调用百度地图API的总结
因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~
一、主要涉及到的几个接口(先申请密钥):
1、技术一:坐标转换API(转换成百度地图的经纬度)
官网地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/changeposition 可以查看API用法及各参数含义
API服务地址:http://api.map.baidu.com/geoconv/v1/? //GET请求
使用示例一:http://api.map.baidu.com/geoconv/v1/?coords=转换前的经度,转换前的纬度&from=1&to=5&ak=你的密钥
2、技术二:正逆地址解析(结构化地址 与 经纬度 的解析)

(1)地址解析(结构化地址 解析得到 经纬度)
官网地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding 可以查看API用法及各参数含义
API服务地址:http://api.map.baidu.com/geocoder/v2/? //GET请求
使用示例一:http://api.map.baidu.com/geocoder/v2/address=结构化的地址&output=json&ak=你的密钥
(2)逆地址解析(经纬度 解析得到 结构化地址)
官网地址:http://lbsyun.baidu.com/index.php?title=webapi/guide/webservice-geocoding-abroad 可以查看API用法及各参数含义
API服务地址:http://api.map.baidu.com/geocoder/v2/? //GET请求
使用示例一:http://api.map.baidu.com/geocoder/v2/?location=纬度,经度&output=xml&pois=1&ak=你的ak [ !注意:location=纬度,经度 ,不要写反了 ]
二、完整例子:
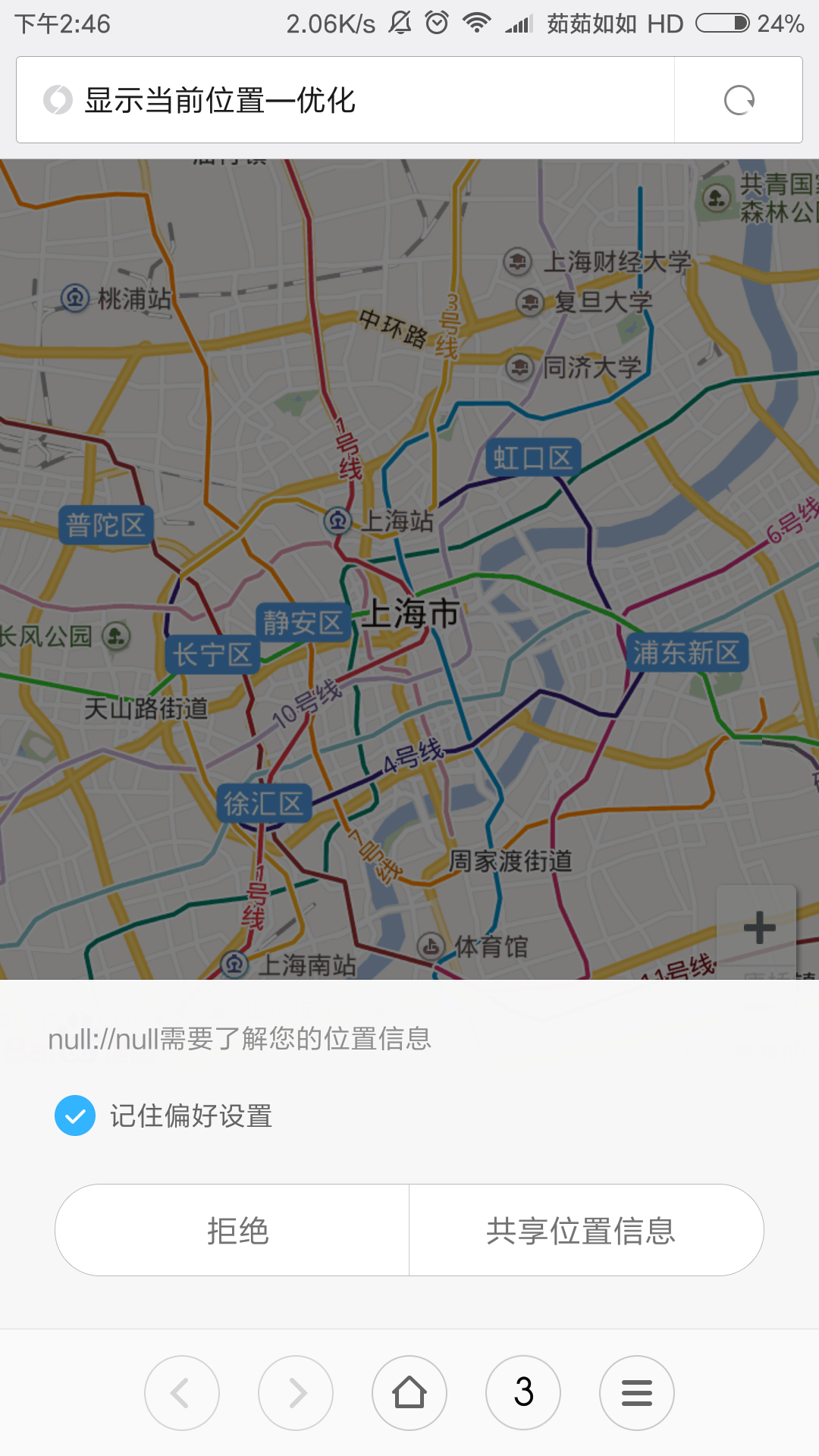
1、百度地图——在地图中展示当前位置
总体思路:通过 H5 获取当前地理位置得到经纬度;将这个经纬度转换成百度地图的经纬度(如果不转换,误差有点大);在地图中标记该百度地图经纬度对应的点(即当前位置)。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>显示当前位置—优化</title>
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height:400px;width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script>
