自动化测试报告浅谈之ExtentReports
我们在进行自动化测试时,往往需要有相应的测试报告,比如junit,testng,reportng等等,有会有自带的测试报告,那为什么我要在这边提ExtentReports?首先,我们来看看其它几种测试报告是什么样子的
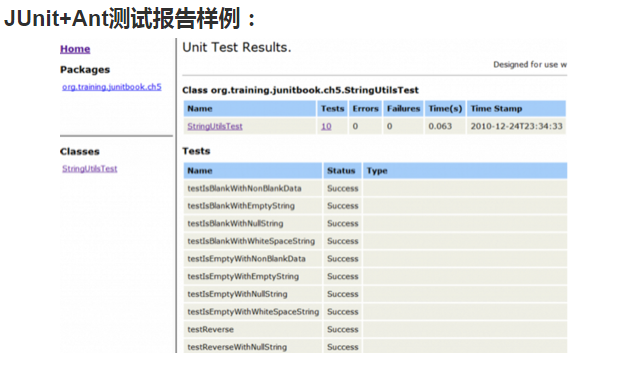
1.junit

2.testng

3.reportng

这些自带的报告不够美观,可读性差,这样的报告拿出去估计没人愿意看吧,当然我们只是谈以上几种报告,如果要得到非常美观的报告只能自己动手去做了,这就要有良好的编码功底。费话不多说我们再来看看今天要讲的ExtentReports,上图先

