chrome dev
chrome://plugins 为什么无法打开?
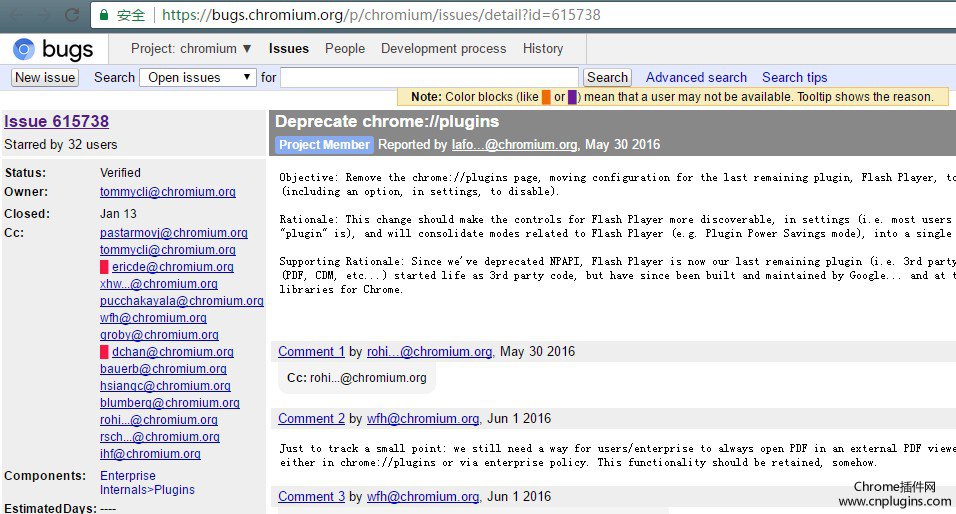
最后又很多网友在我们chrome插件网反应说chrome://plugins 无法打开,在chrome标签页输入chrome://plugins提示如下页面:
其次chrome://plugins 无法打开已经有一段时间了。因为从谷歌官方的博客上看,chrome://plugins应该是从2016,5.30日就已经取消了。
从上面的文字里,我们可以看出plugins 页面2016年5月30日被移除,原原的 plugins 页面就基本只剩下Flash、PDF两款插件可以访问。用户可以在chrome://settings/content 调整 Flash、PDF 的设置。其实,移除掉确实没啥影响。
很多人想要进去chrome://plugins ,是因为chrome的flash无法使用,用户可以在chrome://components/里插件abode flash player是够有最新版需要更新。如果你想让所有网站都默认启用 flash 不用一个个的添加。可以访问这里:chrome://flags/#run-all-flash-in-allow-mode 选择允许。当然如果在你的chrome浏览器和abode flash player都是最新版本的情况下仍然无法正常使用的话,可以清理一下chrome浏览器的缓存,清理chrome的缓存,可以推荐EditThisCookie插件。
你可能感兴趣的chrome插件问题
3.mac 下chrome扩展插件安装在什么位置?
4.Mac上Chrome浏览器插件无法安装怎么办?
5. chrome浏览器如何清除缓存?
chrome dev的更多相关文章
- Chrome Dev Tools :成为更高效的开发人员
原文出处 http://blog.jobbole.com/22065/ 实时CSS Style编辑 选择一个Dom,可以对Dom进行编辑和操作,实时修改Css Style, 同时CssStyle可以保 ...
- chrome dev tools
chrome dev tools介绍一下Chrome dev tools 的基本使用和一些意想不到的小技巧.\\Chrome Developer Tools 是Chrome内嵌的一系列编辑和调试的工具 ...
- [Debug] Debug Node.js Application by using Chrome Dev tools
For example you have a server.js file, and you want to debug some problems; What you can do is: node ...
- Getting started with Chrome Dev Editor
转自:https://github.com/GoogleChrome/chromedeveditor/blob/master/doc/GettingStarted.md Installation In ...
- Chrome Dev Editor:一个新的JavaScript和Dart IDE
在Google IO 2014期间,一位Google工程师带来了Chrome Dev Editor(CDE).该IDE用于创建面向桌面和移动设备的Chrome应用程序和Web应用程序.CDE支持Jav ...
- [Tools] Create your own mobile emulator device by using Chrome dev tool
Using the New Device Emulation Interface The Device Emulation interface changed a bit with the newer ...
- [Debug] How to Debug a NestJs Backend using the Chrome Dev Tools
TO debug NestJS code with Chrome dev tool, we can run: node --inspect-brk dist/rest-api/src/main.js ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- 15个你不得不知道的Chrome dev tools的小技巧
转载自:https://www.imooc.com/article/2559 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器.伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chro ...
- chrome dev debug network 的timeline说明
在使用chrome的时候F12的开发者工具中有个network,其中对每个请求有个timeline的说明,当鼠标放上去会有下面的显示: 这里面的几个指标在说明在chrome使用文档有说明: 下面我用人 ...
随机推荐
- c# List<Object>和List<实体>相互转化
开发的过程中总会遇到各种转化的问题,现在我做的开发接口中就遇到需要将List<Object> 中的Object又含有List<实体>归为一个list中,就是要list中没有Li ...
- nginx的应用【虚拟主机】
Nginx主要应用: 静态web服务器 负载均衡 静态代理虚拟主机 虚拟主机 :虚拟主机,就是把一台物理服务器划分成多个“虚拟”的服务器,这样我们的一台物理服务器就可以当做多个服务器来使用,从而可以配 ...
- springboot 配置 中查找application.properties中对应的数据,添加对应的prefix前缀
@ConditionalOnProperty(prefix = "spring.redis", name = "enabled", havingValue = ...
- 【转】java注解处理器——在编译期修改语法树
https://blog.csdn.net/a_zhenzhen/article/details/86065063 前言从需求说起由于相关政策,最近公司安全部要求各系统在rpc接口调用的交互过程中把相 ...
- 运输层6——TCP可靠传输的实现
目录 1. 以字节为单位的滑动窗口 2. 超时重传时间的选择 写在前面:本文章是针对<计算机网络第七版>的学习笔记 运输层1--运输层协议概述 运输层2--用户数据报协议UDP 运输层3- ...
- java中为什么不能通过getClass().getName()获取父类的类名
例如: class A{} public class B extends A{ public void test(){ System.out.println(super.getClass().getN ...
- Linux下安装nginx实现伪分布
1.安装 Nginx 的编译环境 gcc yum install gcc-c++ 2.nginx 的 http 模块使用 pcre 解析正则表达式,所以安装 perl 兼容的正则表达式库 yum in ...
- Java实习生面试题分享
1.Java有那些基本数据类型,String是不是基本数据类型,他们有何区别. Java语言提供了八种基本类型: 六种数字类型(四个整数型,两个浮点型) 字节型byte 8位 短整型short 16位 ...
- vue 配置 TinyMCE
1.index.html 增加cdn 地址 <script src="//cdn.bootcss.com/tinymce/5.0.16/tinymce.min.js"> ...
- Vue 定义全局变量
main.js 中定义 import Ws from './lib/ws' import ElementUI from 'element-ui'; import GlobalFunc from './ ...
