Vue_(组件通讯)父子组件简单关系
Vue组件 传送门

在Vue的组件内也可以定义组件,这种关系成为父子组件的关系
如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的关系就是
Vue实例 -- 根组件 root
component-a – 相对于root 这是子组件,相对于component-b这是 父组件
component-b -- 子组件
目录结构

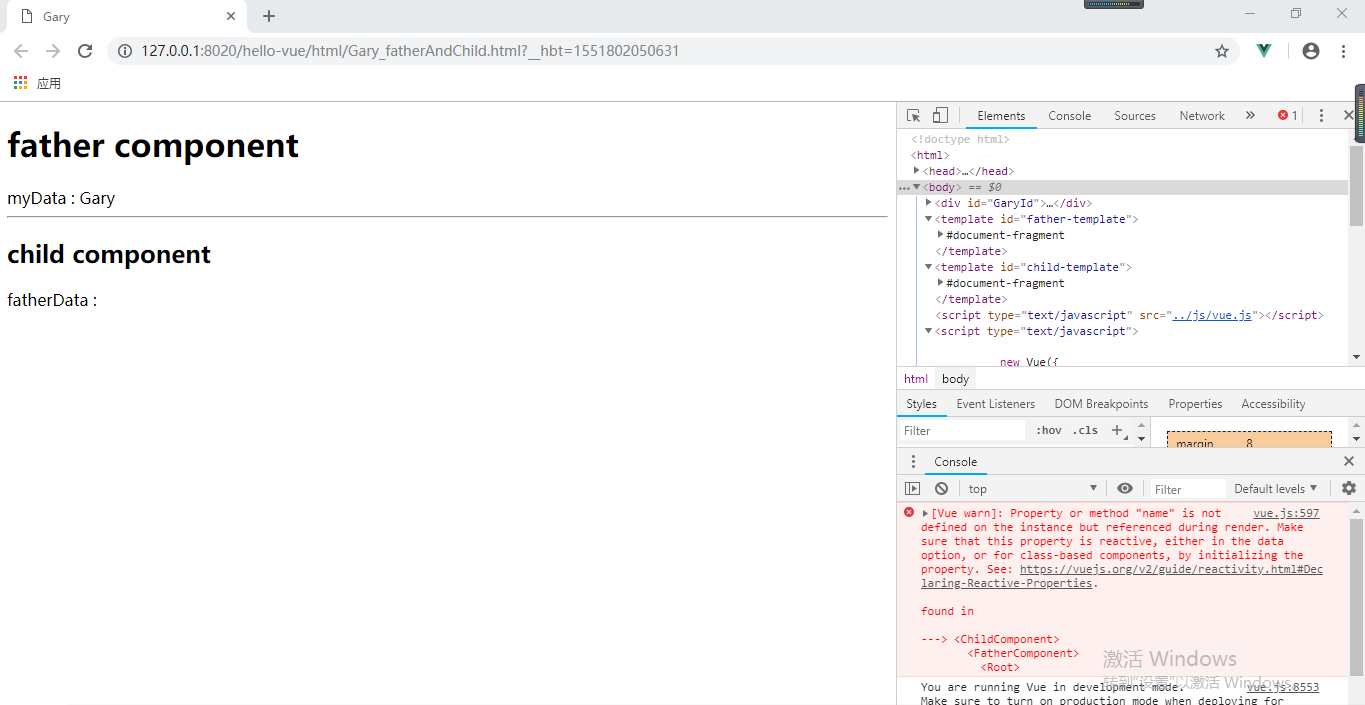
简单的通过在父组件调用子组件,但父组件的值是无法直接传递给子组件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<father-component></father-component> </div>
</body> <template id="father-template">
<div>
<h1>father component</h1>
myData : <span>{{name}}</span> <hr /> <child-component></child-component>
</div>
</template> <template id="child-template">
<div>
<h2>child component</h2>
fatherData : <span>{{name}}</span>
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> new Vue({
data : { },
components : {
"father-component" : {
data(){
return {
name : 'Gary'
}
},
template : "#father-template",
components : {
"child-component" : {
template : "#child-template"
}
}
}
}
}).$mount("#GaryId"); </script>
</html>
Gary_fatherAndChild.html
实现过程
在<body>中通过<div>调用父组件<father-component>去调用子组件<child-component>
<body>
<div id="GaryId">
<father-component></father-component>
</div>
</body>
父子组建,在父组件与子组件中分别调用父组件data()域中的值
<template id="father-template">
<div>
<h1>father component</h1>
myData : <span>{{name}}</span> <hr /> <child-component></child-component>
</div>
</template> <template id="child-template">
<div>
<h2>child component</h2>
fatherData : <span>{{name}}</span>
</div>
</template>
在Vue中子组件嵌套在父组件当中,其中给父组件name属性赋值"Gary"
components : {
"father-component" : {
data(){
return {
name : 'Gary'
}
},
template : "#father-template",
components : {
"child-component" : {
template : "#child-template"
}
}
}
}
Vue_(组件通讯)父子组件简单关系的更多相关文章
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- react第六单元(react组件通信-父子组件通信-子父组件通信-跨级组件的传参方式-context方式的传参)
第六单元(react组件通信-父子组件通信-子父组件通信-跨级组件的传参方式-context方式的传参) #课程目标 1.梳理react组件之间的关系 2.掌握父子传值的方法 3.掌握子父传值的方法 ...
