前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html
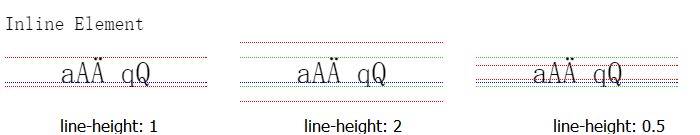
行框的概念
红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度,蓝色为基线(字母x底部所在的水平线)
行内元素:

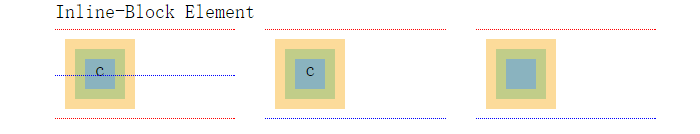
行内块元素:

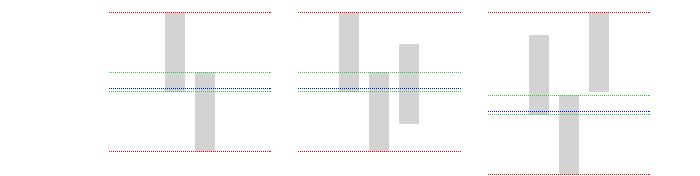
- (左)在流内内容的情况下,内联块元素的基线是正常流中最后一个内容元素的基线(左边的例子)。对于这最后一个元素,它的基线是根据它自己的规则找到的。
- (中)在流内内容但内联块元素有overflow:hidden属性的情况下,基线是内联块元素margin框的底部边缘(例如在中间)。
- (右)在流外内容的情况下,基线是内联块元素margin框的底部边缘(例如在右边)
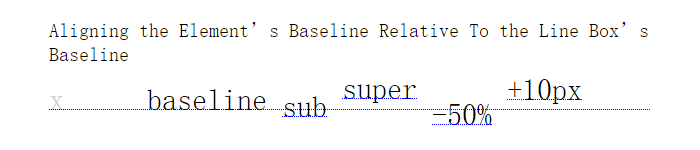
元素垂直对齐的参照物是父元素的基线和外边缘

该行框的顶部边缘对齐该行中最顶部元素的顶部边缘,底部边缘对齐该行中的最底部元素的底部边缘。因此父元素的行框会将儿子的所有内容都包裹起来。这也导致父元素的基线会根据儿子的垂直排列方式而发生变化。
现在,让我们迅速总结一下上面的重点:
有一个称为行框的区域。这是垂直对齐发生的区域。它有一个基线,一个文本框和一个顶部和底部边缘
有一些称为内联级元素的元素。它们都是会对齐的对象。他们有一个基线和一个顶部和底部边缘
vertical-align的值
- vertical-align : baseline;

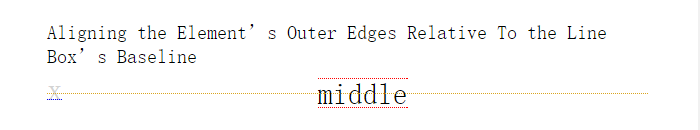
vertical-align : middle;
将元素的顶部和底部之间的中心点,对齐父元素的基线之上x-height的1/2之处(x-height为字母x的字符高度)。

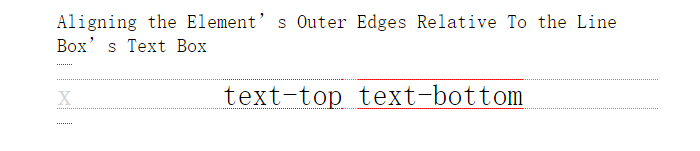
vertical-align : text-top/text-bottom;
text-top:将元素的顶部边缘,对齐到父元素的文本框的顶部边缘
text-bottom:将元素的底部边缘,对齐到父元素的文本框的底部边缘

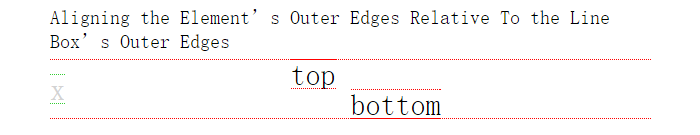
vertical-align : top/bottom;
top:元素的顶部边缘对齐到父元素的顶部边缘
bottom:元素的底部边缘对齐到父元素的底部边缘

行框基线移动的例子
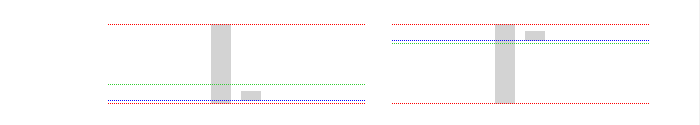
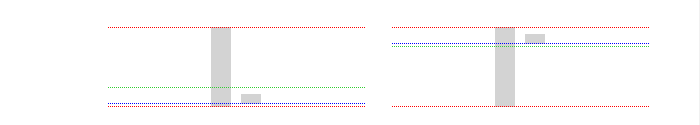
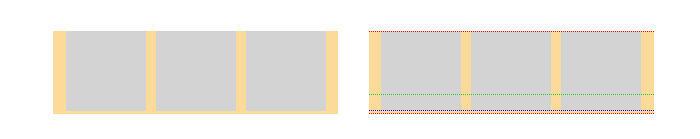
- 父亲的基线跟着font-size的框线走, text-bottom (左) 和 text-top (右)

