learning express step(十三)
learning express error handle
code:
const express = require('express');
const app = express();
app.get('/', function (req, res){
throw new Error("BROKEN");
});
app.listen();
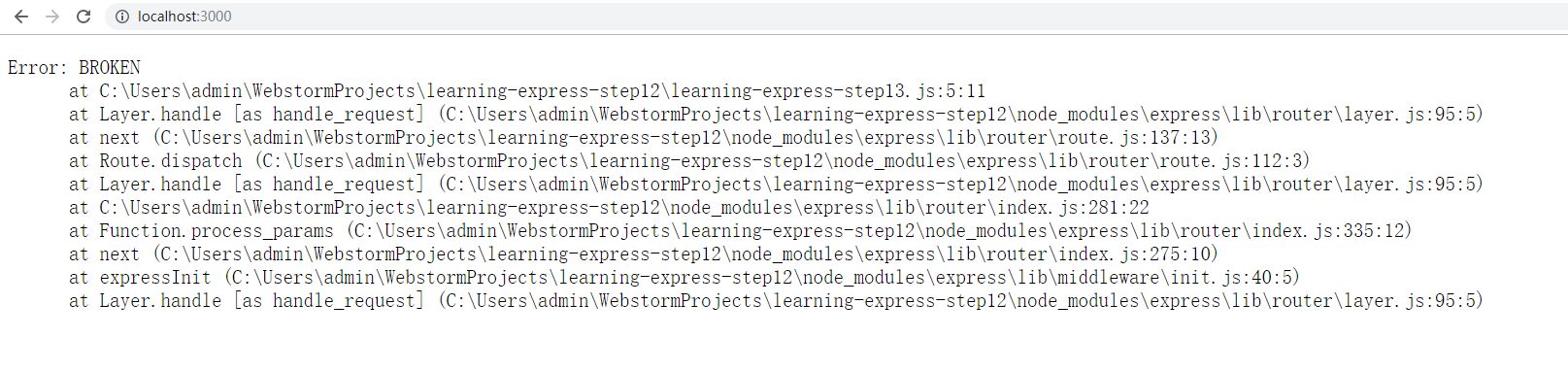
result:

learning express step(十三)的更多相关文章
- learning express step(十四)
learning express error handle code: const express = require('express'); const app = express(); const ...
- learning express step(十二)
learning express view engine function const express = require('express'); const app = express(); app ...
- learning express step(十一)
learning express.Router() code: const express = require('express'); const app = express(); var route ...
- learning express step(五)
learning express middleware var express = require('express'); var app = express(); var myLogger = ...
- learning express step(四)
learning express route function const express = require('express'); const app = express(); app.get(' ...
- learning express step(九)
router-level middleware works in the same way as application-level middleware, except it is bound to ...
- learning express step(八)
To skip the rest of the middleware functions from a router middleware stack, call next('route') to p ...
- learning express step(七)
Route handlers enable you to define multiple routes for a path. The example below defines two routes ...
- learning express step(六)
code: use application middleware var express = require('express'); var app = express(); app.use(func ...
随机推荐
- pandas数据结构之Series笔记
对Series的理解也源于对其相关的代码操作,本次仅贴一些代码来加深理解以及记忆 import pandas as pd import numpy as np s = pd.Series(np.ran ...
- linux重启php服务
- javascript 数组去重的方法
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 方法一 //注意有一个元素是空的 var test1 = [0, 0, 1, 1, 2, 'sss', 2 ...
- 怎样获取当前对象的原型对象prototype
1. 使用 Object.getPrototypeOf(); function Person(name){ this.name = name; } var lilei = new Person(&qu ...
- [前端]多线程在前端的应用——Javascript的线程
JavaScript 是单线程.异步.非阻塞.解释型脚本语言.JavaScript 的设计就是为了处理浏览器网页的交互(DOM操作的处理.UI动画等),决定了它是一门单线程语言.如果有多个线程,它们同 ...
- form-create教程:自定义布局,实现一行多个组件
本文将介绍form-create如何自定义布局,实现一行多个组件 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue 组 ...
- js对象转数组
1.Array.from() 方法,用于数组的浅拷贝.就是将一个类数组对象或者可遍历对象转换成一个真正的数组.eg: let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘ga ...
- FlowPortal BPM 设置部门分管
企业中可能会有多个副总,分别分管不同的部门,员工发起申请需要副总审批时,流程根据员工所在部门查找部门的分管副总进行审批. 比如A公司有两个副总张三和李四,张三分管行政部.市场部,李四分管研发部.采购部 ...
- line 352 Error: Assertion failed (size.width>0 && size.height>0) in cv::imshow
OpenCV 使用 createtrackerbar()报错问题 Error Error: Assertion failed (size.width>0 && size.heig ...
- 1.NIO概述
/*Java NIO 简介*/ java NIO (New IO)是从 java1.4版本开始引入的一个新的IO API,可以替代标准的 java IO API (jdk1.7又对其进行了改进, 称为 ...