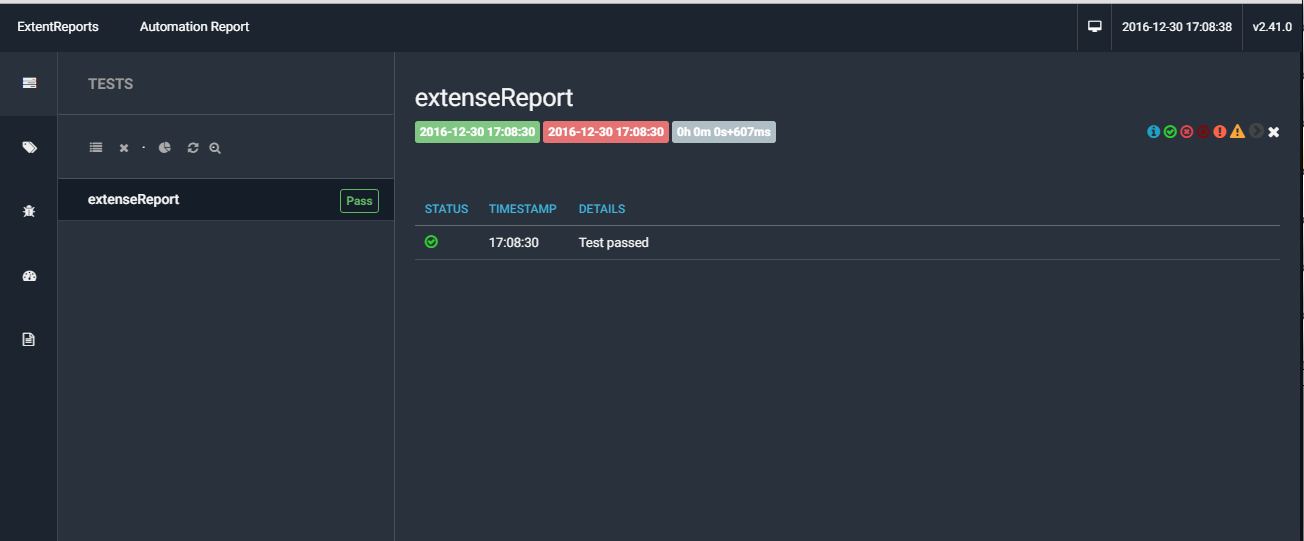
图一

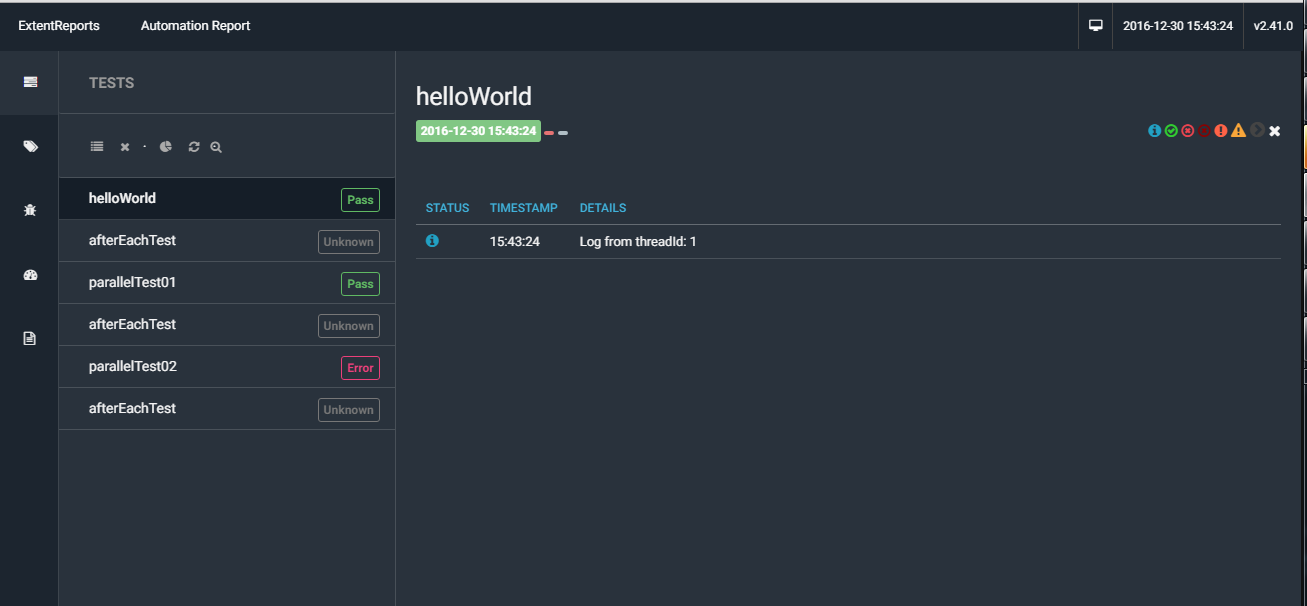
图二

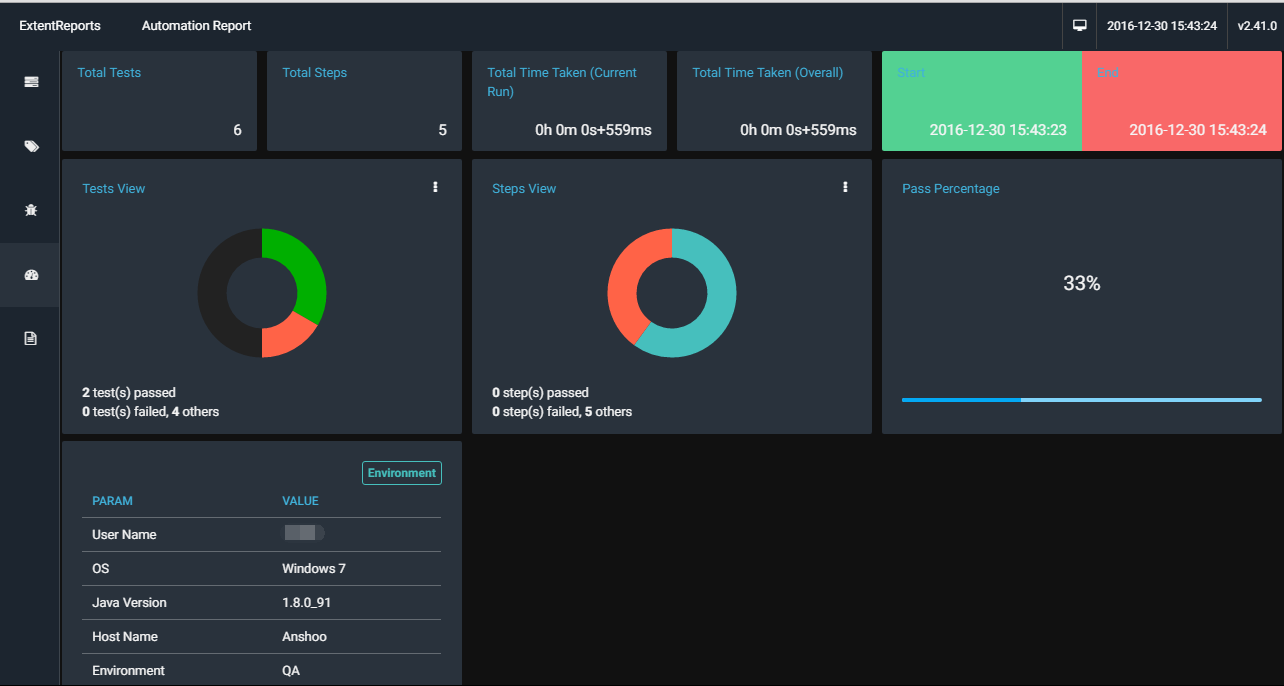
图三
ExtentReports究竟是什么?让我们来看看,官方地址:http://extentreports.relevantcodes.com/,ExtentReports是由Anshoo Arora创造的一个基于HTML5报告,它提供了Java与.NET类库,非常容易使用和创建出漂亮的自动化测试报告。既可以显示测试测试的Summary与步骤详细信息(状态、错误等)也提供分析Dashbord,这些页面使用Tab标签链接进行分离方便快速切换查看等优点。我在这边用的是2.41.1版本,但报告显示的却是2.41.0,这个后面有空再看,不影响本次项目。先去官网下载extentreports-java-v2.41.1.jar
我们新建一个maven项目,在pom.xml中添加