- 即使设置vertical-align 为 bottom (左) 和 top (右),基线也会移动。

- (左)将两个元素放在一行中并设置vertical-align,它们会使得行框的基线移动到符合它俩的对齐规则之处,然后行框的高度也会随之调整。(中)添加第三个元素,不超越行框的边缘,既不影响行框的高度,也不影响基线的位置。(右)添加第三个元素,如果它超出了行框的边缘,行框的高度和基线调整。在这种情况下,我们的前两个元素也会跟着发生变化

内联级元素底部的小间隙

正如你所看到的,列表项坐在基线上。下面的一点空间,是文本的基线以下预留的depth。通过设置列表项目vertical-align: middle移动基线位置来清楚这个间隙。

结尾
如果垂直对齐没有表现出你要的效果,只需要问以下问题:
行框的基线以及顶部和底部边缘在哪里?
内联级元素的基线和顶部和底部边缘在哪里?
前端知识点回顾之重点篇——CSS中vertical align属性的更多相关文章
- 前端知识点回顾之重点篇——CSS中的BFC
BFC布局(Block Formatting Contexts) 来源:https://www.cnblogs.com/lzbk/p/6057097.html 块级格式化上下文是页面中的一块渲染区域, ...
- 前端知识点回顾之重点篇——CSS中flex布局
flex布局 来源: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 采用 Flex 布局的元素 ...
- 前端知识点回顾之重点篇——CORS
CORS(cross origin resource sharing)跨域资源共享 来源:http://www.ruanyifeng.com/blog/2016/04/cors.html 它允许浏览器 ...
- 前端知识点回顾之重点篇——ES6的Promise对象
Promise Promise 是异步编程的一种解决方案,比传统的解决方案--回调函数和事件--更合理和更强大. 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异 ...
- 前端知识点回顾之重点篇——AJAX
Ajax(Asynchronous JavaScript and XML) 这种技术就是无须刷新页面即可从服务器中取得数据,但不一定是XML数据.在原生方法上,Ajax技术的核心是XMLHttpReq ...
- 前端知识点回顾之重点篇——ES6的async函数和module
async函数 ES2017 标准引入了 async 函数,使得异步操作变得更加方便. async 函数是 Generator 函数的语法糖 什么是语法糖? 意指那些没有给计算机语言添加新功能,而只是 ...
- 前端知识点回顾之重点篇——JavaScript异步机制
JavaScript异步机制 来源:https://www.cnblogs.com/zhaodongyu/p/3922961.html JavaScript是单线程异步执行的,单线程意味着代码在任务队 ...
- 前端知识点回顾之重点篇——jQuery实现的原理
jQuery jQuery的实现原理 参考:https://blog.csdn.net/zhouziyu2011/article/details/70256659 外层沙箱和命名空间$ 为了避免声明了 ...
- 前端知识点回顾之重点篇——ES6的Iterator和Generator
Iterator 迭代器是一种接口.是一种机制. 为各种不同的数据结构提供统一的访问机制.任何数据结构只要部署 Iterator 接口,就可以完成遍历操作(即依次处理该数据结构的所有成员). Iter ...
随机推荐
- jboss 反序列化 getshell
获取信息 上传jsp 小马 小马成功 上传大马,大马也成功
- 如何查找SAP Fiori launchpad Designer的准确路径即url地址
比如我们知道在SPRO里下面这个路径的customizing activity里打开Fiori Launchpad designer: SAP Netweaver->UI technologie ...
- django中app_name以及namespace理解
在写django的时候,html中反向解析经常会用到app_name 但有时候又是namespace,具体的区别如下: 大部分情况 这两者有其一就可以了. 并且两者(可以简化理解)无区别 只要一种情况 ...
- axios替换jquery的ajax
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <scr ...
- element之tree组件样式重写
1.改写实现效果: 2.页面代码 <el-tree :data="data" :props="defaultProps" @node-click=&quo ...
- 高性能Java科学与技术运算库Colt
在学习<Machine Learning in Action>和<NLTK Natural Language Processing with Python>的过程中,我真切地感 ...
- 判断一个python字符串中是否包含中文字符
#在python中一个汉字算一个字符,一个英文字母算一个字符 #用 ord() 函数判断单个字符的unicode编码是否大于255即可. def is_contain_chinese(check_st ...
- Matlab---读取 .txt文件
Matlab读取 .txt文件 这里提供两种方法:1,load()函数.2,importdata()函数. ---------------------------------------------- ...
- 通过LVM备份mysql数据库脚本
#!/bin/bash #******************************************************************** #encoding -*-utf8- ...
- 03—mybatis的基本用法02
深入Mapper XML映射文件 MyBatis 的真正强大在于它的映射语句,也是它的魔力所在.由于它的异常强大,映射器的 XML 文件就显得相对简单.如果拿它跟具有相同功能的 JDBC 代码进行对比 ...
