简单的switch插件
页面效果:


这个switch使用纯CSS实现,小巧简单
css代码
/* switch */
/* 开关样式 */
label.bui-switch-label .bui-switch {
width: 50px;
height: 25px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
outline: none;
}
/* 滑块样式 */
label.bui-switch-label .bui-switch:before {
content: '';
width: 23px;
height: 24px;
position: absolute;
top: 0px;
left: 1px;
border-radius: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0,0,0,0.4);
}
/* 滑块向右移动距离 */
label.bui-switch-label input:checked + .bui-switch:before {
left:27px;
}
/* 隐藏原生checkbox */
label.bui-switch-label input {
position:absolute;
opacity:0;
visibility:hidden;
}
/* 滑块向右移动动画 */
label.bui-switch-label.bui-switch-animbg .bui-switch:before {
-webkit-transition:left 0.3s;
transition:left 0.3s;
}
/* 滑块向右移动 开关颜色动画 */
label.bui-switch-label.bui-switch-animbg input:checked + .bui-switch {
box-shadow:#dfdfdf 0 0 0 0 inset;
background-color:#64bd63;
-webkit-transition:border-color 0.4s,background-color ease 0.4s;
transition:border-color 0.4s,background-color ease 0.4s;
}
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>switch开关按钮</title>
<link rel="stylesheet" type="text/css" href="switch.css">
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<div style="border:4px dashed #ccc;text-align:center;height:200px;margin:50px auto;">
<br>
<strong>简单的背景动画:</strong>
<br><br><br>
<label class="bui-switch-label bui-switch-animbg">
<input type="checkbox" name="s"><i class="bui-switch"></i>
<span style="font-size:18px;margin:10px 10px;top:-7px;position:relative;">下次自动登录</span>
</label>
</div>
<script>
$("input").click(function(data){
//获取switch的值
var ck=$("input[name='s']:checked").length>0?true:false; if(ck){
console.log("switch on ");
}else{
console.log("switch off ");
}
})
</script> </body>
</html>
switch开关的值
var ck=$("input[name='s']:checked").length>0?true:false;
这里用到了jquery去获取checkbox的值
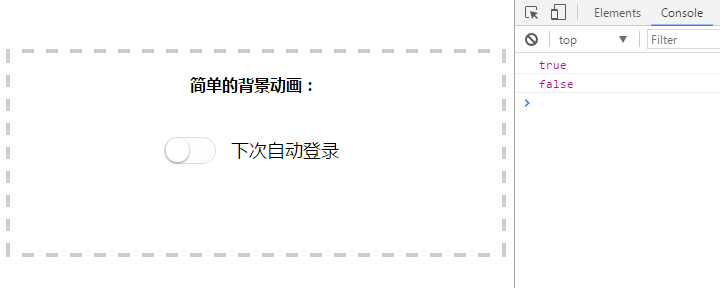
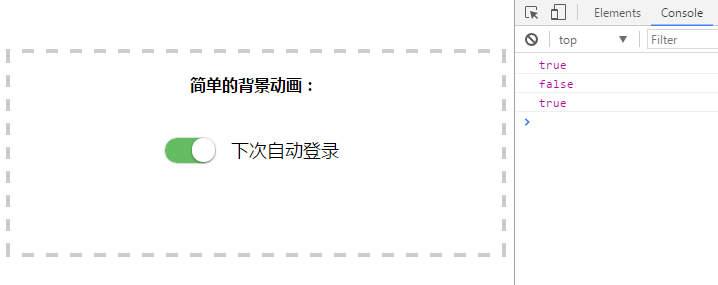
改进一下:那就是使用原生的js去操作:
//添加监听
document.getElementById('s').addEventListener("click",function(event){
//获取switch的值
var ck=document.querySelector("input[name='s']:checked")==null?true:false;
console.log(ck);
});
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>switch开关按钮</title>
<link rel="stylesheet" type="text/css" href="switch.css">
</head>
<body>
<div style="border:4px dashed #ccc;text-align:center;height:200px;margin:50px auto;">
<br>
<strong>简单的背景动画:</strong>
<br><br><br>
<label class="bui-switch-label bui-switch-animbg">
<input type="checkbox" name="s" id="s"><i class="bui-switch"></i>
<span style="font-size:18px;margin:10px 10px;top:-7px;position:relative;">下次自动登录</span>
</label>
</div>
<script> document.getElementById('s').addEventListener("click",function(event){
//获取switch的值
var ck=document.querySelector("input[name='s']:checked")==null?true:false;
console.log(ck);
});
</script> </body>
</html>
页面效果:


ok,欢迎转载~
喜欢的话,点个赞吧!
简单的switch插件的更多相关文章
- 【UI插件】简单的日历插件(下)—— 学习MVC思想
前言 我们上次写了一个简单的日历插件,但是只是一个半成品,而且做完后发现一些问题,于是我们今天尝试来解决这些问题 PS:距离上次貌似很久了 上次,我们大概遇到哪些问题呢: ① 既然想做一套UI库,那么 ...