<!-- https://mvnrepository.com/artifact/com.aventstack/extentreports -->
<dependency>
<groupId>com.aventstack</groupId>
<artifactId>extentreports</artifactId>
<version>2.41.1</version>
</dependency>
1.初始化一些ExtentReports,其中配置了报告的生成路径,以及一些其他一些信息,这里为了在监听中调用extent我在这里写了一个get方法

2.重写testng监听


上面是把extentreports的报告的初始方法写在driver的初始方法中,写报告的方法在testng的 onTest中,这次将这些方法全都拆出来,写在一个方法类中,这个类重现实现了testng IReporter接口中的 generateReport 方法同时加入了失败自动截图方法。
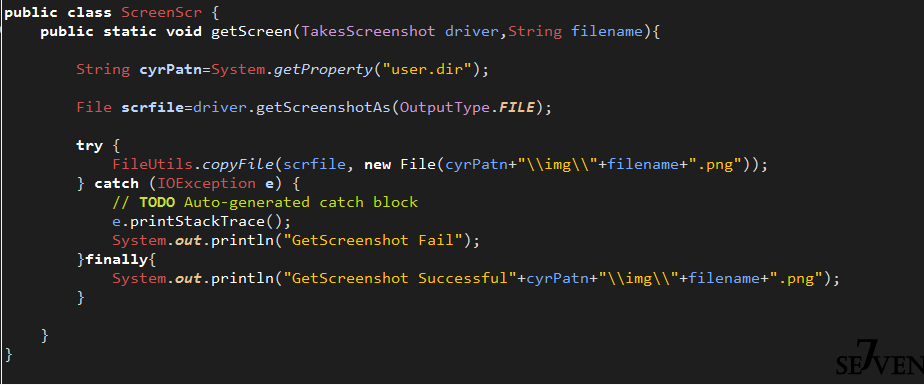
1.首先说一下自动截图方法的实现(截图实现类):

