【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一、React如何更新DOM内容:
1. 获取state 数据
2. 获取JSX模版
3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1)
<div id=' abc '><span>hello world</ span></div>
4.生成代码1对应的虚拟DOM (简称代码2):(解释:虚拟DOM就是一个JS对象,用它来描述真实DOM)
['div', {id: 'abc'}, ['span', {}, 'hello world' ] ]
5. 当state 发生变化
6.生成新的虚拟DOM(简称代码3)
['div', {id: ' abc' }, ['span', {}, 'bye bye']]
7.比较原始虚拟DOM和新的虚拟DOM的区别(即比较代码2和代码3),找到两者区别是Span中内容. 直接操作DOM,改变span中的内容
二、React如何提高性能
而传统处理方式是:先改变数据后生成DOM对象,然后让两个DOM对象做对比。
都知道,只要是对DOM直接操作,不管是生成DOM还是对比DOM都是非常耗性能的。
而React的底层上述已经介绍了,生成的是虚拟DOM,本质就是生成JS对象,这个耗能是非常低的。
所以,React能极大的提升性能
三、Diff算法核心(Diff算法即新旧虚拟DOM比较算法)
1.在哪用到了Diff算法
首先Diff算法在React的虚拟DOM中的第7步涉及:
即比较原始虚拟DOM和新的虚拟DOM的区别(即比较代码1和代码3)
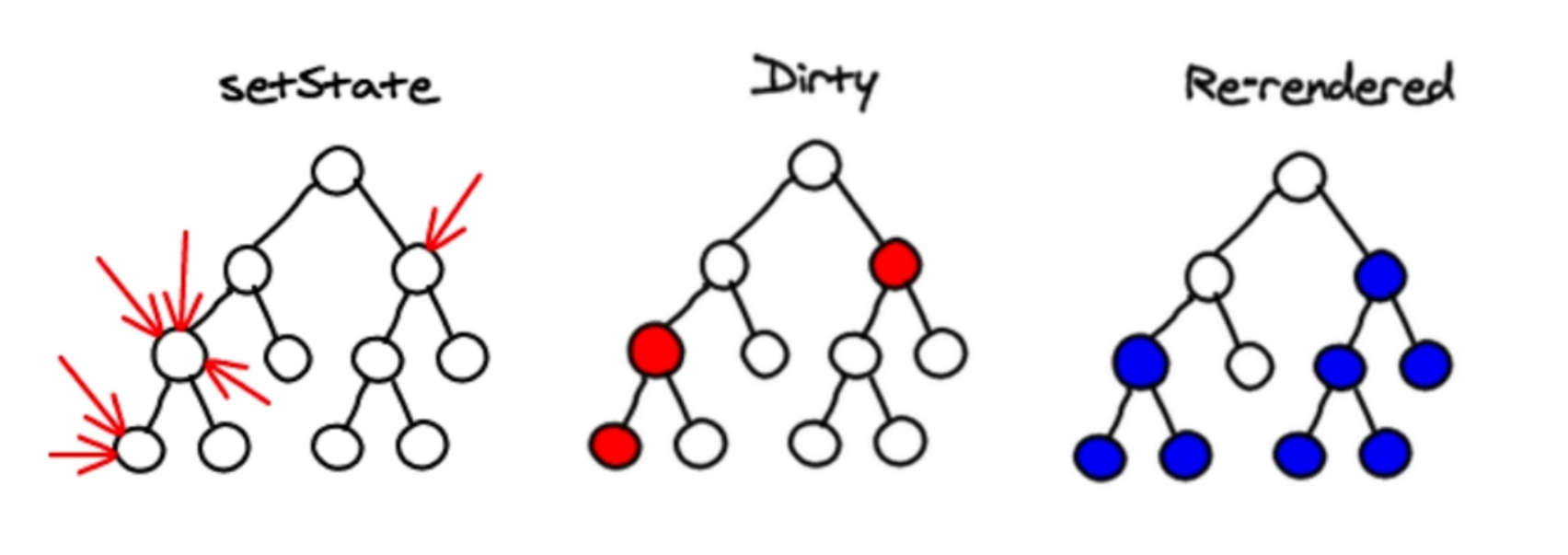
2.Diff算法核心之合并setState
如图:当在很短的时间内有多个setState发生时,则Diff算法会自动将其合并为一个时间,从而只比对一次,提高性能

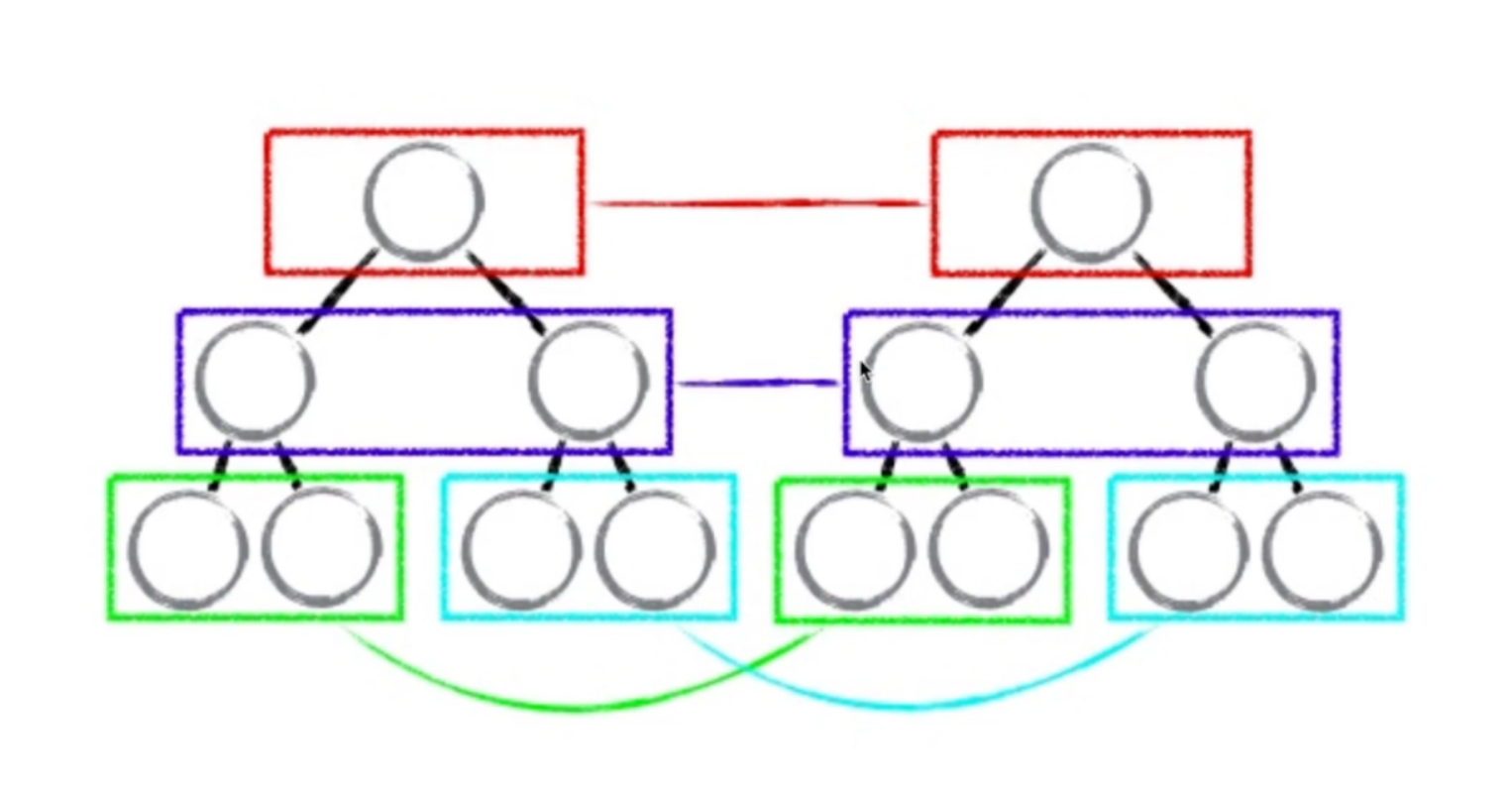
3.Diff算法核心之同层比较
数据改变重新比对虚拟DOM时,新虚拟DOM与旧虚拟DOM进行同层比较,从根节点开始比较,当节点数据发生改变时,该节点和从该节点延展出的所有子节点都将被替换。
