fiddler接口测试,js代码修改日志展示(埋点用)
fiddler

通过fiddler 发送接口信息:
http://blog.csdn.net/java2013liu/article/details/53380381
rules--automatic breakpoint --before response
在下方输入 bpafter myzaker.com,没筛选到时,输入go放行
request勾选inspectors,response区域勾选textView(Transformer选择none)
一些其他的设置:
http://blog.chinaunix.net/uid-27105712-id-3738821.html
修改request
http://www.cnblogs.com/lauren1003/p/6224417.html
埋点的验证方法
写的埋点脚本,实用性很差,跟同事讨论了以下怎么测试埋点。
最终解决方案是,用fiddler的js语句,识别出url为trace.do的request,然后截取actiontype字段,从数据库中导出埋点的数据,把截取的字段遍历一遍,输出在log里面。
实现方案如下
1.写方法,用来截取actionType的id
public static function selectActionType(str){
var i = str.indexOf("actionType");
var str1=str.substr(i+11);
var j = str1.indexOf("&");
if(j!=-1){
str1=str1.substr(0,j);
}
return(str1);
}
2.写方法,用来把id,和数据库中导出的数据做一个匹配对比
public static function choose(str){
var myList={"0202":"test","0203":"test1","0204":"test2"};
for(var id in myList){
if(id==str){
str=str+","+myList[id];
break;
}else{
str=str+",没找到这个埋点";
break;
}
}
return(str);
}
3.写onbeforerequest方法,在请求时,做一个判断,如果url符合要求,就获取body,然后输出对比结果;
static function OnBeforeRequest(oSession: Session) {
if (oSession.uriContains("/pabys/common/trace.do")) {
//oSession["ui-color"] = "blue";
var request=oSession.GetRequestBodyAsString();
//var request1=oSession.GetRequestBodyEncoding();
var aType=selectActionType(request);
//FiddlerApplication.Log.LogFormat(request1);
FiddlerApplication.Log.LogFormat(choose(aType));
}
……
}
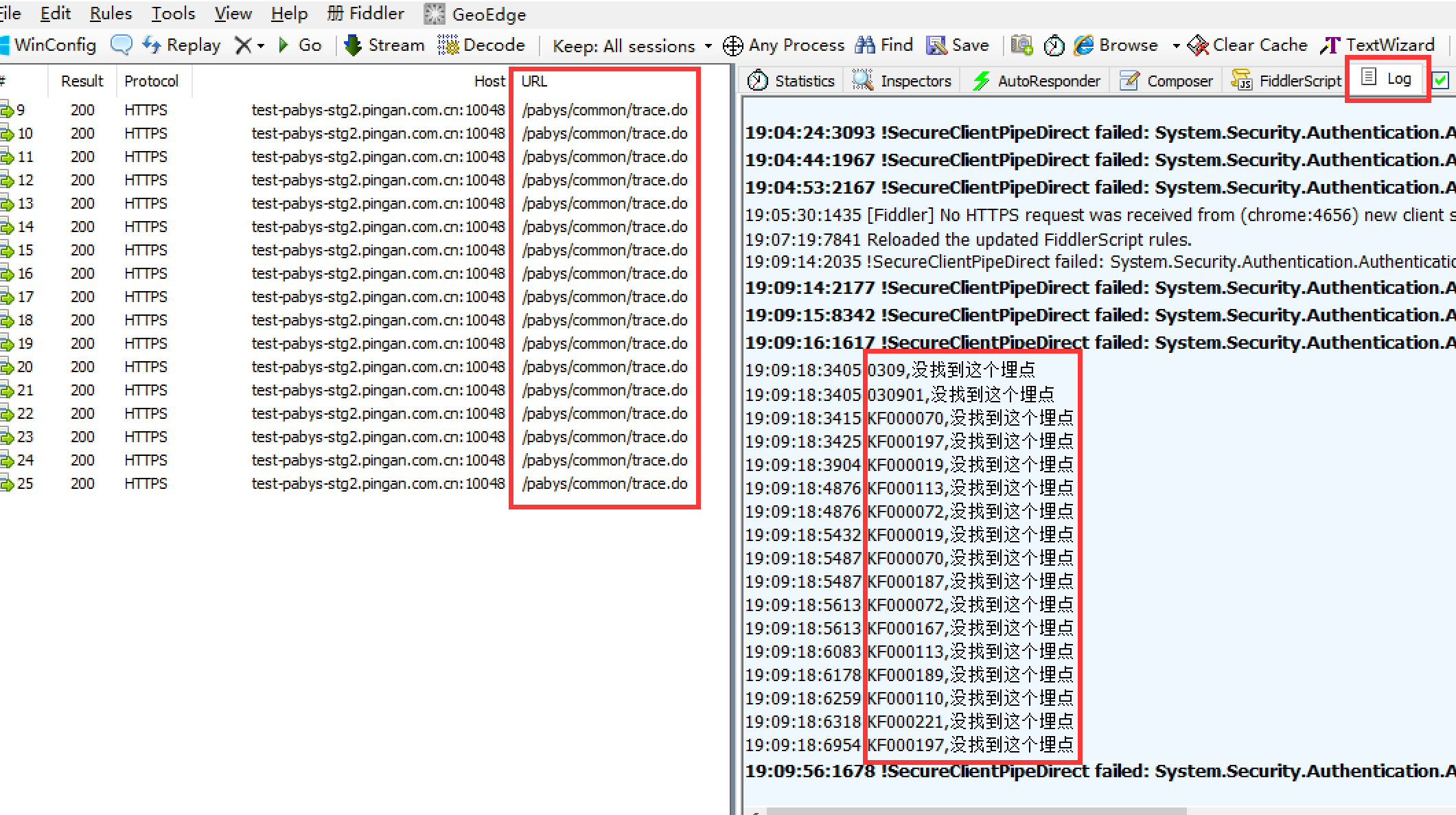
4.实现结果如下

fiddler接口测试,js代码修改日志展示(埋点用)的更多相关文章
- 使用CSS/JS代码修改博客模板plus
之前对CSS/JavaScript了解还不深,只是把模板的CSS胡乱修改了几个属性.最近正好也在做一个网站的前端,学习了不少东西,再来改一改~ 上次最后之所以铩羽而归,是因为从CSS里找不到那些#和. ...
