vue调试工具vue-devtools安装
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
这里介绍一下vue-devtools的安装方法之一:
chrome浏览器的应用商店不能直接访问(需要跨域),所以直接应用商店安装的方法就行不通了。
方法2:
查看过很多博客大多数都是,要安装Vue-Devtools,在一个github下面用git clone或者手动下载一个叫做vue-devtools-master的文件。然后呢,你就要用npm install,然后再npm run build。一番辛苦了之后,你就会发现npm安装好了之后,npm install build又会出现一大串的问题。。。此时的你一定是想日了狗。。。你要的只是简单的安装一个的调试工具
方法3:
上GitHub,下载一个已经用npm处理过的Devtools源码,而且已经给你配置好了manifest.json和webpack.config.js文件,已经处理好了,拿来就用。啥也不说了,直接到我的GitHub上找:链接
或者去鄙人百度云盘下载:
链接:https://pan.baidu.com/s/1puixti2cKaK6F9pMF_Cy-Q
提取码:zpqa
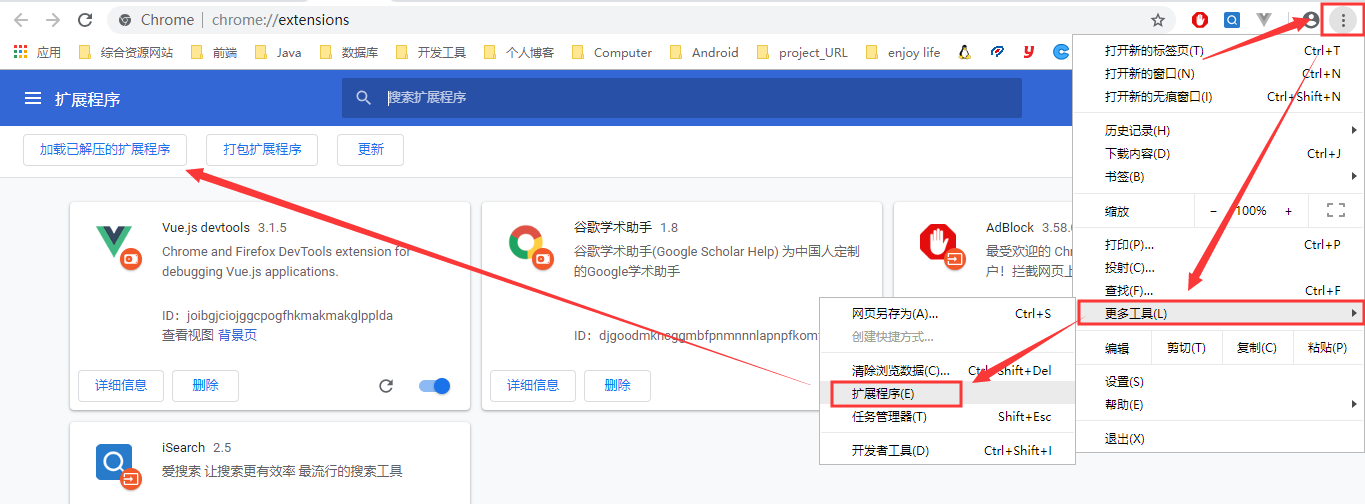
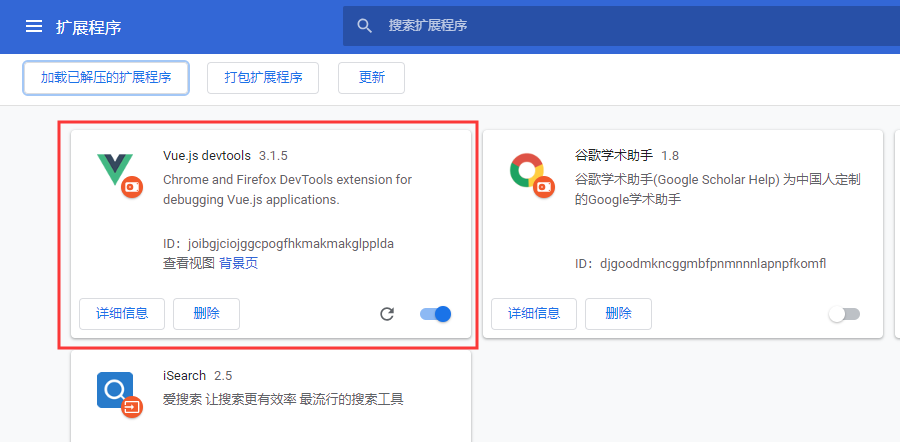
下载完成之后解压,然后打开谷歌浏览器安装如下操作:


安装成功之后:

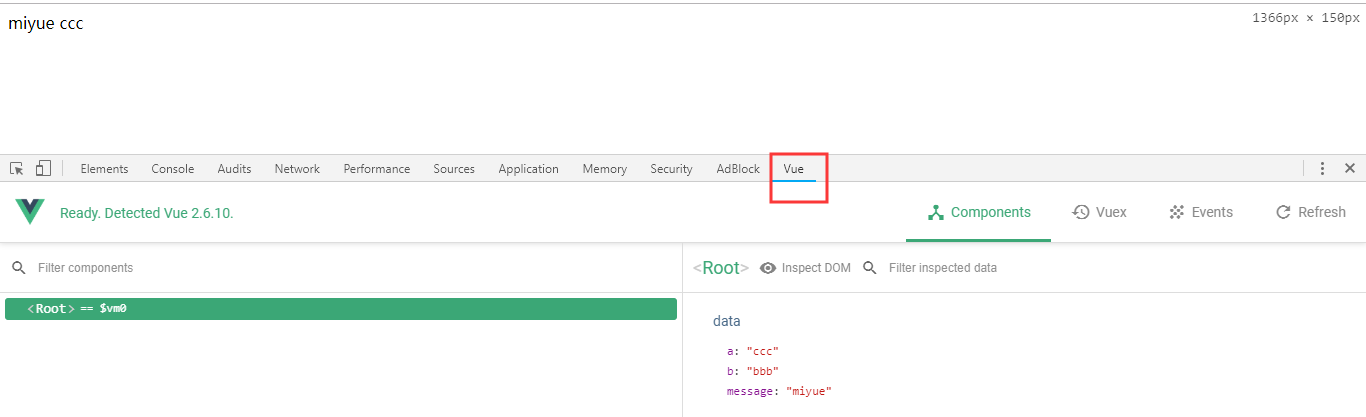
重启浏览器,然后打开我们vue程序然后F12:

vue调试工具vue-devtools安装的更多相关文章
- vue.js的devtools安装
安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工程 执行npm install - ...
- 谷歌chrome浏览器vue调试工具vue-devtools的安装
先导 vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率.帮助我们快速的调试开发vue应用. 第一步: 我们可以先从git ...
- vue调试工具vue-devtools的安装
一.可以在chrome商店中下载安装,当然需要FQ哈,你懂得~: 二.手动安装: 1.将github上项目文件克隆到本地,https://github.com/vuejs/vue-devtools: ...
- 2.Vue调试工具vue-devtools的安装步骤和使用
1.安装步骤: 打开谷歌浏览器设置 -->扩展程序 -->勾选开发者模式 --->加载已解压的扩展程序 --->选择“chrome扩展”文件夹即可:
- Vue学习笔记【11】——Vue调试工具vue-devtools的安装步骤和使用
1.fq安装 2.本地安装: Google浏览器 chrome://extensions/ ,打开扩展程序→打开开发者模式→加载已解压的扩展程序,选择解压后的扩展程序包即可.
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
vue教程3-04 vue.js vue-devtools vue调试工具的安装和使用 一.vue-devtools 下载与安装 1.需要 fan qiang 2.打开谷歌浏览器设置--->扩展 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
随机推荐
- SokcetClient VC++6.0
// SokcetClient.cpp: implementation of the SokcetClient class. // ////////////////////////////////// ...
- ueditor 去掉自动跟随内容的<p><br /></p>
//编辑器不能为空内容 if (domUtils.isEmptyNode(me.body)) { me.body.innerHTML = ''; ueditor.all.js 删除BR 如果还不行, ...
- 白话跨域CORS
跨域访问控制是浏览器和服务器按照约定,协同工作,守护安全的一种机制. 其中认为浏览器和服务器是安全的,但是浏览器上运行的页面(HTML+JS)可能不安全. 分几种不同方式. 页面跨域简单请求(Get/ ...
- 用python 遍历文件夹中所有.dcm文件
import dicomimport os def eachFile(filepath): for file in os.listdir(filepath): child = os.path.join ...
- Hadoop-No.16之Kafka
Apache Kafka 是一種发布-订阅消息的分布式系统.能够将消息归类为不同主题.应用程序能在Kafka上发布信息,或订阅主题进而接受特定主题下发布的消息.Producer发布消息,而Consum ...
- Ubuntu 16.04安装docker详细步骤
1. 卸载之前的旧版本 sudo apt-get remove docker docker-engine docker-ce docker.io 2. 更新apt包 sudo apt-get upda ...
- shareSDK集成遇到的问题汇总
问题一.平台添加应用时需要输入的签名(下图)的获取方式 第一步.通过android studio生成签名保存在本地 第二步.查看签名的信息 问题二.由于同事集成了QQ登录和微信登录,后来又需要加入微博 ...
- Servlet中的请求转发RequestDispatcher接口的forword与Include的区别
RequestDispatcher接口中具有两个方法: forward() 与 include() 均 可完成请求 的转发.区别如下: forword(): 使用该方法,则当前 的 Servlet 中 ...
- js 获取两个数组的交集,并集,补集,差集
https://blog.csdn.net/piaojiancong/article/details/98199541 ES5 const arr1 = [1,2,3,4,5], arr2 = [5, ...
- Codecombat 游戏攻略——JavaScript编辑语言——关卡(计算机科学四)Ⅱ
第16关:潜伏 // 用findEnemies把敌人存在数组enemies中 // 只攻击萨满巫师,不要攻击牦牛! var enemies = hero.findEnemies(); var enem ...