可能有人认为这样比较的话,如果新旧虚拟DOM子节点中有相同的但还是全部被替换,那岂不是造成资源浪费了?确实造成资源浪费啦,但是因为这个算法非常简洁所以执行速度很快,因而算法的综合效率更高。

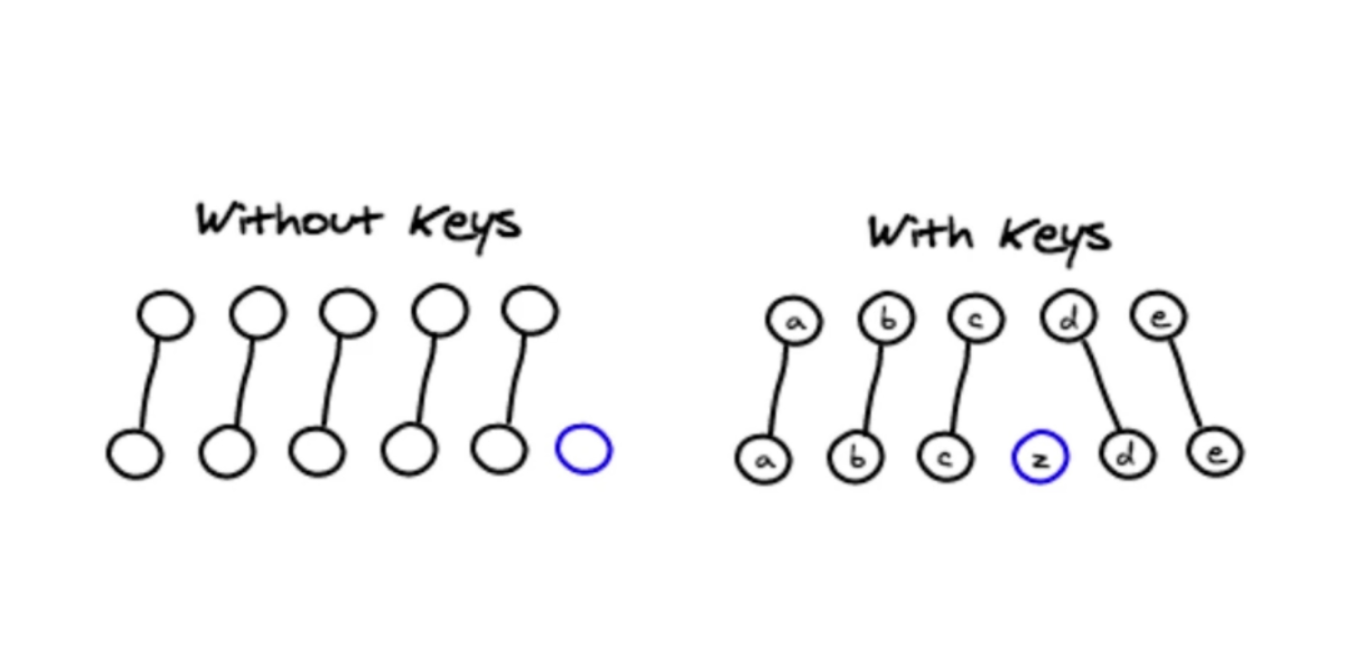
4.Diff算法核心之Key值
Diff算法当遇到循环的数组时,比对是根据每一项数据的key值来进行比较的,这样有助于提升效率。
但是建议不要将index值作为key值。因为每项的index值并不是定值。
比如数组[a,b,c],其中a、b、c对于下标0、1、2,当删去a时,数组为[b,c],对于下标为0、1。
显然b和c的前后index值改变啦,这样会让React重新渲染该数组每一项。导致性能损耗。
建议:最简单的方法是使用item做key值。

【React自制全家桶】二、分析React的虚拟DOM和Diff算法的更多相关文章
- 【React自制全家桶】六、React性能优化(持续更新总结)
一.通过虚拟DOM来提升性能(自动) 底层讲解见[React自制全家桶]二.分析React的虚拟DOM和Diff算法 二.将多次setState合并为一次执行(自动) 底层讲解见[React自制全 ...
