jQuery EasyUI 数据网格
jQuery EasyUI 数据网格 - 转换 HTML 表格为数据网格
本节将介绍jQuery EasyUI数据网格的运用,主要内容为如何将HTML表格转换为数据网格。
本实例演示如何转换表格(table)为数据网格(datagrid)。

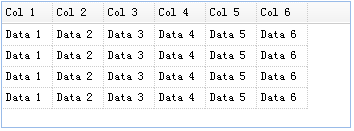
数据网格(datagrid)的列信息是定义在<thead>标记中,数据是定义在<tbody>标记中。确保为所有的数据列设置field名称,请看下面的实例:
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;">
<thead>
<tr>
<th field="name1" width="50">Col 1</th>
<th field="name2" width="50">Col 2</th>
<th field="name3" width="50">Col 3</th>
<th field="name4" width="50">Col 4</th>
<th field="name5" width="50">Col 5</th>
<th field="name6" width="50">Col 6</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
</tbody>
</table>
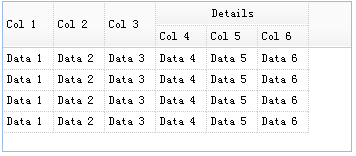
然后,您可以定义一个复杂的表头,例如:
<thead>
<tr>
<th field="name1" width="50" rowspan="2">Col 1</th>
<th field="name2" width="50" rowspan="2">Col 2</th>
<th field="name3" width="50" rowspan="2">Col 3</th>
<th colspan="3">Details</th>
</tr>
<tr>
<th field="name4" width="50">Col 4</th>
<th field="name5" width="50">Col 5</th>
<th field="name6" width="50">Col 6</th>
</tr>
</thead>
现在您可以看见,复杂表头已经创建。

下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid1.zip
jQuery EasyUI 数据网格 - 取得选中行数据
本节的内容为如何获取jQuery EasyUI数据网格中的选中行数据。
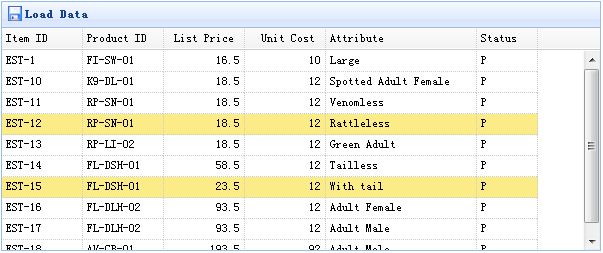
下述实例演示了如何取得选中行数据的操作。

<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
数据网格(datagrid)组件包含两种方法来检索选中行数据:
- getSelected:取得第一个选中行数据,如果没有选中行,则返回null,否则返回记录。
- getSelections:取得所有选中行数据,返回元素记录的数组数据。
创建数据网格(DataGrid)
使用演示
取得选中行数据:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}
取得所有选中行的 itemid:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid3.zip
jQuery EasyUI 数据网格的更多相关文章
- 雷林鹏分享:jQuery EasyUI 数据网格 - 设置冻结列
jQuery EasyUI 数据网格 - 设置冻结列 本实例演示如何冻结一些列,当用户在网格上移动水平滚动条时,冻结列不能滚动到视图的外部. 为了冻结列,您需要定义 frozenColumns 属性. ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建复杂工具栏
jQuery EasyUI 数据网格 - 创建复杂工具栏 数据网格(datagrid)的工具栏(toolbar)可以包含按钮及其他组件. 您可以通个一个已存在的 DIV 标签来简单地定义工具栏布局,该 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 动态改变列
jQuery EasyUI 数据网格 - 动态改变列 数据网格(DataGrid)列可以使用 'columns' 属性简单地定义.如果您想动态地改变列,那根本没有问题.为了改变列,您可以重新调用dat ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 格式化列
jQuery EasyUI 数据网格 - 格式化列 以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色. 为了格式 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 设置排序
jQuery EasyUI 数据网格 - 设置排序 本实例演示如何通过点击列表头来排序数据网格(DataGrid). 数据网格(DataGrid)的所有列可以通过点击列表头来排序.您可以定义哪列可以排 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建列组合
jQuery EasyUI 数据网格 - 创建列组合 easyui 的数据网格(DataGrid)可以创建列组合,如下所示: 在本实例中,我们使用平面数据来填充数据网格(DataGrid)的数据,并把 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 自定义排序
jQuery EasyUI 数据网格 - 自定义排序 如果默认的排序行为不满足您的需求,您可以自定义数据网格(datagrid)的排序行为. 最基础的,用户可以在列上定义一个排序函数,函数名是 sor ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 自定义分页
jQuery EasyUI 数据网格 - 自定义分页 数据网格(datagrid)内置一个很好特性的分页功能,自定义也相当简单.在本教程中,我们将创建一个数据网格(datagrid),并在分页工具栏上 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 启用行内编辑
jQuery EasyUI 数据网格 - 启用行内编辑 可编辑的功能是最近添加到数据网格(datagrid)的.它可以使用户添加一个新行到数据网格(datagrid).用户也可以更新一个或多个行. 本 ...
随机推荐
- Pycharm连接windows上python
首先我们需要下载一个Python安装包,然后将安装包解压到某个盘符下, 然后我们打开Pycharm软件,点击左上角的File菜单,接着选择Settings选项,如下图所示 在弹出的Settings界面 ...
- Spring Aop(三)——Pointcut表达式介绍
转发地址:https://www.iteye.com/blog/elim-2395255 3 Pointcut表达式介绍 3.1 表达式类型 标准的Aspectj Aop的pointcut的表达式类型 ...
- mysql表如何使用redis保存?
mysql表: userid username password email 9 Lisi 111111 lisi@163.com 对应redis存储: 127.0.0.1:6379> set ...
- Spark快速大数据分析之RDD基础
Spark 中的RDD 就是一个不可变的分布式对象集合.每个RDD 都被分为多个分区,这些分区运行在集群中的不同节点上.RDD 可以包含Python.Java.Scala中任意类型的对象,甚至可以包含 ...
- unity 读取灰度图生成三维地形并贴图卫星影像
从 https://earthexplorer.usgs.gov/ 下载高程数据 从谷歌地球上保存对应地区卫星图像 从灰度图创建地形模型,并将卫星影像作为贴图 using System.Collect ...
- 解决报错Fatal error in launcher
换电脑重装python,打算安装第三方库的时候出现错误: Fatal error in launcher 然而在网上搜到的大多数是解决 —— Fatal error in launcher: Unab ...
- Jmeter综合运用 之 接口测试
Jmeter用的最多的就是做接口和性能测试了,着实比较好用,今天给大家分享下如何利用Jmeter做接口测试. 在做接口测试之前,我们起码需要了解: 1.接口涉及的业务 2.接口的基本信息:访问地址.传 ...
- ubuntu16.04 下通过rc.d(rc.local)实现开机启动(未登录)anydesk
先编辑anydesk-X.X.X/init/anydesk文件,将"DAEMON=//usr/bin$NAME"改成"DAEMON=/XXX/anydesk-5.1.1/ ...
- window环境下zookeeper的安装(自用---仅供参考)
转自: https://www.cnblogs.com/ysw-go/p/11396343.html 第一部分:单机模式 1)下载地址:http://www.pirbot.com/mirrors/ap ...
- 2019-10-20 李宗盛 spss作业
SPSS: 1.有关SPSS数据字典的说法,正确的是 A.SPSS数据集的数据字典可以复制到其他数据集中 B.SPSS数据集的数据字典是不能复制的 C.SPSS的数据字典可以通过“复制”和“粘贴”在不 ...
