CSS最常用的三种选择器
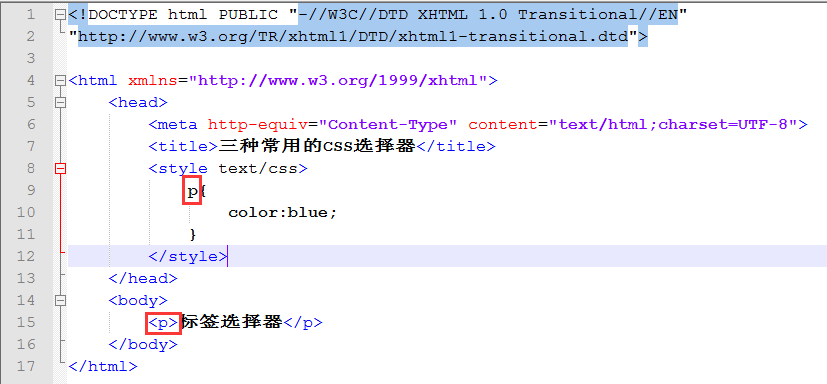
标签选择器
样式的名称和标签的名称相同,如示例中的p标签,则对应名称为p的样式,若页面中有多个p标签,则这些p标签共同享用该样式
p{
color:blue;
}
<p>标签选择器</p>

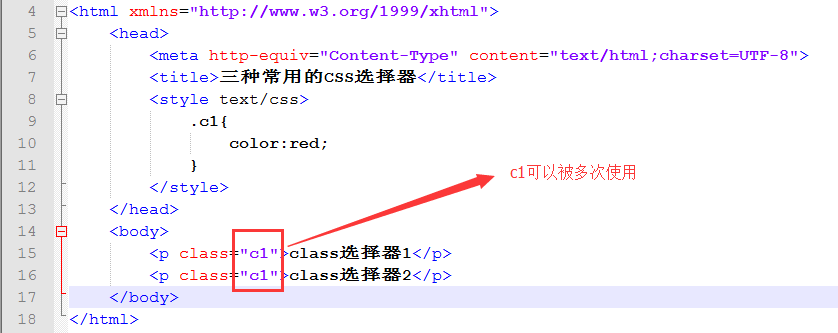
class选择器
1.使用方式如下所示,一个c1样式可以被多次使用
.c1{
color:red;
}
<p class="c1">class选择器</p>

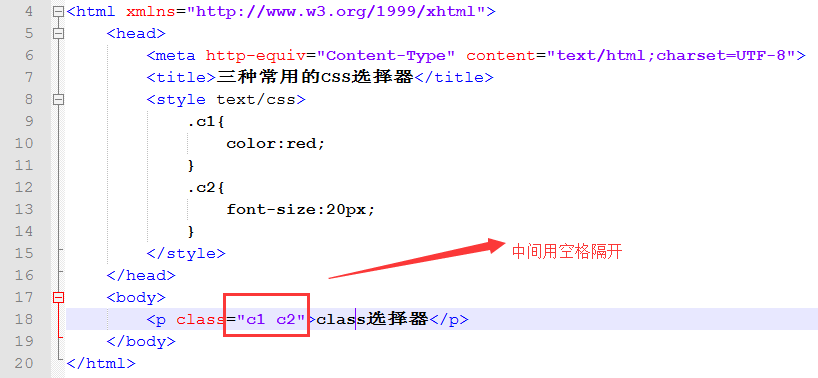
2.一个class中可以有多个样式
.c1{
color:red;
}
.c2{
font-size:20px;
}
<p class="c1 c2">class选择器</p>

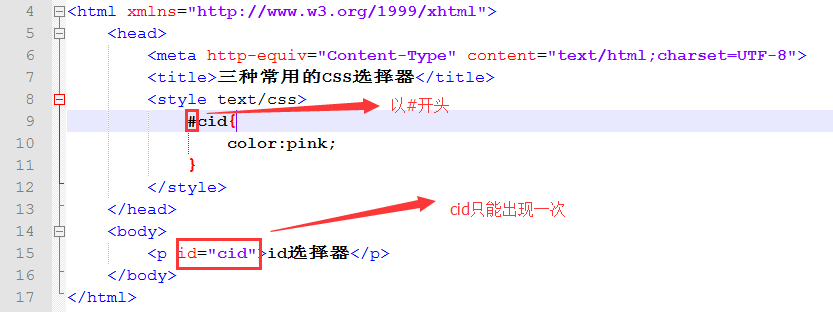
id选择器
一个页面中不能在多个标签中出现样的id名称,即id选择器不像class选择器一样可以被多次使用,它只能在同一个页面中被使用一次

