的带a的路径: 只需要这一句话: function='str_replace("/a","" ...
- 莫烦scikit-learn学习自修第一天【scikit-learn安装】
1. 机器学习的分类 (1)有监督学习(包括分类和回归) (2)无监督学习(包括聚类) (3)强化学习 2. 安装 (1)安装python (2)安装numpy >=1.6.1 (3)安装sci ...
- jvm相关参数
官方地址:https://docs.oracle.com/javase/8/docs/technotes/tools/unix/jstat.html#BEHHGFAE 一.查看jvm运行参数 1.查看 ...
- css 媒体查询 注意点
1, 媒体查询表达式之间还可以用逗号,@media (max-width:800px), print 它表示或的意思 @media (max-width: 800px) OR print; 2, n ...
- codeforces401C
Team CodeForces - 401C Now it's time of Olympiads. Vanya and Egor decided to make his own team to ta ...
- 基于jQuery-ui实现多滑块slider
效果图: 代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- linux-shell系列1-ip
#!/bin/sh # Ping网段所有IP ip1=192.168.30.ip2=192.168.31.ip3=192.168.232.for i in `seq 1 255`do ping -c ...
- MD5进行解密操作
package com.dyy.test; import java.security.MessageDigest; public class TestMD5Util { /*** * MD5加码 生成 ...
- 「Splay」区间翻转
传送门:>Here< 解法分析 用splay来维护这个序列. 一直没有搞明白的是,这里的splay的节点究竟维护的是什么?是权值吗?肯定不是,因为区间是会翻转的,如果维护权值的话很快平衡树 ...