【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性
新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布!

作为一款备受华为、招商银行、中国平安、苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子表格和网格功能控件,SpreadJS 致力于为企业提供更高效的表格数据处理手段,以及更为亲切的类 Excel 使用体验。
华为的技术工程师曾这样评价SpreadJS:“简单的一百多行代码配合 SpreadJS 的类 Excel 操作习惯,让我们的用户就像使用 Excel 一样使用内部系统,也为我们系统开发完成后的用户迁移工作节约了大量培训时间,SpreadJS 优秀的性能让我们高枕无忧。”
在即将发布的 SpreadJS V12.2 中,又会增加哪些更为易用、更加强大的新功能特性呢?7月31日下午2点,葡萄城公开课“SpreadJS V12.2 新功能前瞻”,将由Spread产品经理——张明,为您在线分享,深度解读。
下面请跟随小编一起来看看,哪些新功能是你最期待的呢。
六大功能特性,带来更多便利
打印增强,但不止是“打印”
新增 BeforePrint 事件。用户通过该事件可以实现:取消打印,以及通过获取 SpreadJS 暴露的打印内容,执行自定义操作,如使用 Flash 打印、导出图片等。
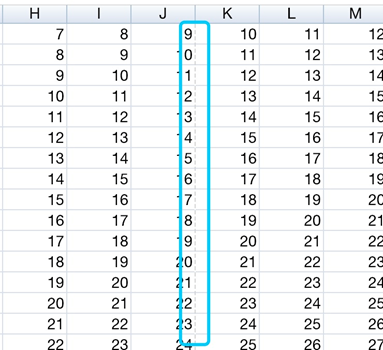
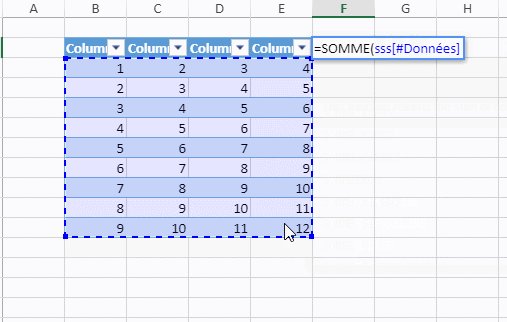
新增打印预览线(Print Preview Line)。该功能在 SpreadJS 的 Viewport 中显示打印预览线,用户可以根据该预览线,很容易地判断表单数据是否打印到正确页面中。如下图中的虚线所示:

可打印表单的页面信息(PageInfo for Print)。SpreadJS的工作簿可以直接获取打印表单的页面信息,如页脚、页码、行列数等。页面信息是包含页面的对象,SpreadJS获取的页面信息为数组形式,范围包括页面的打印区域。
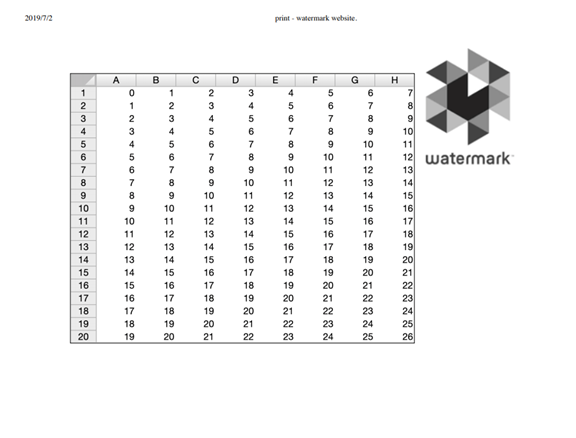
增加水印(Watermark of Print background)。用户可以在页面中添加多个水印,也可以针对不同页面添加不同的水印,甚至可以针对奇偶页添加不同的水印样式。

计算引擎,增加多语言支持
SpreadJS的计算引擎将支持多语言包,包括:
- England/english ('en')(默认)
- China/Chinese ('zh')
- Japan/Japanese ('ja')
- korea/Korean ('ko')
- French/français ('fr')
- Dutch/Nederlands ('nl')
- ...