</head>
<body>
<div id="allmap"></div>
<script type="text/javascript">
//地图初始化
var bm = new BMap.Map("allmap");
bm.centerAndZoom(new BMap.Point(121.48054,31.235929), 12);
bm.enableScrollWheelZoom(true);
bm.addControl(new BMap.NavigationControl()); // H5 获取当前位置经纬度
var location_lon = '',location_lat = '',myPoint; // 经度,纬度
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(function (position) {
location_lon = position.coords.longitude;
location_lat = position.coords.latitude;
// alert('h5经度:'+location_lon);alert('h5纬度:'+location_lat);
myPoint = new BMap.Point(location_lon,location_lat); bm.centerAndZoom(myPoint, 15); // 改变地图中心点 //添加 H5坐标 marker和label
var markergg = new BMap.Marker(myPoint);
bm.addOverlay(markergg); //添加GPS marker
var labelgg = new BMap.Label("未转换的H5坐标(误差大)",{offset:new BMap.Size(20,-10)});
markergg.setLabel(labelgg); //添加GPS label setTimeout(function(){
var convertor = new BMap.Convertor();
var pointArr = [];
pointArr.push(myPoint);
convertor.translate(pointArr, 1, 5, translateCallback);
}, 1000); //坐标转换完之后的回调函数
translateCallback = function (data){
if(data.status === 0) {
var marker = new BMap.Marker(data.points[0]);