- 如何使用Fiddler调试线上JS代码
大家平时肯定都用过火狐的Firebug或者谷歌的调试工具来调试JS,但遗憾的是我们不能像编辑html,css那样来直接新增或者删除JS代码. 虽然可以通过调试工具的控制台来动态执行JS代码,但有时候却 ...
- 本地修改js代码并时时生效的解决办法
js作为客户端语言(当然它也可以作服务端语言),非常强悍,一般情况下,我们都是在开发阶段不停的改,然后上线之后就作为稳定运行的代码. 然而有时候可能因为js写得有问题,导致上线后,某些功能无法使用,这 ...
- [JQuery]用InsertAfter实现图片走马灯展示效果2——js代码重构
写在前面 前面写过一篇文章<[JQuery]用InsertAfter实现图片走马灯展示效果>,自从写过那样的也算是使用面向对象的写法吧,代码实在丑陋,自从写过那样的代码,就是自己的一块心病 ...
- 如何用chrome修改js代码,跳过网站等待时间
用chrome修改js代码 By Z.H. Fu 切问录 [maplewizard.github.io](http://maplewizard.github.io ) 网页中大部分的限制都是由js编写 ...
- JS代码格式化修改表格的数值的格式
今天在cognos中第一次需要用到JS,主要是报表页面展示的时候是可能得到如下的数据 ,我需要对其中类型中有金额字样的,后面的数值,精确2位小数:有百分比字样的,数值显示成百分比.如下. 我先尝试了自 ...
- Fiddler抓包和修改WebSocket数据,支持wss
记录一下用Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧. 时间:2019-3-29 环境: win7 + Fiddler 5.0 Fiddler抓 ...
- 【转】Fiddler抓包和修改WebSocket数据,支持wss
记录一下用Fiddler对WebSocket收发的数据进行抓包分析和篡改数据,只找到这么一个方法,能用就行吧.时间:2019-3-29环境: win7 + Fiddler 5.0 Fiddler抓取W ...
- 网页中嵌入可以点击“运行代码”执行html/css/js代码
html代码 <textarea name="textarea" cols="60" rows="10" id="rn01& ...
随机推荐
- pooling的几种形式(转)
转载地址:http://blog.csdn.net/malefactor/article/details/51078135 原作者:张俊林 CNN是目前自然语言处理中和RNN并驾齐驱的两种最常见 ...
- 【转】console.log 用法
标签: 转自http://www.cnblogs.com/ctriphire/p/4116207.html 大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是 ...
- 学习 Spring (一) Spring 介绍
Spring入门篇 学习笔记 Spring 是什么 Spring 是一个轻量级的 IoC (控制反转)和 AOP (面向切面)的容器框架 框架与类库的区别 框架一般是封装了逻辑.高内聚的,类库则是松散 ...
- centOS7 下配置和启动maria数据库
从最新版本的linux系统开始,默认的是 Mariadb而不是mysql! 使用系统自带的repos安装很简单: yum install mariadb mariadb-server systemct ...
- Express学习(2) ------ 中间件
TJ Holowaychuck 将 “中间件”描述为易于挂载和调用的模块,可以“无序”使用,并有利于应用的快速开发. 1, 中间件是一个模块.在js中,模块意味着函数,所以中间件是一个函数.那么这个函 ...
- 4、new一个对象的时候,初始化顺序:
父类静态块>子类静态块> 父类属性(先系统默认值,后直接你赋予的值) >父类构造器>子类属性>子类构造器
- mysql 下载地址
新浪的镜像站 http://mirrors.sohu.com/mysql yum安装: 首先要到MySQL yum库的下载页面http://dev.mysql.com/downloads/repo/y ...
- JS获取宽度高度大集合
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 学习Android过程中遇到的问题及解决方法——电话监听
也许有时你会有这样一个需求:通电话时有一个重要的事需要记下来或者和一个陌生人特别是大骗子通话时,这是就想如果能把通话录下来就方便多了.(这才是我写这个代码的目的!!!) 在此过程中,犯了一个很大的错误 ...
- Matplotlib学习---用matplotlib和sklearn画拟合线(line of best fit)
在机器学习中,经常要用scikit-learn里面的线性回归模型来对数据进行拟合,进而找到数据的规律,从而达到预测的目的.用图像展示数据及其拟合线可以非常直观地看出拟合线与数据的匹配程度,同时也可用于 ...