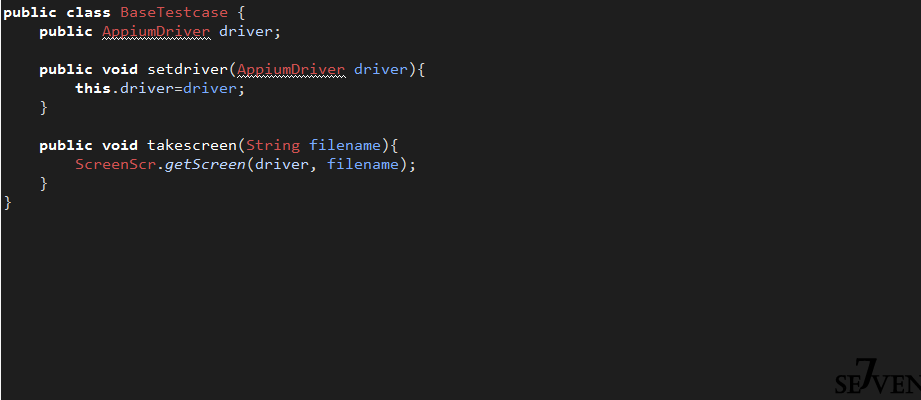
2.为了在testng 的监听中调用截图方法,所以封装了一个BaseTestcase类 。

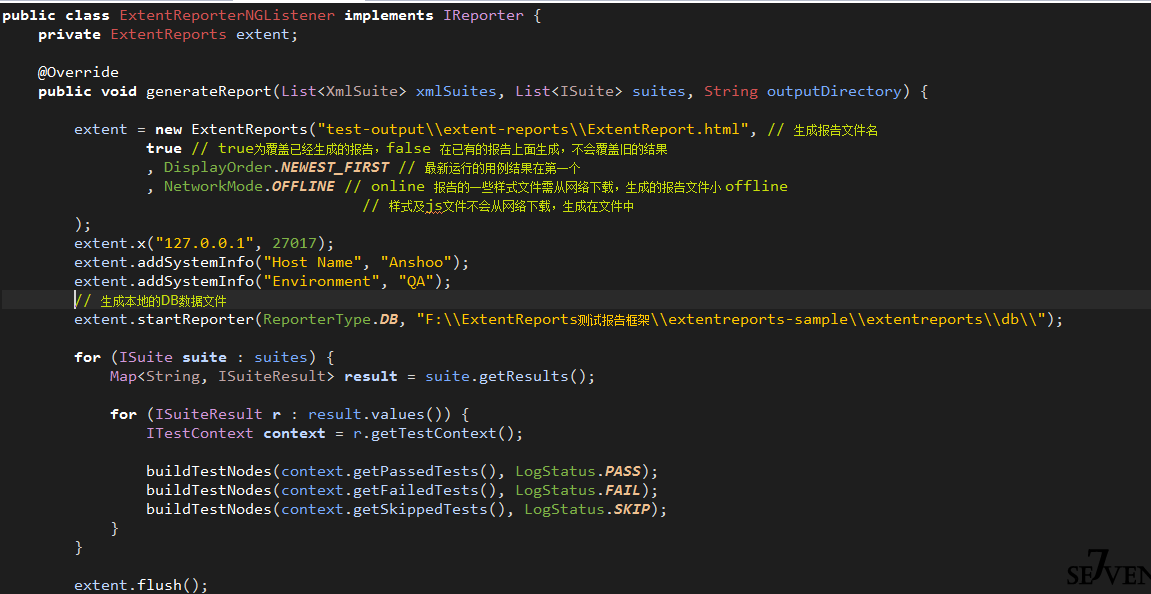
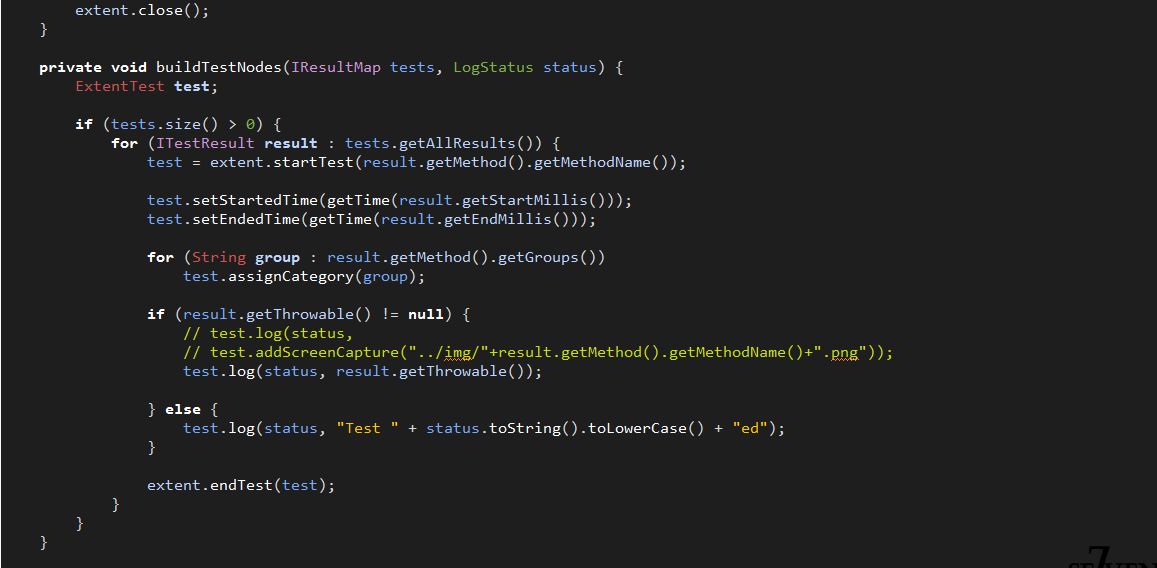
3.实现extentreports生成的监听类ExtentReporterNGListener