- 【React 7/100 】 虚拟DOM和Diff算法
虚拟DOM和Diff算法 React更新视图的思想是:只要state变化就重新渲染视图 特点:思路非常清晰 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染吗? 不是这样的 理想 ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
- 【React自制全家桶】七、React实现ajax请求以及本地数据mock
一.下载axios插件 yarn add axios 二.React的ajax请求代码如何放置 建议放置在生命周期函数之componentDidMount()中 三.ajax之get请求 axios. ...
- 【React自制全家桶】五、React组件的生命周期函数详解
一.总览React组件的生命周期函数 什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数 二.React的生命周期函数主要由四块组成 分别是:组件初始化.组件挂载.组件更新.组件卸载 三. ...
- react中虚拟dom的diff算法
.state 数据 .jsx模板 .生成虚拟dom(虚拟DOM就是一个js对象,用它来描述真实DOM) ['div', {id:'abc'}, ['span', {}, 'hello world']] ...
- 虚拟dom与diff算法 分析
好文集合: 深入浅出React(四):虚拟DOM Diff算法解析 全面理解虚拟DOM,实现虚拟DOM
- 【React自制全家桶】四、React中state与props的分析与比较
一.state 1.state的作用 state是React中组件的一个对象.React把用户界面当做是状态机,想象它有不同的状态然后渲染这些状态,可以轻松让用户界面与数据保持一致. React中,更 ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
随机推荐
- 用Buildout来构建Python项目
用Buildout来构建Python项目 什么是Buildout (Remixed by Matt Hamilton, original from http://xkcd.com/303) Bui ...
- C语言的宏macro的使用
C's Macro Introduction 1.The Connect Macros: ## 这是一个预处理连接符,这个操作符主要用来将两个符号连接成为一个完整的宏符号.通过下面的代码,可以看到其具 ...
- 安装docker fastdfs
# step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件 ...
- 使用比特币轻量钱包Electrum
一.选择对应的钱包安装程序 浏览器打开 https://electrum.org/#download 选择windwos版本的安装程序 点击下载,并安装 二.运行Electrum的 testnet版本 ...
- Tomcat 调优测试
测试环境: OS: Ubuntu14.04 64位 (运行在Docker1.9) CPU: Intel i3 双核四线程 Mem: 8G Tomcat版本: Tomcat8.5 Java SDK版本: ...
- eclipse中 Launch configuration的历史记录
最近用eclipse打包jar的时候,需要指定一个main函数.需要先运行一下main函数,eclipse的Runnable JAR File Specification 下的Launch confi ...
- js实现单例
单例无外乎每次调用返回的都是同一个对象,可以利用闭包实现 function Singleton(){ this.data = "singleton"; } Singleton.ge ...
- LA 6434 The Busiest City dfs
Tree Land Kingdom is a prosperous and lively kingdom. It has N cities which are connected to eachoth ...
- 「美团 CodeM 资格赛」试题泛做
LibreOJ真是吼啊! 数码 推个式子,把枚举因数转为枚举倍数.然后就发现它是根号分段的.然后每一段算一下就好了. #include <cstdio> #include <cstr ...
- python celery 异步学习
1.运行redis 2.安装celery:pip install celery[redis] 3.vim task.py import time from celery import Celery b ...