拖拽增强,更细腻的用户交互体验
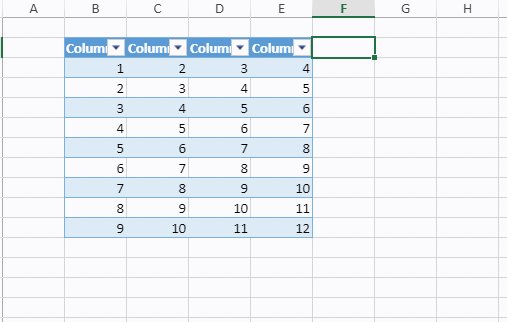
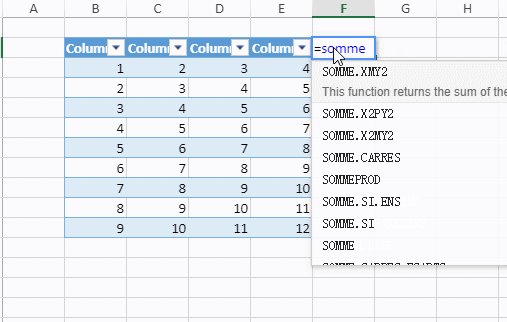
拖动填充(DragFill)。SpreadJS 增强了用户拖动填充行为,以支持更智能的填充操作,如:
- 拖动填充第一天/最后一天/一个月的同一天
- 拖动填充包含开头或结尾处的数字字符串
- 用连续或非连续的方式,拖动填充与填充自定义列表匹配的字符串

UI 高度定制化,包括显示风格和语言包