优先级
id选择器>class选择器>标签选择器
补充
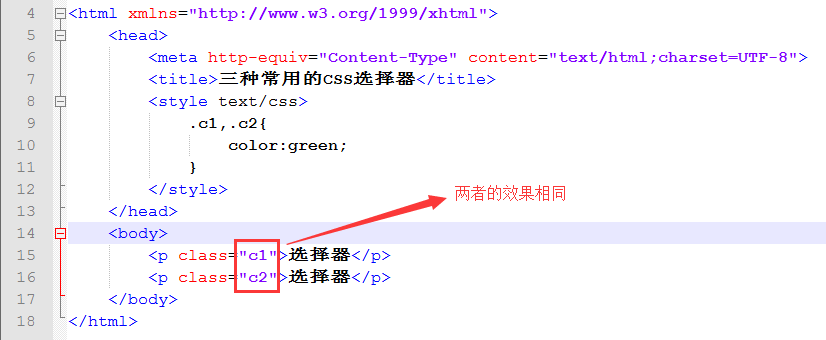
逗号的含义
逗号表示:什么和什么
.c1,.c2{ --以逗号分隔
color:green;
}

*的含义
表示页面中所有的标签都可以享受该样式
*{
color:red;
}
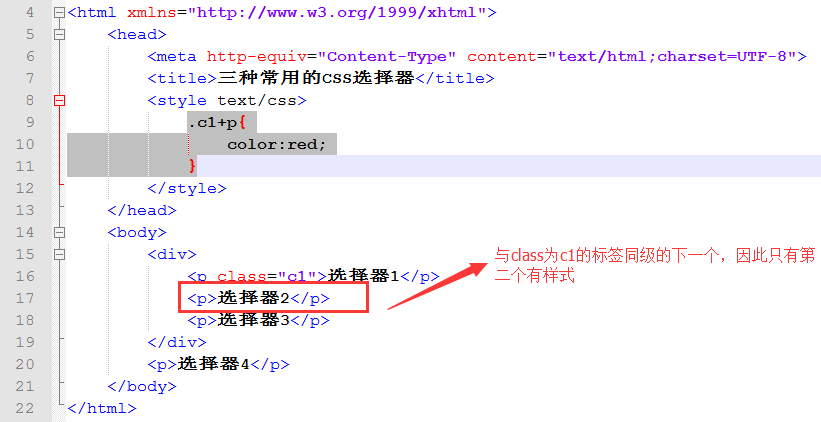
+的含义
表示与class为c1的标签同级的,下一个p标签
.c1+p{
color:red;
}

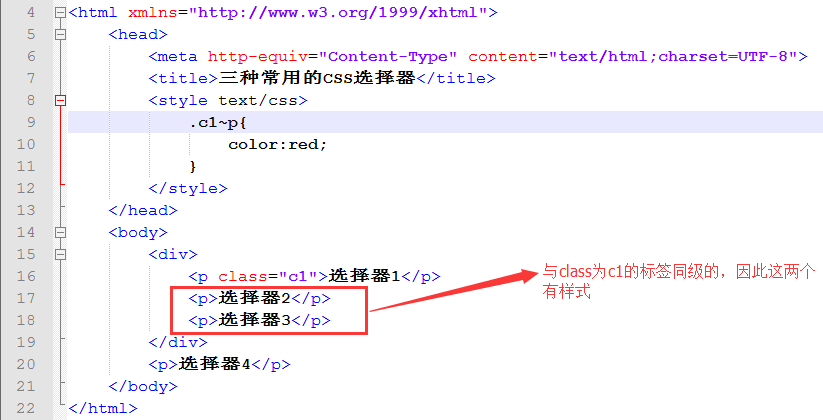
~的含义
表示与class为c1的标签同级的,后面的所有p标签
.c1~p{
color:red;
}

>的含义
div标签下级所有的p标签,与空格的区别是,空格是div标签下面所有的p标签,也就是,示例中4个p标签都应该有样式
div>p{
color:red;
}

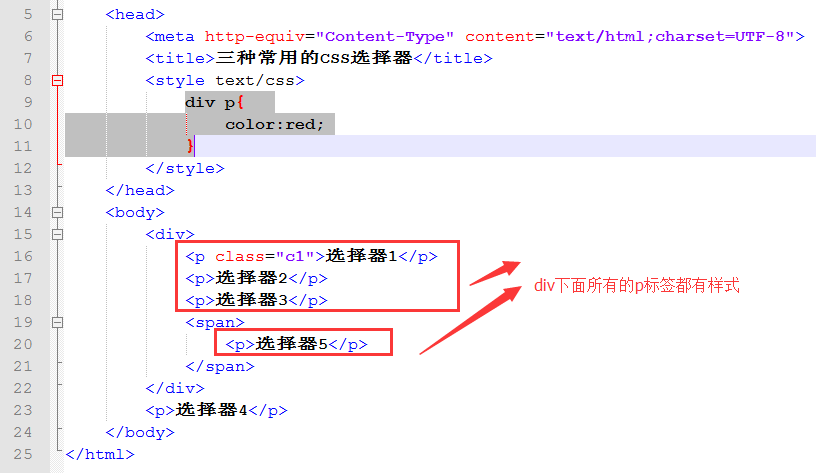
空格的含义
与>符号对比来看,空格表示div标签下面的,所有的p标签
div p{
color:red;
}