bm.addOverlay(marker);
var label = new BMap.Label("转换后的百度坐标(误差小)",{offset:new BMap.Size(20,-10)});
marker.setLabel(label); //添加百度label
bm.setCenter(data.points[0]);
}
};
});
}else {
alert("您的设备不支持定位功能");
} </script>
</body>
</html>
效果图(如果拒绝共享位置信息就无法继续):


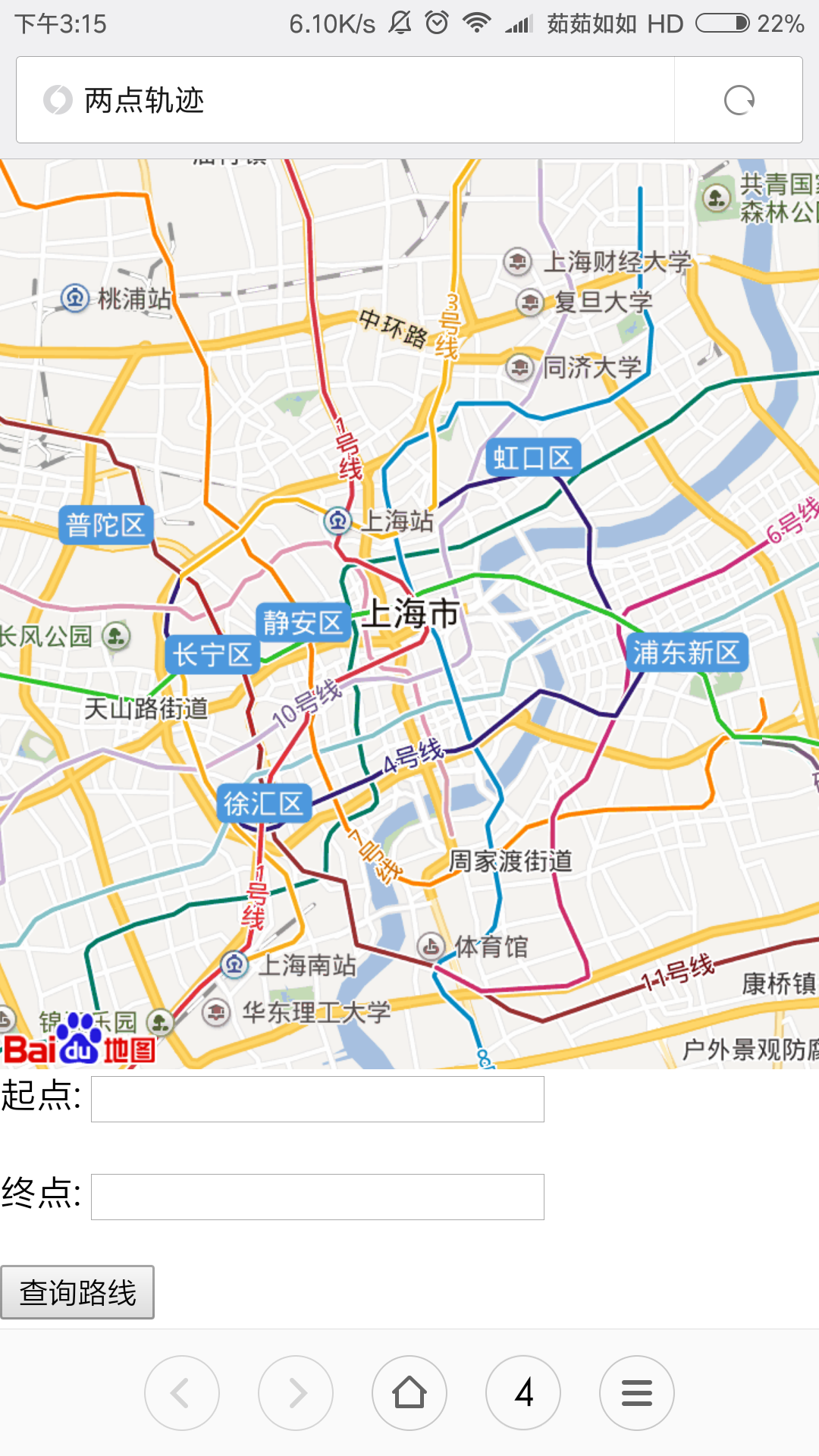
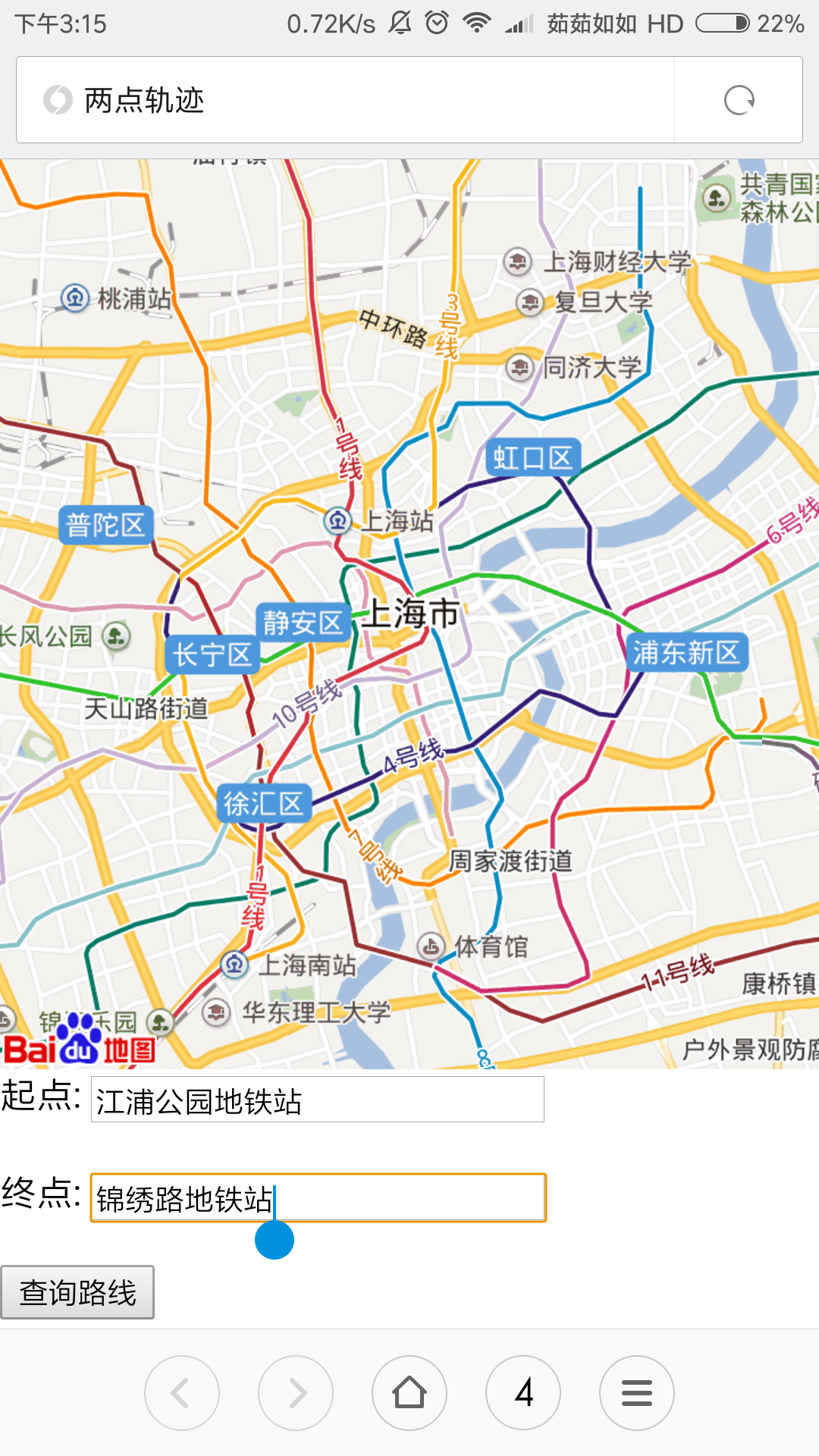
2、百度地图——输入两个地址显示中间的轨迹
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#allmap{height:400px;width:100%;}
#r-result,#r-result table{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>两点轨迹</title>
</head>
<body>
<div id="allmap"></div>
<div id="driving_way">
起点: <input id="point_start" type="text" style="width:200px; margin-right:10px;" /><br><br>
终点: <input id="pint_end" type="text" style="width:200px; margin-right:10px;" /><br><br>
<input type="button" id="result" value="查询路线"/>
</div>
<div id="r-result"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(121.48054,31.235929),12); // 当前地图的中心点经纬度(上海)
map.enableScrollWheelZoom(true); $("#result").click(function(){
var start = $("#point_start").val();
var end = $("#pint_end").val();
map.clearOverlays();
var i=$("#driving_way select").val();
if(start != '' && end != ''){
searchPointWay(start,end);