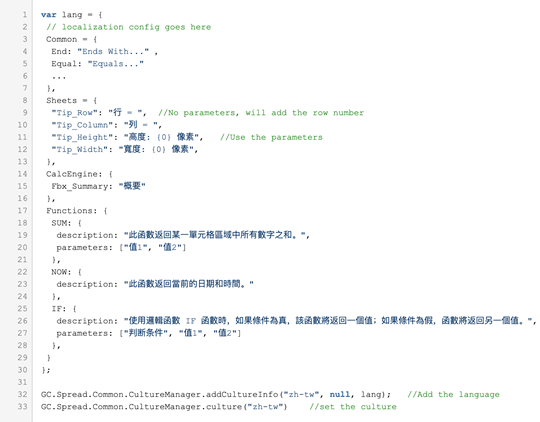
SpreadJS 支持 UI 高度定制化,用户可以根据本地化设置,自定义语言包,即用自己最熟悉的语言在 SpreadJS 中显示单词与字母:


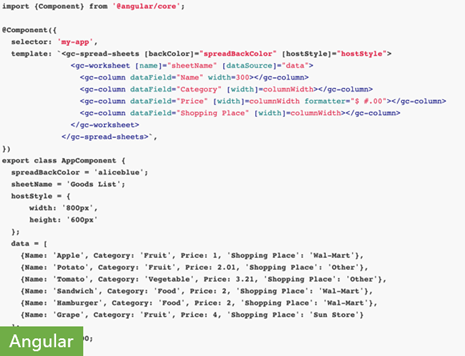
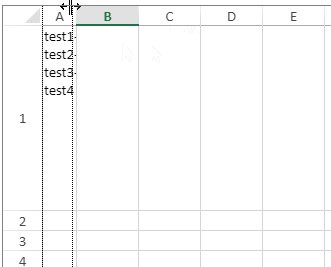
深度集成前端开发框架:Vue、React、Angular
不仅限于兼容性支持,SpreadJS 还可深度集成于前端开发框架(Vue、React、Angular)中,提供更多功能:



产品易用性提升
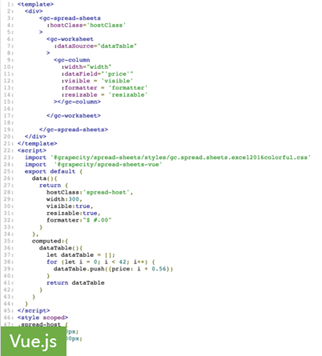
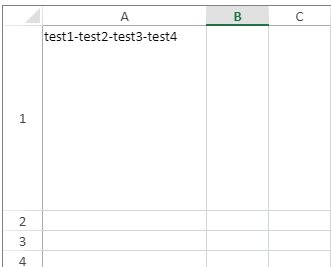
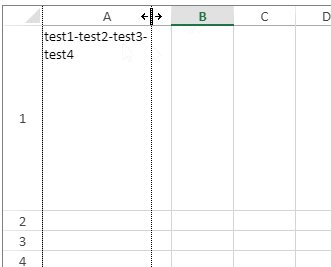
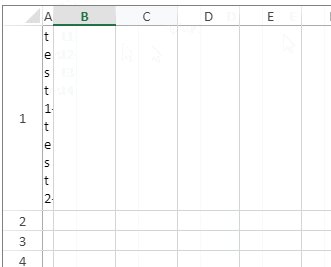
单元格 – 可依据连字符折叠。SpreadJS 支持像 Excel 一样用连字符对文本进行回行显示。

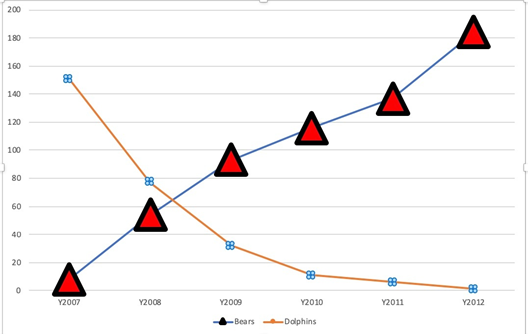