其他
1.a[title]:设置了title属性的a标签
2.a[href='www.baidu.com']:设置了属性href=‘www.baidu.com’的a标签
3.a[href^='http']:设置了属性href值以‘http’开头的a标签
4.a[href$='doc']:设置了属性href值以‘doc’结尾的a标签
5.a[href*='www']:设置了属性href值包含'www'的a标签
说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。
CSS最常用的三种选择器的更多相关文章
- 理解CSS中的三种选择器>+~
1. p~ul p和ul有相同的父元素,选择出p元素之后的所有ul元素,其中,p和ul不一定是紧随,但是必须有相同的父元素 E+F 相邻兄弟选择器.选择匹配F的元素,且该元素位于 ...
- 国内常用的三种框架:ionic/mui/framework7对比
国内常用的三种框架:ionic/mui/framework7对比 原文连接:http://zhihu.com/question/19558750/answer/91179040
- C语言中最常用的三种输入输出函数scanf()、printf()、getchar()和putchar()
本文给大家介绍C语言中最常用的三种输入输出函数scanf().printf().getchar()和putchar(). 一.scanf()函数格式化输入函数scanf()的功能是从键盘上输入数据,该 ...
- PHP常用的三种设计模式
本文为大家介绍常用的三种php设计模式:单例模式.工厂模式.观察者模式,有需要的朋友可以参考下. 一.首先来看,单例模式 所谓单例模式,就是确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实 ...
- Linux 操作系统常用的三种流012
Linux 操作系统常用的三种流: 0 标准输入流 1 标准输出流 2 标准错误流 通常在写脚本启动程序,写log时候,会出现如下写法: nohup commod > log.txt 2> ...
- 请写出JavaScript中常用的三种事件。
请写出JavaScript中常用的三种事件. 解答: onclick,onblur,onChange
- 本文将介绍“数据计算”环节中常用的三种分布式计算组件——Hadoop、Storm以及Spark。
本文将介绍“数据计算”环节中常用的三种分布式计算组件——Hadoop.Storm以及Spark. 当前的高性能PC机.中型机等机器在处理海量数据时,其计算能力.内存容量等指标都远远无法达到要求.在大数 ...
- CSS选 择器 三种样式
一.CSS三种样式 代码 宽度 高度 实线 颜色 A内联样式是优先级最高的方式 px必须写 A:内联式 弊端:代码多很乱 <body> <div class="divc ...
- CSS控制样式的三种方式优先级对比验证
入职已经一个月了,自此后,就好久没有写过博客了,在此先跟关注我的博友们说声抱歉.今天,在公司的一个培训作业的驱动以及伟哥那句“再不写博客就开除你”的监督下,我终于重拾旧爱,再次登录博客园,继续与大家分 ...
随机推荐
- Qt KDChart编译
最近开发中需要用到甘特图,感觉KDChart这个插件不错,在这里记录一下编译过程(其实很好编译,而且一次性就过了) 下载,kdchart-2.6.1-source,解压 打开src目录,用Qt Cre ...
- Oracle ORA-00984: column not allowed here
ORA-00984错误: 列在此处不允许当数据以char的形式存在时,应加单引号,则插入数据库就不会出现类似错误.
- 【leetcode_easy】598. Range Addition II
problem 598. Range Addition II 题意: 第一感觉就是最小的行和列的乘积即是最后结果. class Solution { public: int maxCount(int ...
- 异地协作,A地上传jar包到B地服务器上传速率慢
在A地使用ftp服务器,再登录B地的目标服务器,使用ftp命令从ftp服务器下载文件,速度快点,下载带宽比上传带宽要大一点 https://blog.csdn.net/df0128/article/d ...
- Docker Swarm 集群(十七)
目录 一.Docker Swarm 概念 1.集群 2.Docker Swarm 3.重要概念 swarm node service 二.创建 Swarm 集群 1.环境准备 2.创建 swarm 3 ...
- javascript DOM和DOM操作的四种基本方法
在了解了javascript的语言特性后,javascript真正大放光彩的地方来了——这就是javascript DOM Javascript DOM DOM(Document Object Mod ...
- cv2---imread---error
when I use the cv2.imred() which is absolute path path = r'C:\\Users\\hp\\Desktop\\常用Python代码\\mycv ...
- TypeScript 迭代器(iterator)和生成器(generator)
⒈迭代器(iterator) 1.可迭代性 当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的. 一些内置的类型如 Array,Map,Set,String,Int32Arra ...
- 【坑】关于使用 maven 创建 web 项目以后,el 表达式不被识别的解决方法
问题描述: 在学习 Ajax 的时候,使用资源路径,博主本着不要硬编码,局使用 el 表达式进行读取项目名,然后发现 el 表达式没有被识别,而是当做字符串 ${pageContext.request ...
- Erlang:[笔记三,构建工具rebar之使用依赖]
概述 类似Java中的Maven,Gradle,在Erlang中同样也有包管理的工具,Rebar提供Erlang依赖(包)管理机制,开发人员可以重复使用已有的模块,通过rebar引入自己的项目直接使用 ...