4.testng.xml 文件配置:

下面我们再说一下extent的一个服务 extentX,这是一个web程序,可以读取数据库(mongodb、redis)中的数据,来生成报告,只要我们把测试的数据都存储在数据库中,就会看到一个很完美的集合报告,先下载安装node.js和mongodb,然后安装两个软件,node.js安装比较简单,这边就不介绍了,我们来看下安装mongodb,下载mongodb安装文件,安装完成后,在根目录下新建db文件夹,用来存放mongodb的数据库文件,执行以下命令(D:\Program Files\MongoDB\Server\3.2\bin>mongod -dbpath "D:\Program Files\MongoDB\db"),启动mongodb。你也可以在浏览器中查看mongodb是否启动。


下面我们来安装extentX,下载地址:https://github.com/anshooarora/extentx,下载完成后解压,先进入connections.js,修改以下内容
extent: {
adapter: 'sails-mongo',
host: 'localhost', // host where MongoDB is running
port: 27017, // port where MongoDB is running
database: 'extent'
}
命令行进入到extentx根目录,执行以下命令:npm install,安装进程比较慢,慢慢等。
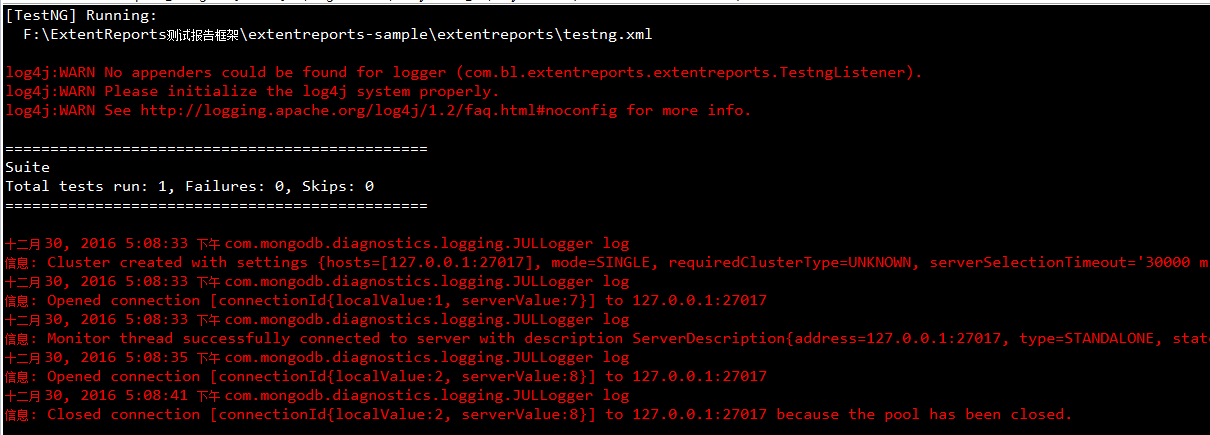
以上操作都完成后我们直接运行testng.xml,下面是eclipse控制台显示的内容和cmd命令行显示的内容