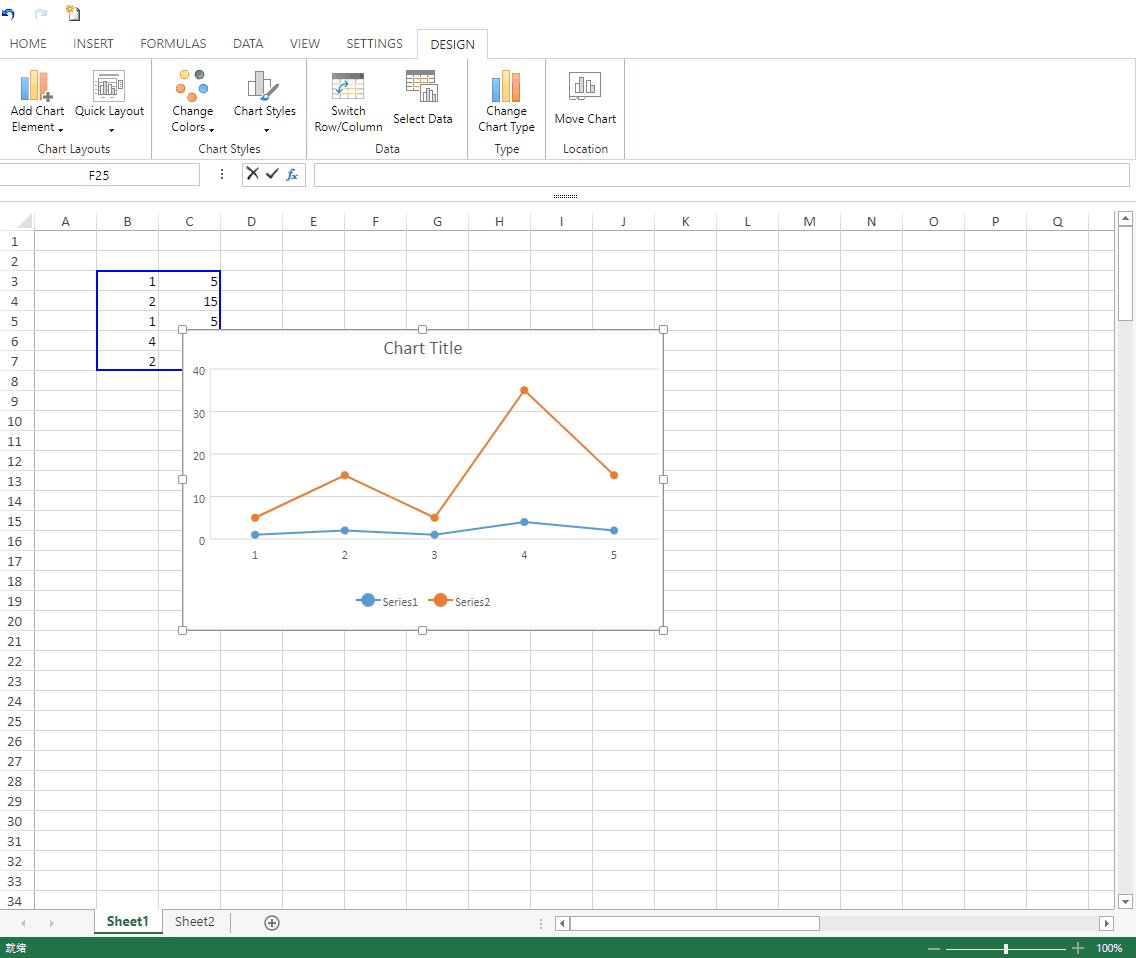
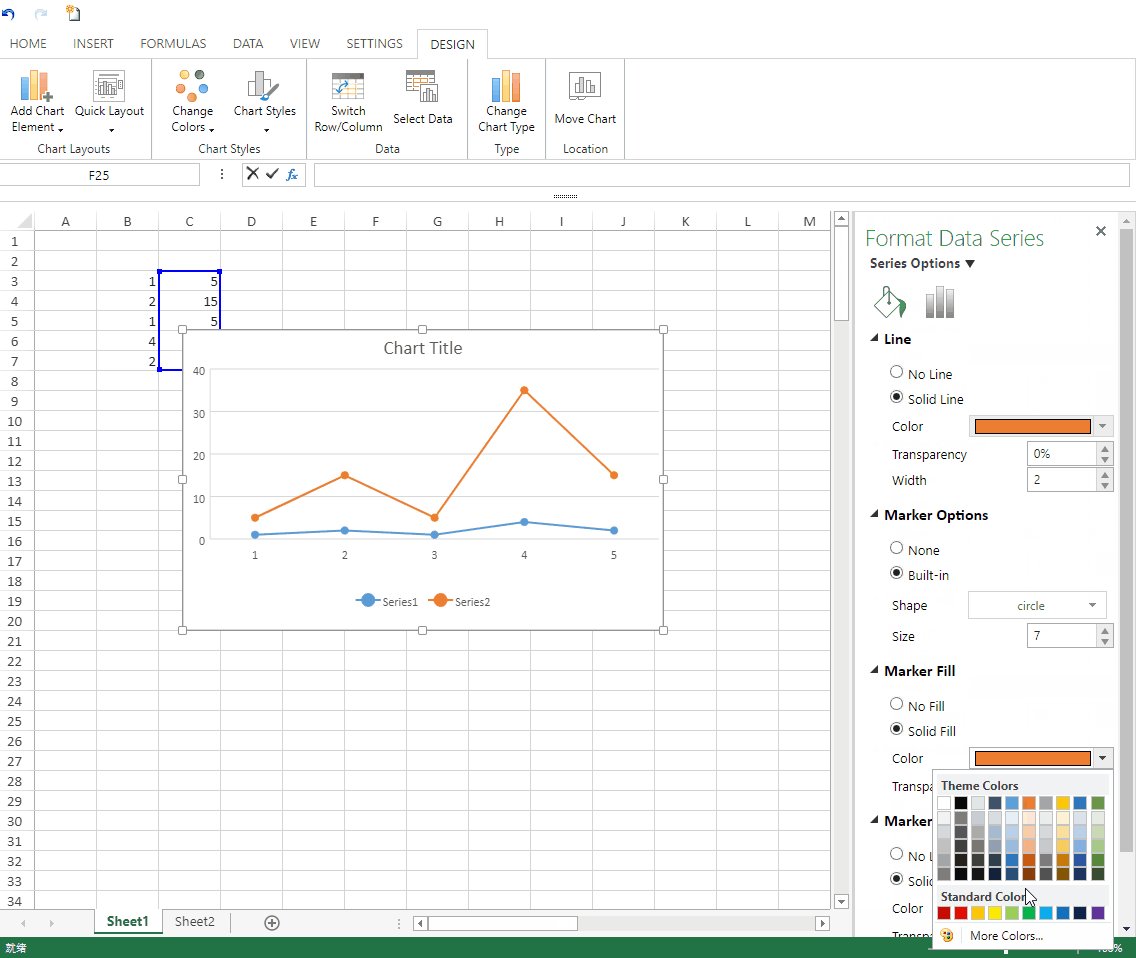
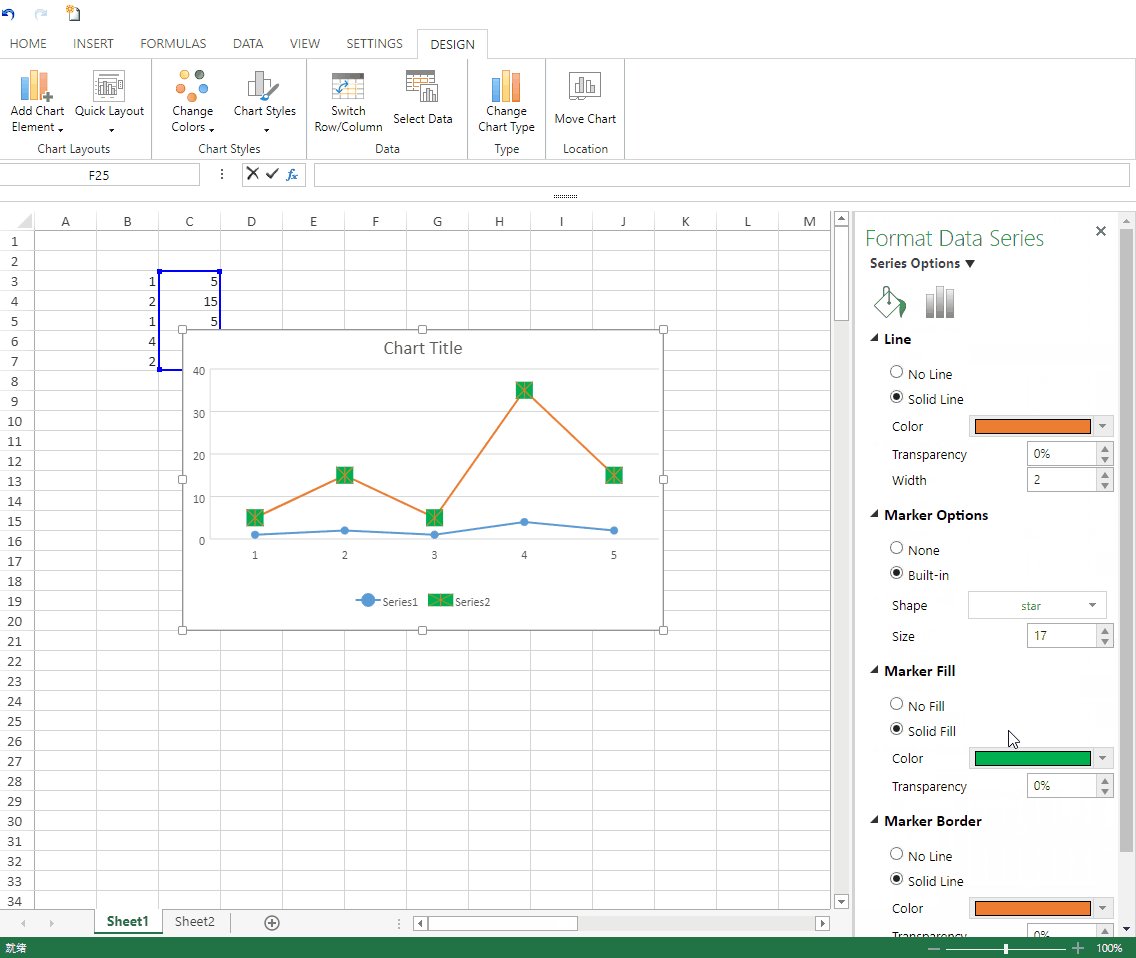
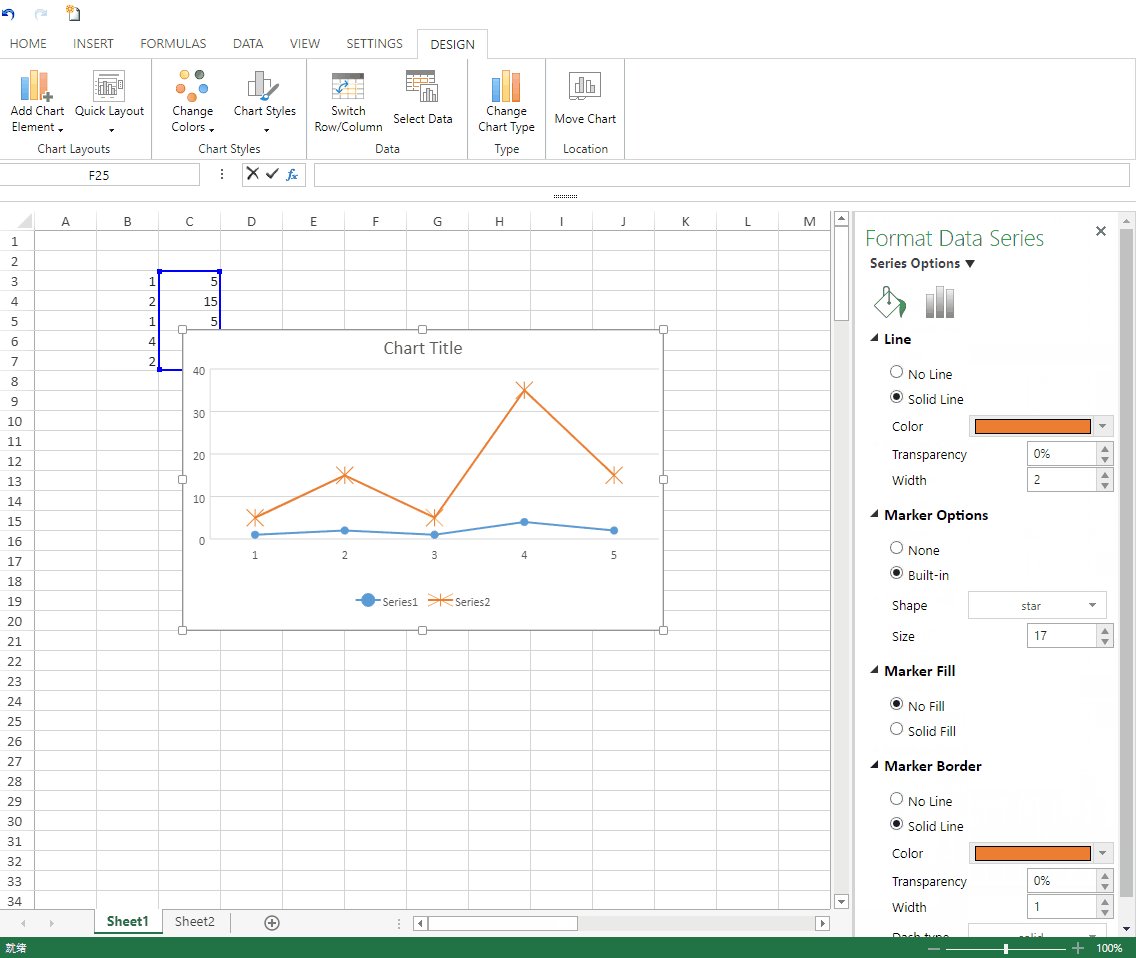
图表 – 符号显示。SpreadJS 支持像 Excel 一样在图表中显示符号(Symbol),如图:



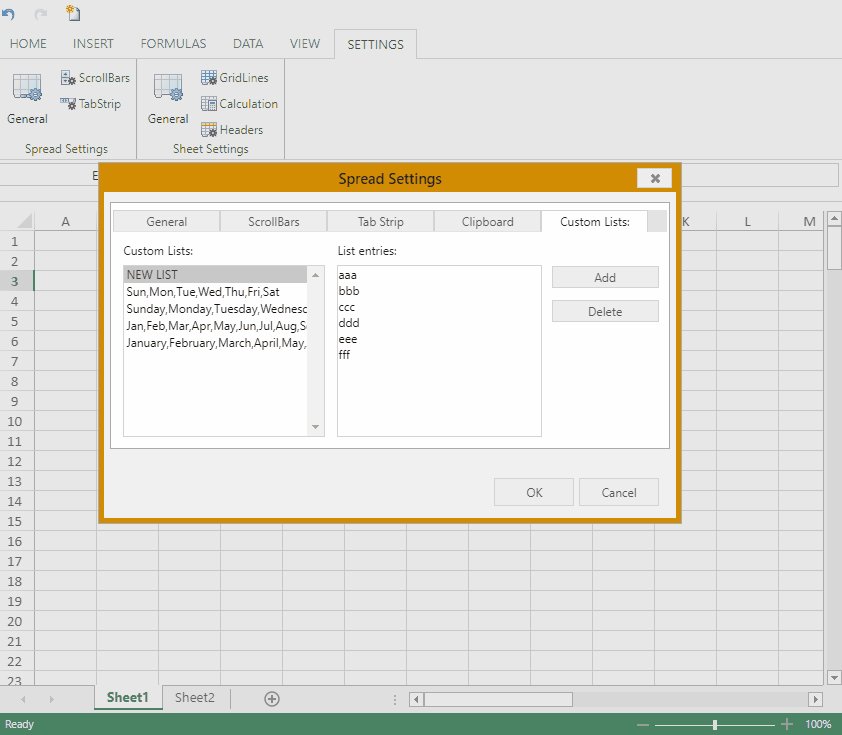
