vue实例相关
第一种方法要比第二种更省事
- if (!row.alert_at) return;
- if(row.alert_at){
- } else {
- }
v-for="todo in list" // 任务 在 列表 (列表中的任务)
window自带的方法,里边的this向最外层的window
比如:
forEach(funtion(row, i){
})
setInterval(function(){
}, 1000)
- var me = this //用me把this缓存一下
this.check_alerts(); //this指向实例
setInterval(function () {- console.log('this:', this); //this指向最外层 window,不是指向实例
- }, 1000);
回调函数
- //子组件触发
- Event.$emit(name, params);
- //父级监听
- Event.$on('remove', function (aa) { //回调函数,参数aa就是参数params
- console.log('aa:', aa);
- })
子组件不能直接操作父级的数据
只有父级来操作你,不能你操作父级,数据一定要单向流动。需要在子组件里边通过methods来告诉父级你想要干什么。
组件和组件间通信,或者组件和vue实例通信,在上边新建一个Event(事件调度中心)
var Event = new Vue();
Event.$emit(name, params); //把Event这个实例作为一个事件调度中心,把name触发($emit)出去,后边给一个params(传参)
- Vue.component('task', {
- template: '#task-tpl',
- props: ['todo'],
- methods: {
- action: function (name, params) { //action:行为 name:行为的名称(你想干什么) params:行为的传参
- Event.$emit(name, params);
- }
- }
- })
Event里边的this要注意(作用域)
- var me = this; //把this缓存一下
- Event.$on('remove', function (id) {
- if (id) {
- me.remove(id);
- }
- })
- <task :todo="todo"></task>
- Vue.component('task', {
- template: '#task-tpl',
- props: ['todo']
- });
- // 自定义组件task,他需要的数据是todo,通过 :(v-bind),把变量 todo 给他传进去
- // <task a="1" :todo="todo"></task>,如果 "a" 在 props 里边不存在,vue不知道你在说什么,必须在props里边传了(["todo"]),他才会去解析
vue中数组的元素 修改 用vue.set()
- this.list[index] = Object.assign({},this.current); //不行,vue检测不到
- Vue.set(this.list, index, copy(this.current)); //可以,vue可以检测的到
- Vue.set(this.list[i], 'complete', !this.list[i].completed); //可以,vue可以检测的到
- {{todo.desc || '暂无详情'}} // || 否则(如果没有)
watch: 监控
- watch: {
- list: { //属性名称(监控对象) 每次当list发生变化的时候,自动执行handler函数
- deep: true,
- handler: function (n, o) { //handler:处理(用手段去处理)
- if (n) {
- ms.set('list', n);
- } else {
- ms.set('list', []);
- }
- }
- }
- }
some() 返回 判断
- array.some( function(currentvalue){
- return currentvalue == aa // return currentvalue.id == 11 (如果要查询的 对象 具有id属性)
- })
- //some 检测数组中的元素是否满足指定条件(函数提供),如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测,
//如果没有满足条件的元素,则返回false- //sonme 里边是个函数
- //currentvalue参数 要查询的 对象 当前的 元素
- var ages = [3, 10, 18, 20];
- function checkAdult(age) {
- return age >= 18;
- }
- function myFunction() {
- document.getElementById("demo").innerHTML = ages.some(checkAdult);
- }
- //true
forEach() 迭代
- array.forEach(function(currentValue, index){
this.value
})
- //forEach 调用数组的每个元素,并将元素传递给回调函数。
- //forEach 里边是个函数
- //currentvalue参数 要查询的 对象 当前的 元素, index参数 当前元素的索引值
- <button onclick="numbers.forEach(myFunction)">点我</button>
- <p id="demo"></p>
- <script>
- demoP = document.getElementById("demo");
- var numbers = [4, 9, 16, 25];
- function myFunction(item, index) {
- demoP.innerHTML = demoP.innerHTML + "index[" + index + "]: " + item + "<br>";
- }
- </script>
- //
- index[0]: 4
- index[1]: 9
- index[2]: 16
- index[3]: 25
find() 返回要寻找的元素
- array.find( function(currentvalue){
- return currentvalue == aa // return currentvalue.id == 11 (如果要查询的 对象 具有id属性)
- })
- //find 返回 传入一个测试条件(函数)符合条件的数组第一个元素
- //find 里边是个函数
- //currentvalue参数 要查询的 对象 当前的 元素
- var ages = [3, 10, 18, 20];
- function checkAdult(age) {
- return age >= 18;
- }
- function myFunction() {
- document.getElementById("demo").innerHTML = ages.find(checkAdult);
- }
//18
findIndex() 返回要寻找的下标
- var ages = [3, 10, 18, 20];
- function checkAdult(age) {
- return age >= 18;
- }
- function myFunction() {
- document.getElementById("demo").innerHTML = ages.findIndex(checkAdult);
- }
- //
数组自带 index(数组元素的下标)
splice()
- array.splice(index,howmany,item1,.....,itemX)
//index: 必需,从何处 添加/删除 数组, 该参数是开始 添加/删除 数组元素的下标
//howmany: 必需,应该删除多少元素,可以是0 (0的情况是添加)
//intemX: 可选,要添加到数据的 新元素
插入:
- var fruits = ["Banana", "Orange", "Apple", "Mango"];
- fruits.splice(2,0,"Lemon","Kiwi");
- //Banana,Orange,Lemon,Kiwi,Apple,Mango
删除并插入
- var fruits = ["Banana", "Orange", "Apple", "Mango"];
- fruits.splice(2,1,"Lemon","Kiwi");
- // Banana,Orange,Lemon,Kiwi,Mango
删除
- var fruits = ["Banana", "Orange", "Apple", "Mango"];
- fruits.splice(2,2);
- //Banana,Orange
- computed \ methods 里边是(各种)函数,函数里边调用变量用this.