- Awesomplete - 零依赖的简单自动完成插件
Awesomplete 是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代化标准构建.你可以简单地添加 awesomplete 样式,让它自动处理(你仍然可以通过指定 HTML 属性配置 ...
- 接口测试从未如此简单 - Postman (Chrome插件)
接口测试从未如此简单 - Postman (Chrome插件) 一个非常有力的Http Client工具用来测试Web服务的, 我这里来介绍如何用它测试restful web service 注:转载 ...
- 编写一个简单的Jquery插件
1.实现内容 定义一个简单的jquery插件,alert传递进来的参数 2.插件js文件(jquery.showplugin.js) (function ($) { //定义插件中的方法 var me ...
- NSIS:简单按钮美化插件SkinButton,支持透明PNG图片。
原文 NSIS:简单按钮美化插件SkinButton,支持透明PNG图片. 征得作者贾可的同意,特发布按钮美化插件SkinButton. 插件说明: 使用GDI+库写的一个简单按钮美化插件,支持透明P ...
- 手把手制作一个简单的IDEA插件(环境搭建Demo篇)
新建IDEA插件File --> new --> Project--> Intellij PlatForm Plugin-->Next-->填好项目名OK 编写插件新建工 ...
- 实现一个简单的Vue插件
我们先看官方文档对插件的描述 插件通常会为 Vue 添加全局功能.插件的范围没有限制--一般有下面几种: 1.添加全局方法或者属性,如: vue-custom-element 2.添加全局资源:指令/ ...
- 使用jQuery.extend创建一个简单的选项卡插件
选项卡样式如图,请忽略丑陋的样式,样式可以随意更改 主要是基于jquery的extend扩展出的一个简单的选项卡插件,注意:这里封装的类使用的是es6中的class,所以不兼容ie8等低版本浏览器呦! ...
- XMPP即时通讯协议使用(五)——搭建简单的Openfire插件
前言 在开发Openfire插件前需要构建完成服务器源码编辑环境,具体操作步骤请参照Openfire服务器源码编译的了解. 开发简单的Openfire插件 1.已构建完成的Openfire源码结构如下 ...
随机推荐
- 奇妙的算法【4】-汉诺塔&哈夫曼编码
1,汉诺塔问题[还是看了源码才记起来的,记忆逐渐清晰] 汉诺塔:汉诺塔(又称河内塔)问题是源于印度一个古老传说的益智玩具.大梵天创造世界的时候做了三根金刚石柱子,在一根柱子上从下往上按照大小顺序摞着6 ...
- Citrix ADC 12.1 / NetScaler 12
Citrix ADC 12.1 / NetScaler 12 参考 https://www.carlstalhood.com/netscaler-menu/netscaler-12/ Core – C ...
- background 背景图片 --css3
background 1.设置背景平铺background-repeat round :图片会进行缩放后平铺space : 图片会进行平铺,中间留下空白空间 注:当滚动行为设为fixed,round和 ...
- 【hadoop】细读MapReduce的工作原理
前言:中秋节有事外加休息了一天,今天晚上重新拾起Hadoop,但感觉自己有点烦躁,不知后续怎么选择学习Hadoop的方法. 干脆打开电脑,决定: 1.先将Hadoop的MapReduce和Yarn基本 ...
- DAY2新手选品原则及供应商选择
一.新手选品原则(主要是为了起量) 1.净利润率高(容易起量) 2.发货方便,售后方便(发货,打包方便,不易破损,退货率低) 3.具有细分市场优势(衣服->古代衣服,论文排版) 4.市场规模够大 ...
- Java学习第四天之标识符与关键字
Java语言和其他编程语言一样,使用标识符作为变量.对象的名字,也提供了系列的关键字用以实现特别的功能. 一.分隔符 Java语言里的分号(;).花括号({}).方括号([]).圆括号(()).空格. ...
- 09 Windows编程——键盘消息
焦点窗口:接收到这个键盘事件的窗口称为有输入焦点的窗口.具有输入焦点的窗口要么是活动窗口,要么是活动窗口的子孙窗口. 活动窗口:活动窗口通常是很好鉴别的.它总是最上层的窗口——也就是说,它的父窗口句柄 ...
- 15.Vue组件中的data
1.组件中展示数据和响应事件: // 1. 组件可以有自己的 data 数据 // 2. 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象 // 3. 但是组件中 ...
- NUC970 Linux CAN 驱动问题及解决办法之一
开发平台介绍: NUC970 + 内置CAN控制器(双通道CAN1\CAN2) + 官方Linux_Kernel(少量修改) 名词: 版本A,问题及修改涉及两个版本,其中最旧版本称为版本A 版本B,问 ...
- markdown在typora的超方便的应用
经常性需要进行文字的编写,但是使用word比较麻烦,而excel又不方便自己的工作实际实用,特此有一款软件支持我的应用,typora软件,让人使用的无法自拨. typora是基于markdown的来应 ...