- 总结Vue第二天:自定义子组件、父子组件通信、插槽
总结Vue第二天:自定义子组件.父子组件通信.插槽 一.组件: 组件目录 1.注册组件(全局组件.局部组件和小demo) 2.组件数据存放 3.父子组件通信(父级向子级传递数据.子级向父级传递数据) ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 <transition> 相似,<keep-alive ...
- vue.js单文件组件中非父子组件的传值
最近在研究vue.js,总体来说还算可以,但是在web开发群里有一些人问在单文件组件开发模式中非父子组件如何传值的问题,今天在这里讲讲,希望对大家有所帮助! 在官网api中的这段讲解很少,也很模糊:官 ...
- Vue(2)- v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue 2 --v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
随机推荐
- 3.Shell的基本功能
3.Shell的基本功能Bash是Bourne-Again Shell的缩写.Bourne Shell的内部命令在Bash中同样适用.3.1 Shell语法3.1.1 Shell操作shell读取和执 ...
- List与Set区别
List: 元素有序放入,元素可重复 Set: 元素无序保存,元素不可重复(通过==判断,非基本类型判断的是引用地址),因为set是无序的,故只能通过迭代器循环.ps:说是无序,但是其实set中的元素 ...
- luogu题解 P3811 【【模板】乘法逆元】
upd--7.6 原线性求逆元代码有另一种更优写法 题目链接: https://www.luogu.org/problemnew/show/P3811 概念: 一想到JXOI 2018考场上忘记逆元怎 ...
- MFC下调试 出现 Warning: initial dialog data is out of range.
在mfc Debug模式下出现"Warning: initial dialog data is out of range."提示..原因是出现在 DDV_MinMaxInt 对应的 ...
- O064、NFS Volume Provider(Part III)
参考https://www.cnblogs.com/CloudMan6/p/5702199.html 今天我们将前一小节中创建的 nfs-vol-xx attach 到Instance c1 上, ...
- 查看磁盘空间,Android各目录讲解
dfFilesystem Size Used Free Blksize/dev 2.0G 116.0K 2.0G 4096----------包含了所有Linux系统中使用的外部设备/sys/fs/c ...
- 2.vi 和 vim 编辑器
Linux系统的命令行下的文本编辑器 三种模式 一般模式:打开文档的默认模式 编辑模式 可以进行编辑,要按下 i a o r 等字母后才能从一般模式进入编辑模式 按下ESC 退出编辑模式 命令 ...
- Python 之 random模块
Python中的random模块用于生成随机数.1.random.random() #用于生成一个0到1的随机浮点数:0<= n < 1.0>>> random.ran ...
- beego中获取url以及参数的方式
以下都全默认在controller下执行 获取当前请求的referer fmt.Println(this.Ctx.Request.Referer()) 输出:http://localhost:8080 ...
- Activity的跳转及返回值 的四种方法
Activity生命周期 从创建到销毁的生命周期: onCreate()→onStart()→onResume()→onPouse()→onStop()→onDestroy() 从起动到后台再到前台: ...