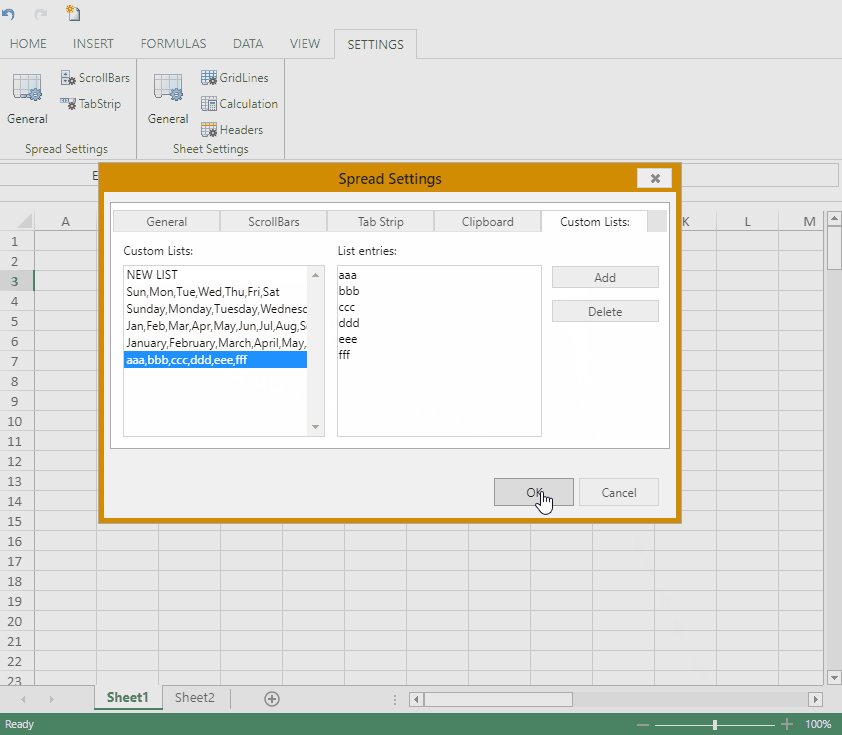
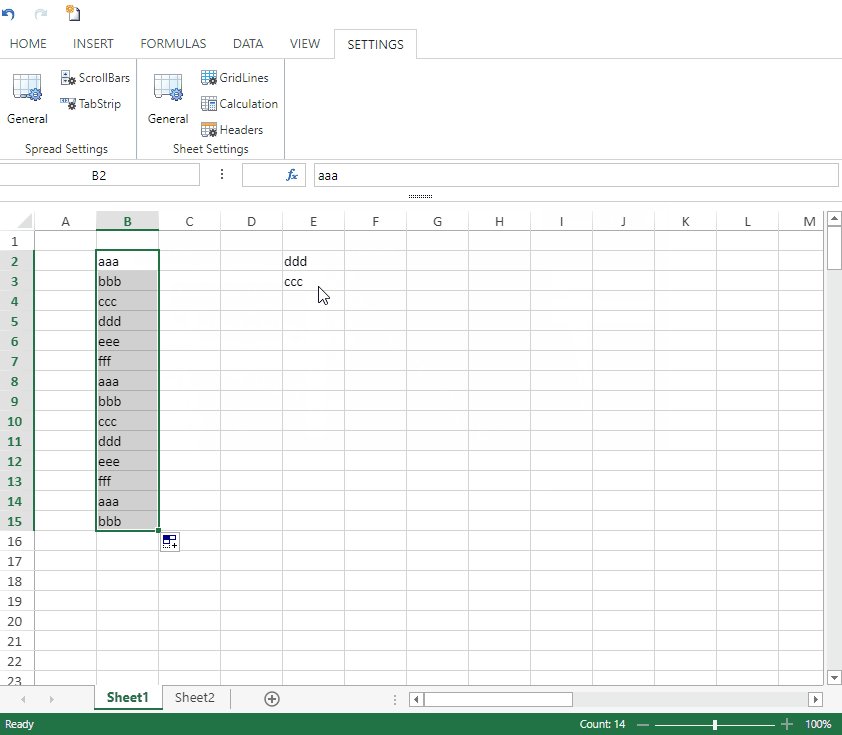
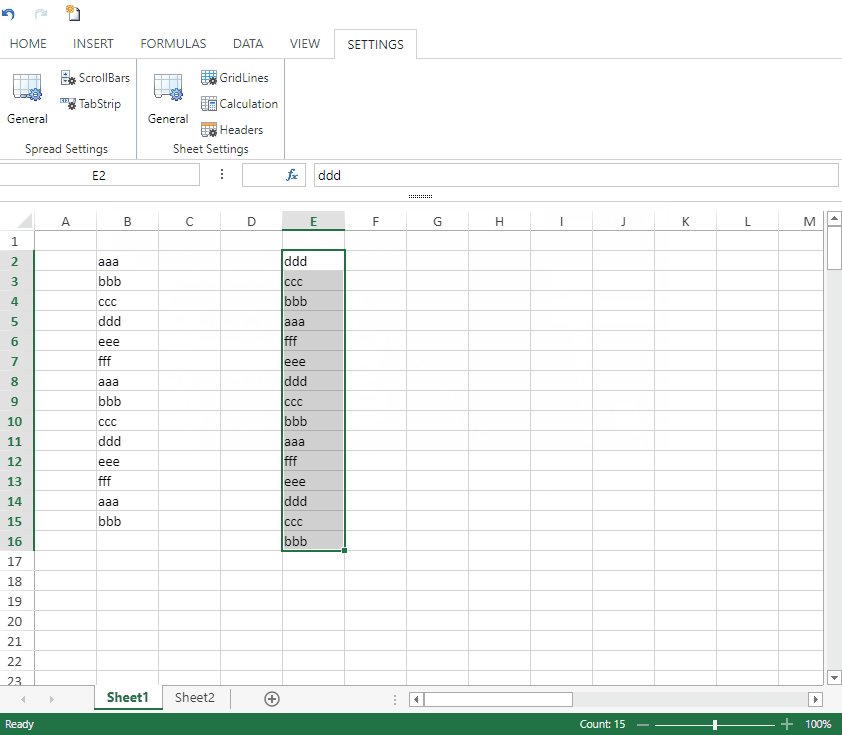
设计器 – 自定义填充。Spread 设计器可以为自动填充或拖动填充设置自定义列表。用户可以根据自定义列表,实现不同的填充效果。在 Spread Setting 中设置这些自定义列表。

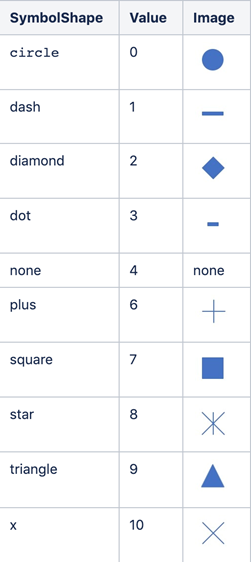
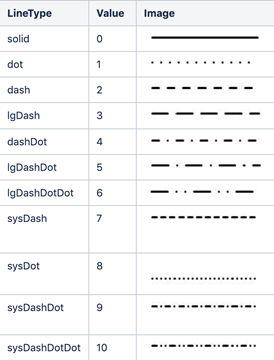
设计器 – 设置图表标记(Marker)。

马上预约,SpreadJS V12.2新功能前瞻公开课
以上就是 SpreadJS纯前端表格控件 V12.2的新功能前瞻,欢迎预约7月31日下午2点的葡萄城公开课“SpreadJS V12.2 新功能前瞻”,与Spread产品经理——张明共同解读产品核心功能,并了解更多新特性应用场景。
预约地址:http://live.vhall.com/889015796
也欢迎您加入葡萄城前端技术QQ群(720389894),与我们即时互动交流!