}else{
alert('起终点地址都不能为空!');
} function searchPointWay(start,end){
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(start,end);
} });
</script>
效果图:



三、百度地图API的跨域问题
在本地直接用 AJAX 调用百度地图API,存在跨域问题,后来用 nginx 做一个反向代理转发请求,修改了请求配置文件就好了。
然后有个很奇怪的地方,项目启动也用 nginx ,只统一配置域名就好了,可是百度地图API要写到参数那里才行,
location /BMap-getPoint {
proxy_pass http://api.map.baidu.com/geocoder/v2;
}
如果写成这样就不行:proxy_pass http://api.map.baidu.com; 不知道为啥。
因为是Angular 项目,所以我的请求用的是 Angular 项目里面封装好的 http 请求:
/*百度地图—地址解析*/
var getPoint = function () {
var param = '北京市海淀区上地十街100号';
$http.get("/BMap-getPoint/"+"?address="+param+"&output=json&ak=密钥").success(function(response){
if(response.status == 0){
$('#location_lon').val(response.result.location.lng);
$('#location_lat').val(response.result.location.lat);
}else {
alert('1状态码:'+response.status);
}
}).error(function(XMLHttpRequest, textStatus, errorThrown){
alert("getPosition Error");
});
};
<p>1、北京市海淀区上地十街100号</p>
经度1: <input id="location_lon" type="text" style="width:200px; margin-right:10px;" /><br><br>
纬度1: <input id="location_lat" type="text" style="width:200px; margin-right:10px;" /><br><br>
显示正确:
调用百度地图API的总结的更多相关文章
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ ...
