使用SlidingDrawer(滑动式抽屉)实现抽屉效果
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle(手柄)和content.
二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
setOnDrawerOpenListener(SlidingDrawer.OnDrawerOpenListener onDrawerOpenListener):SlidingDrawer打开时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
package com.loaderman.slidingdrawerdemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SlidingDrawer; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity { private SlidingDrawer mDrawer;
private ImageView mImageView;
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawer = (SlidingDrawer) findViewById(R.id.slidingdraw);
mImageView = (ImageView) findViewById(R.id.handle);
mListView = (ListView) findViewById(R.id.content);
mListView.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,getData()));
//监听抽屉打开
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
@Override
public void onDrawerOpened() { }
});
//抽屉关闭监听
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() { }
}); }
private List<String> getData(){ List<String> data = new ArrayList<String>();
data.add("测试数据1");
data.add("测试数据2");
data.add("测试数据3");
data.add("测试数据4");
data.add("测试数据5");
return data;
} }
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SlidingDrawer
android:layout_alignParentBottom="true"
android:id="@+id/slidingdraw"
android:layout_width="match_parent"
android:layout_height="300dp"
android:handle="@+id/handle"
android:content="@+id/content"> <!--必须设置handle和content-->
<ListView
android:id="@id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<ImageView android:id="@id/handle"
android:src="@drawable/drawer_bg"
android:layout_width="88dip"
android:layout_height="44dip"
android:contentDescription="TODO"/>
</SlidingDrawer> </RelativeLayout>
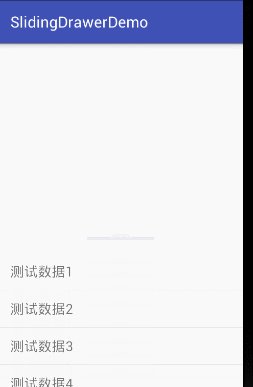
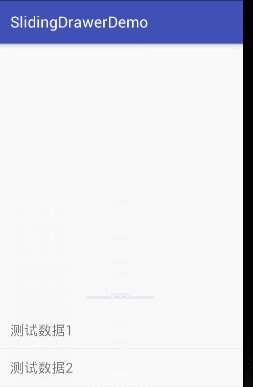
效果图:

使用SlidingDrawer(滑动式抽屉)实现抽屉效果的更多相关文章
- Android控件之SlidingDrawer(滑动式抽屉)详解与实例
SlidingDrawer效果想必大家也见到过,它就是1.5模拟器上进入应用程序列表的效果.下面是截图 一.简介 SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容.它 ...
- Android: SlidingDrawer(滑动式抽屉)
Android控件之SlidingDrawer(滑动式抽屉)详解与实例 一.简介 SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容.它可以垂直或水平滑动,它有俩个V ...
- 从零開始学android<SlidingDrawer 隐式抽屉.三十三.>
SlidingDrawer是一种抽屉型的组件.当用户选择打开此抽屉之后,会得到一些能够使用的"程序集".这样当一个界面要摆放多个组件的时候,使用此组件就能够非常好的解决布局空间紧张 ...
- 滑动式折叠菜单 - Slashdot's Menu
折叠菜单让你在尽可能小的地方放置尽可能多的内容,同时加大了操作的简便性,因此,深受前台设计师的喜爱.随着大家对动画效果的钟爱,折叠菜单也开始“动”起来了,本文介绍的就是 DimX 制作的滑动式折叠菜单 ...
- React实现顶部固定滑动式导航栏(导航条下拉一定像素时显示原导航栏样式)
摘要 基于react的框架开发一个顶部固定滑动式的酷炫导航栏,当导航栏置顶时,导航栏沉浸在背景图片里:当鼠标滑动滚轮时,导航栏固定滑动并展示下拉样式. JS部分 相关技术栈:react.antd.re ...
- Python实现图片滑动式验证识别
1 abstract 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类 ...
- Android抽屉(SlidingDrawer --类似android通知栏下拉效果)
Android抽屉(SlidingDrawer)的实现发 - 红黑联盟http://www.2cto.com/kf/201301/182507.html 可动态布局的Android抽屉之基础http: ...
- 10分钟使用纯css实现完整的响应式导航菜单栏的效果
在开发hexo主题pixel的时候没有选择bootstrap和jquery实现响应式菜单,而是 使用了纯css实现响应式菜单,这个想法来自于You-Dont-Need-Javascript, 这个项目 ...
- 去掉SrollView、GrdiView、ListView、ViewPager等滑动到边缘的光晕效果
当我们使用SrollView.GrdiView.ListView.ViewPager带有滑动功能的组件时,滑动到边缘时总会出现类光晕效果.这是用于提示用户已经滑动到了组件的边缘,不能再滑动了,但有时候 ...
随机推荐
- VM虚拟机下centos安装。
centOS 7安装步骤: 1.选择新建虚拟机,稍后安装,linux选centos7 64位 2.位置改到存放虚拟机的文件夹 3.把硬盘空间改到40g,内存分到4g,1处理器2个核心 4 更改cd/d ...
- Tomcat7设置环境变量供java代码读取
前两天要做一个后台线程分片处理任务功能,把应用放在tomcat中部署在多个服务器上,每个服务器分片处理一些任务,这里需要在java代码中获取到tomcat的信息和服务器信息.在网上找了好久,终于找到了 ...
- cubase 的FX轨道使用方法
FX为辅助通道!
- java线程基础巩固---多线程下的生产者消费者模型,以及详细介绍notifyAll方法
在上一次[http://www.cnblogs.com/webor2006/p/8419565.html]中演示了多Product多Consumer假死的情况,这次解决假死的情况来实现一个真正的多线程 ...
- 使用google身份验证器实现动态口令验证
最近有用户反应我们现有的短信+邮件验证,不安全及短信条数限制和邮件收验证码比较慢的问题,希望我们 也能做一个类似银行动态口令的验证方式.经过对可行性的分析及慎重考虑,可以实现一个这样的功能. 怎么实现 ...
- FastDFS分布式图片服务器搭建
一:Fastdfs简介 1. 什么是FastDFS FastDFS 是用 c 语言编写的一款开源的分布式文件系统.FastDFS 为互联网量身定制, 充分考虑了冗余备份.负载均衡.线性扩容等机制,并注 ...
- 使用python读取配置文件并从mysql数据库中获取数据进行传参(基于Httprunner)
最近在使用httprunner进行接口测试,在传参时,用到了三种方法:(1)从csv文件中获取:(2)在config中声名然后进行引用:(3)从函数中获取.在测试过程中,往往有些参数是需要从数据库中获 ...
- docker run always
https://www.cnblogs.com/kaishirenshi/p/10396446.html
- mybatis使用@Insert @SelectKey 执行插入语句时获得主键自增长值(转)
@Insert(" insert into table(c1,c2) " + " values (#{c1},#{c2}) ") @SelectKey(resu ...
- DataGrid控件的列
四种列(局限性较大)https://www.cnblogs.com/lonelyxmas/p/9442604.html 更强大的模板列(如控件居中等)https://www.cnblogs.com/l ...