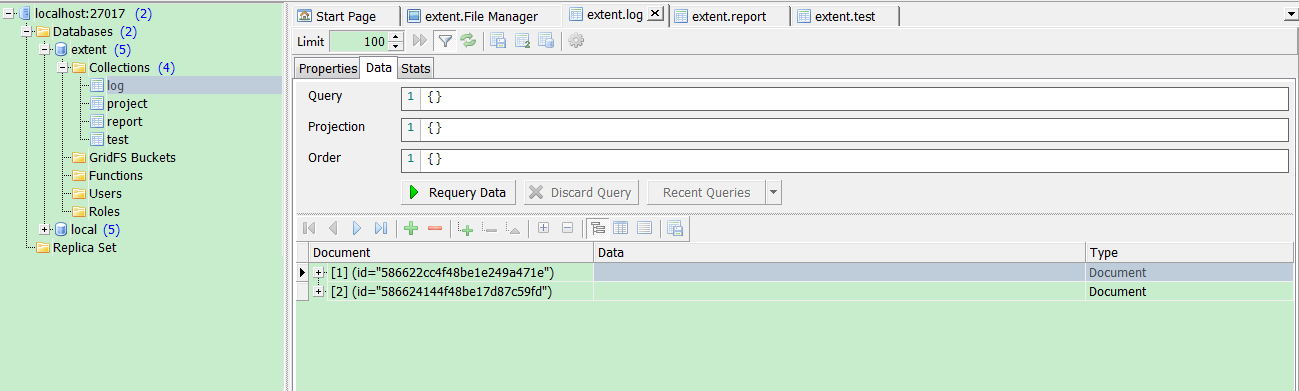
数据库中如下图所示

注:参考文章地址:http://www.cnblogs.com/llining/p/5669981.html,作者:笑笑唔莱
自动化测试报告浅谈之ExtentReports的更多相关文章
- Python测试开发-浅谈如何自动化生成测试脚本
Python测试开发-浅谈如何自动化生成测试脚本 原创: fin 测试开发社区 前天 阅读文本大概需要 6.66 分钟. 一 .接口列表展示,并选择 在右边,点击选择要关联的接口,区分是否要登录, ...
- 浅谈Android应用保护(一):Android应用逆向的基本方法
对于未进行保护的Android应用,有很多方法和思路对其进行逆向分析和攻击.使用一些基本的方法,就可以打破对应用安全非常重要的机密性和完整性,实现获取其内部代码.数据,修改其代码逻辑和机制等操作.这篇 ...
- 浅谈HTML5单页面架构(一)——requirejs + angular + angular-route
心血来潮,打算结合实际开发的经验,浅谈一下HTML5单页面App或网页的架构. 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又要数单页面架构体验 ...
- 浅谈大型web系统架构
动态应用,是相对于网站静态内容而言,是指以c/c++.php.Java.perl..net等服务器端语言开发的网络应用软件,比如论坛.网络相册.交友.BLOG等常见应用.动态应用系统通常与数据库系统. ...
- 【转载】浅谈游戏开发之2D手游工具
浅谈游戏开发之2D手游工具 来源:http://www.gameres.com/459713.html 游戏程序 平台类型: iOS Android 程序设计: 其它 编程语言: 引擎/SDK ...
- 浅谈html5网页内嵌视频
更好的阅读体验:浅谈html5网页内嵌视频 如今在这个特殊的时代下:flash将死未死,微软和IE的历史问题,html5标准未定,苹果和谷歌的闭源和开源之争,移动互联网的大势所趋,浏览器各自为战... ...
- 转:浅谈大型web系统架构
浅谈大型web系统架构 动态应用,是相对于网站静态内容而言,是指以c/c++.php.Java.perl..net等服务器端语言开发的网络应用软件,比如论坛.网络相册.交友.BLOG等常见应用.动态应 ...
- Python 浅谈注释的重要性
最近参加了一个比赛,然后看到队友编程的代码,我觉得真的是难以下咽,几乎每个字符都要咨询他,用老师的话来说,这就是山炮编程员,所以此时的我意识到写一篇关于注释程序的重要性了,因此特地的写一篇文章帮助大家 ...
- AngularJS进阶(二十五)requirejs + angular + angular-route 浅谈HTML5单页面架构
requirejs + angular + angular-route 浅谈HTML5单页面架构 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又 ...