- HTML5调用百度地图API获取当前位置并直接导航目的地的方法
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8&quo ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
- HTML5调用百度地图API进行地理定位实例
自从HTML5的标准确定以后,越来越多的网站使用HTML5来进行开发.虽然对HTML5支持的浏览器不是很多,但是依然抵挡不了大伙对HTML5开发的热情.今天为大家带来的是使用HTML5调用百度地图AP ...
- HTML5页面直接调用百度地图API,获取当前位置,直接导航目的地
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8"&g ...
- web开发调用百度地图API + AK申请
web开发调用百度地图API + AK申请 要使用百度地图的API我们首先需要在我们的html页面引入js----`` 如何获取百度地图ak: 1.登陆百度地图开发者平台 2.注册百度开发者账号并登陆 ...
- Python调用百度地图API实现批量经纬度转换为实际省市地点(api调用,json解析,excel读取与写入)
1.获取秘钥 调用百度地图API实现得申请百度账号或者登陆百度账号,然后申请自己的ak秘钥.链接如下:http://lbsyun.baidu.com/apiconsole/key?applicatio ...
随机推荐
- SQL SERVER-Job中Operators搬迁脚本
选中operators按F7,然后选中对象,生成脚本 USE [msdb] GO /****** Object: Operator [DB_ITDESK] Script Date: 5/30/2019 ...
- 利用 Python django 框架 输入汉字,数字,字符,等。。转成二维码!
利用 Python django 框架 输入汉字,数字,字符,等..转成二维码! 模块必备:Python环境 + pillow + qrcode 模块 核心代码import qrcode qr = ...
- 14 Windows编程——SetWindowLong
使用默认窗口处理函数,源码 #include<Windows.h> #include<Windowsx.h> LRESULT CALLBACK WindProc(HWND hw ...
- 助教培训第四次作业——熟练掌握GitHub及Git的使用方法
助教培训第四次作业——熟练掌握GitHub及Git的使用方法 1.Git 命令的理解和使用 常用的Git命令可以查看官方文档,官方文档的网址:https://git-scm.com/docs .虽然是 ...
- Aure Event Hubs小白完全入门指南
refer to https://www.cnblogs.com/mysunnytime/p/11634815.html?from=groupmessage&isappinstalled=0 ...
- nginx 环境 thinkphp 隐藏index.php
tp官网已经写了 http://doc.thinkphp.cn/manual/hidden_index.html 不生效 重启nginx .问题依旧 kill掉nginx进程 再启动 贴段自己的配置 ...
- 网站性能优化——DNS预热与合并HTTP请求
DNS预热 一次DNS解析耗时20-120ms, 当网页中使用的域名较多时,DNS预热节省的时间还是非常可观的 先看效果 预热的目的: 减少请求次数 提前对DNS预获取 预热的方式 爬虫 APP 网页 ...
- 生成器调试---send方式
调试 def creat_num(all_num): a, b = 0, 1 current_num = 0 while current_num < all_num: ret = yield a ...
- PHP流程控制之嵌套if...else...elseif结构
还记得本章开篇我们讲了一个王思总同学的例子: 王同学是生活极度充满娱乐化和享受生活的人.他抵达北京或者大连的时候做的事,他抵达后做的事情,如下:直线电机参数 半夜到达,先去夜店参加假面舞会 早上抵达, ...
- Spring动态代理及Spring Bean的生命周期
数组添加值 public class DiTest { /** * 数组 */ private String [] arrays; /** * List:集合 */ private List<I ...