关于 SpreadJS纯前端表格控件
SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为终端用户带来亲切的 Excel 体验。SpreadJS 在数据展示、前端导入导出、图表面板、数据绑定等场景无需大量代码开发和测试,可极大节省企业研发成本并降低交付风险。
【新功能前瞻】SpreadJS 纯前端表格控件V12.2:打印增强、拖拽填充等六大特性的更多相关文章
- SpreadJS 纯前端表格控件 V12.2 发布更新
用不到100行代码,在前端实现Excel的全部功能 千万前端开发者翘首企盼,SpreadJS V12.2 终发布更新:六大功能特性,带来更多便利,用不到100行代码,在前端实现Excel的全部功能! ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
- 纯前端表格控件SpreadJS以专注业务、提升效率赢得用户与市场
提起华为2012实验室,你可能有点陌生. 但你一定还对前段时间华为的那封<海思总裁致员工的一封信>记忆犹新,就在那篇饱含深情的信中,我们知道了华为为确保公司大部分产品的战略安全和连续供应, ...
- 纯前端表格控件SpreadJS V12.1 隆重登场,专注易用性,提升用户体验
一款优秀的开发工具,在更新迭代中,除了要满足不同场景的业务需求,也需不断优化已有功能,尤其是细节方面,要能为用户带来使用体验和开发效率的提升. 作为一款备受业界专家和开发者认可的纯前端类Excel ...
- Spread.NET 表格控件 V12.0 Update2 发布更新
Spread.NET表格控件V12.0 Update 2 已经正式发布,本次发布主要针对WinForm平台下客户反馈的产品使用功能进行优化,并修复了已知问题,具体修复情况见下方说明. Spread.N ...
- 从 .NET 到 JavaScript —— 纯前端报表控件 ActiveReportsJS 焕新登场
报表工具的发展史,最早可以追溯到微软报表SSRS(SQL Server Reporting Services)时期.最初,报表工具主要应用于报表的定制.呈现和输出.经过几十年的发展,随着各种业务系统功 ...
- Spread.NET 表格控件 V12.1 正式发布
Spread.NET 表格控件 V12.1 正式发布 加入动态数组,让公式运算更具效率 Spread.NET 是一个在功能和布局上与 Excel 高度类似的 .NET表格控件,目前已广泛应用于财务.预 ...
- 基于纯前端类Excel表格控件实现在线损益表应用
财务报表也称对外会计报表,是会计主体对外提供的反映企业或预算单位一定时期资金.利润状况的会计报表,由资产负债表.损益表.现金流量表或财务状况变动表.附表和附注构成.财务报表是财务报告的主要部分,不包括 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
随机推荐
- 关于brew没有搜索到php的解决方案
在终端添加php的资源包 brew tap homebrew/homebrew-php 链接 https://github.com/Homebrew/homebrew-php
- Android学习_内容提示器
内容提供器 1. 创建自己的内容提供器 1) 继承ContentProvider类,重写6个方法:onCreate().query().insert().update().delete ...
- 部分和问题(dfs)
部分和问题 描述 给定整数a1.a2........an,判断是否可以从中选出若干数,使它们的和恰好为K. 输入 首先,n和k,n表示数的个数,k表示数的和.接着一行n个数.(1<=n<= ...
- 实现自己的SpringMVC
一.SpringMVC的工作原理 SpringMVC流程 1. 用户发送请求至前端控制器DispatcherServlet. 2. DispatcherServlet收到请求调用HandlerMa ...
- flask中models设计
1. 自关联 class Comment(db.Model): __tablename__ = 'albumy_comment' id = db.Column(db.Integer, primary_ ...
- Java 注解指导手册(下)
9. 自定义注解 正如我们之前多次提及的,可以定义和实现自定义注解.本章我们即将探讨. 首先,定义一个注解: public @interface CustomAnnotationClass ...
- Requests 代理池
Requests 本身不提供代理池,然而爬数据又要用,所以只能自己搞.其实还挺简单的.我也不知道为什么这么有用的 feature 一直没有被加入. import requests class Clie ...
- 去掉input type=file的默认样式
原样式: 解决: 加style="opacity: 0;"变成透明的 然后可以外面套个div,在div上自定义样式.
- Activity的screenOrientation属性
activity在屏幕当中显示的方向.属性值可以是下表中列出的一个值: "unspecified" 默认值,由系统来选择方向.它的使用策略,以及由于选择时特定的上下文环境,可能会因 ...
- Struts2类数据封装