随机推荐
- Java Fibonacci 斐波那契亚
Java Fibonacci 斐波那契亚 /** * <html> * <body> * <P> Copyright 1994-2018 JasonInternat ...
- office2019激活码 最新各个版本激活码
office2019专业版激活码 激活秘钥 一.office2019激活6月更新 [Key]:F4QWT-NMMKH-XPTV9-W9HFB-B4JCQ [剩余次数:900000+] office20 ...
- springboot启动流程(七)ioc容器refresh过程(上篇)
所有文章 https://www.cnblogs.com/lay2017/p/11478237.html 正文 在前面的几篇文章中,我们看到Environment创建.application配置文件的 ...
- 一个简单的window.onscroll实例
鉴于better-scroll实现这个效果很复杂,想用最原生的效果来实现吸顶效果 一个简单的window.onscroll实例,可以应用于移动端 demo 一个简单的window.onscroll实例 ...
- cookie和session,sessionStorage、localStorage和cookie的区别
1.cookie 含义: 存储在访问者的计算机中的变量,即存储在客户端 创建一个cookie /* getCookie方法判断document.cookie对象中是否存有cookie,若有则判断该co ...
- vue中用解构赋值的方法引入组件
在一个组件中引入很多其他组件的时候会显得代码很臃肿,这个时候可以用es6的解构赋值的方法 在components中写入一个index.js文件 在该js文件中导出你想要引入的组件 再接着就可以在该组件 ...
- Java 面向对象(三)static 关键字
一.static 1.概述 static 的意思的静态的,也是一种修饰符. 关于 static 关键字的使用,它可以用来修饰的成员变量和成员方法,被修饰的成员是属于类的,而不是单单属于某个对象的. 用 ...
- CSS最常用的三种选择器
标签选择器 样式的名称和标签的名称相同,如示例中的p标签,则对应名称为p的样式,若页面中有多个p标签,则这些p标签共同享用该样式 p{ color:blue; } <p>标签选择器< ...
- leetcode-29.两数相除(不用乘除法和mod)
如题,不用乘除法和mod实现两数相除. 这里引用一位clever boy 的解法. class Solution { public: int divide(int dividend, int divi ...
- 微软Surface低端版本将问世
平板电脑现如今已走进千家万户,其触屏的操作相比笔记本电脑更加方便,屏幕也比手机大很多,是家用玩机的首选.虽然微软也在这一领域有所发力,推出了Surface这一产品,但其高昂的售价使得其在市场上的表现并 ...