- computed 里边是 (各种)函数返回对象
- 实例中data是对象, 在组件中(在其他里边)data是函数返回对象
Object assign
- Object.assign(target, ...sources)
克隆对象
- var obj = {a: 1};
- var copy = Object.assign({}, obj);
- console.log(copy); // {a: 1};
合并对象
- var o1 = {a: 1};
- var o2 = {b: 2};
- var o3 = {c: 3};
- var obj = Object.assign(o1, o2, o3);
- console.log(obj); //{a: 1, b: 2, c: 3}
- console.log(o1); //{a: 1, b: 2, c: 3}, 目标对象被改变了
js中if条件为null/undefined/0/NaN/""表达式时,统统被解释为false,此外均为true
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
v-model:把当前这个input里边的值指到哪里
- <input v-model="current.title" id="task-input" type="text">
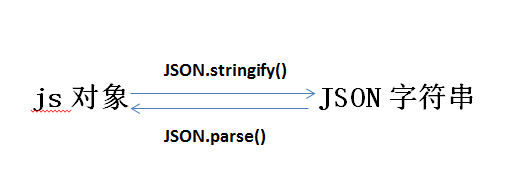
JSON.stringify() 方法将 JavaScript对象 转换为 JSON字符串。
JSON.parse() 方法将 JSON字符串 转换为 JavaScript对象。
- <p id="demo"></p>
- <script>
- var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"};
- var myJSON = JSON.stringify(obj);
- document.getElementById("demo").innerHTML = myJSON;
- </script>
- //运行结果:{"name":"runoob","alexa":10000,"site":"www.runoob.com"}
- <p id="demo"></p>
- <script>
- var text = '{"employees":[' +
- '{"name":"菜鸟教程","site":"http://www.runoob.com" },' +
- '{"name":"Google","site":"http://www.Google.com" },' +
- '{"name":"Taobao","site":"http://www.taobao.com" }]}';
- obj = JSON.parse(text);
- document.getElementById("demo").innerHTML = obj;
- </script>
- //运行结果:[object Object]
- <p id="demo"></p>
- <script>
- var text = '{"employees":[' +
- '{"name":"菜鸟教程","site":"http://www.runoob.com" },' +
- '{"name":"Google","site":"http://www.Google.com" },' +
- '{"name":"Taobao","site":"http://www.taobao.com" }]}';
- obj = JSON.parse(text);
- document.getElementById("demo").innerHTML =
- obj.employees[1].name;
- </script>
- //运行结果:Google
- <p id="demo"></p>
- <script>
- var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
- document.getElementById("demo").innerHTML = person;
- </script>
- //运行结果:[object Object]
- <p id="demo"></p>
- <script>
- var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
- document.getElementById("demo").innerHTML = person.firstName;
- </script>
- //运行结果:John
vue实例相关的更多相关文章
- vue实例相关2
vue data中 对象/数组 不为空,即使定义为[]/{} new Vue({ el: '#main', data: { list: [], current: {}, aa:'' } }) cons ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- Vue实例对象的数据选项
前面的话 一般地,当模板内容较简单时,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项 data ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- vue2.0 关于Vue实例的生命周期
什么是生命周期 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过 ...
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
随机推荐
- ubuntu 在 Windows 下的安装
1. ubuntu 下载官网:https://www.ubuntu.com/index_kylin
- linux安装mysql5.7.19
0.查看操作系统内核版本 cat /proc/version [admin@octopus-att-d-030098 ~]$ cat /proc/versionLinux version 3.10.0 ...
- JavaScript原生秒表、计时器
可以开始.暂停.清除. 效果图: 下面贴代码: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Java和.NET(C#)的开发用到的技术对比总结
前言 声明:我指的是一般的Java和.NET(C#)的后台开发用到的技术总结 最近一直在应聘ing,楼主的项目还是.NET(C#)项目居多,Java项目相对少,在这也吐槽下,招.NET(C#)的公司实 ...
- .NET 框架 Microsoft .NET Framework (更新至.NET Framework4.8)
https://dotnet.microsoft.com/download/dotnet-framework 产品名称 离线安装包 .NET Framework 4.8 点击下载 .NET Frame ...
- 【中文版 | 论文原文】BERT:语言理解的深度双向变换器预训练
BERT:Pre-training of Deep Bidirectional Transformers for Language Understanding 谷歌AI语言组论文<BERT:语言 ...
- C#.NET 大型通用信息化系统集成快速开发平台 4.1 版本 - 严格的用户账户审核功能
整个集团有几万个用户,一个个用户添加是不现实的,只有每个公司的系统管理员添加.或者用户申请帐户,然后有相应的管理员审核,才会更准确一些. 每个公司.分公司.部门的账户情况只有所在公司的管理员是最清楚的 ...
- CISCO交换机-SNMP配置
1.1 SNMP基础配置 router> enable 进入路由器是用户模式 router# conf terminal 进入路由器的全局配置模式 #snmp-server commun ...
- docker创建nginx+php-fpm+mysql环境(一分钟搭建lnmp)
下载镜像 docker pull bitnami/php-fpm #下载php-fpm镜像 docker pull nginx #下载nginx镜像docker pull mysql:5.5.59 # ...
- Python-类的继承与派生
python中类的继承分为:单继承和多继承 class ParentClass1: #定义父类 pass class ParentClass2: #定义父类 pass class SubClass1( ...