Java网站视频资源加密
----------------------------------------------------------分享此文章,只为让版权能够得到更多的保护----------------------------------------------------------------------------
目前公司是做线上视频教育的,教育视频资源一直被盗取,版权被侵犯。领导特别重视此事,于是就开始探索如何加密。
果然,功夫不负有心人。。。。
为了遵守技术开源无私奉献的原则,让版权能够得到更多的保护,决定果断分享此功能的实现方法!
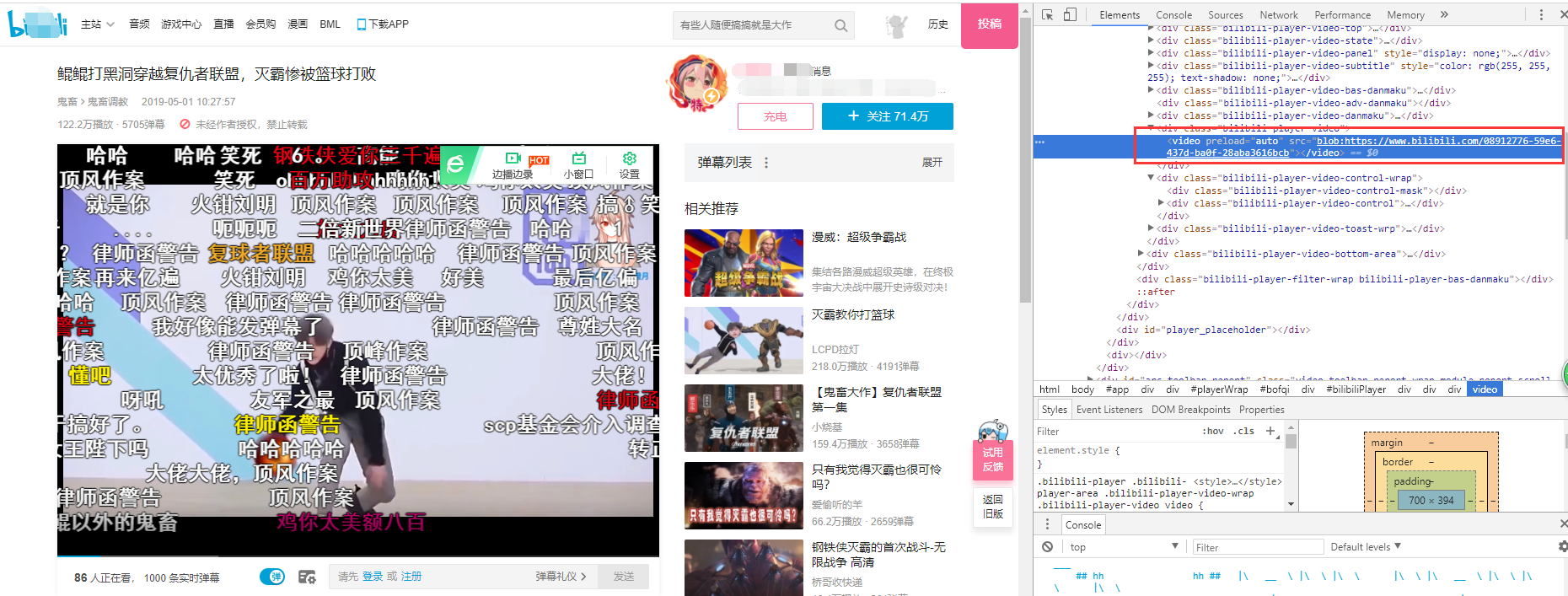
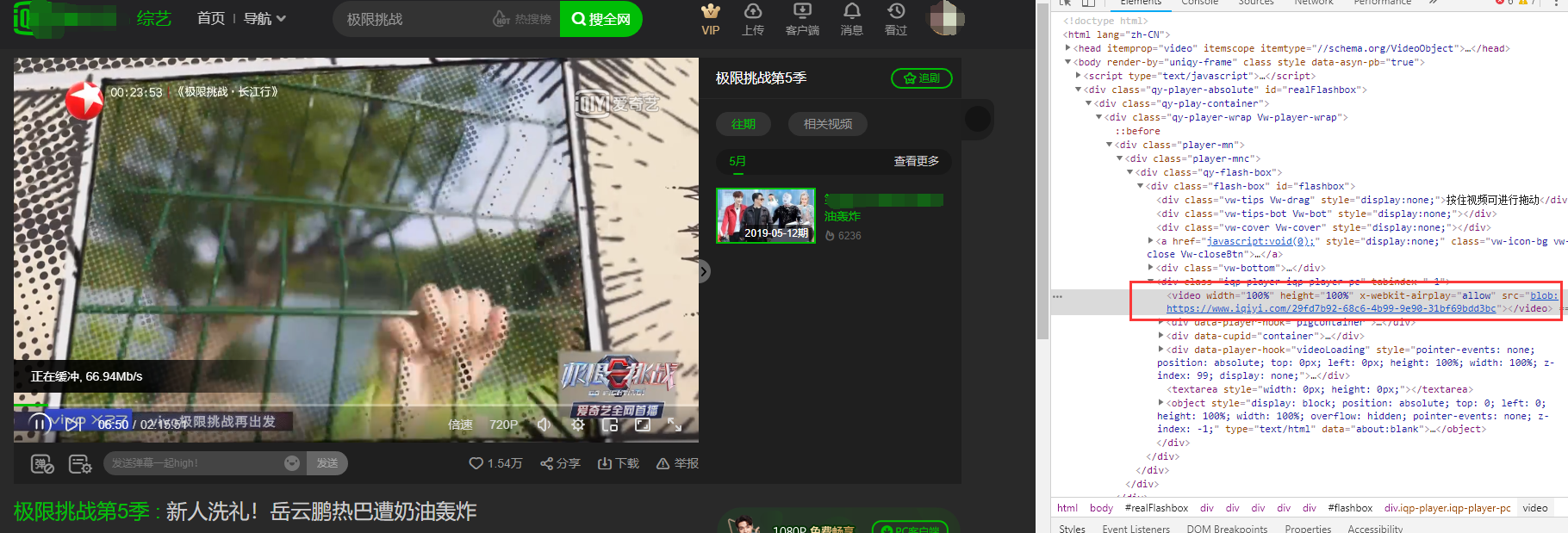
先带大家看一下主流视频网站的实现:


等等吧,就不过多展示了,目测很多网站都用这种加密方式,其中的src链接都是blob:http://xxx格式的,且根据链接无法获取视频源。因为这并不是一个在线的视频存放地址,这样你通过爬虫脚本也无法下载该视频文件
那么具体如何实现的呢?
不急,咱们一步一步来:
第一步:java 服务器接口,根据url 返回资源
package com.wf.course.web.controller; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import java.net.URLEncoder; @Controller
public class VideoController { @ResponseBody
@RequestMapping("/getVideoSrc")
public OutputStream getVideoSrc(HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse){
//1.创建文件对象
File f = new File("D:/test/x.mp4");
//2.获取文件名称
String fileName = f.getName();
//3.导出文件
String agent = httpServletRequest.getHeader("User-Agent").toUpperCase();
InputStream fis = null;
OutputStream os = null;
try {
//4.获取输入流
fis = new BufferedInputStream(new FileInputStream(f.getPath()));
byte[] buffer;
buffer = new byte[fis.available()];
fis.read(buffer);
httpServletResponse.reset();
//5.由于火狐和其他浏览器显示名称的方式不相同,需要进行不同的编码处理
if(agent.indexOf("FIREFOX") != -1){//火狐浏览器
httpServletResponse.addHeader("Content-Disposition", "attachment;filename="+ new String(fileName.getBytes("GB2312"),"ISO-8859-1"));
}else{//其他浏览器
httpServletResponse.addHeader("Content-Disposition", "attachment;filename="+ URLEncoder.encode(fileName, "UTF-8"));
}
//6.设置response编码
httpServletResponse.setCharacterEncoding("UTF-8");
httpServletResponse.addHeader("Content-Length", "" + f.length());
//设置输出文件类型
httpServletResponse.setContentType("video/mpeg4");
//7.获取response输出流
os = httpServletResponse.getOutputStream();
os.flush();
//8.输出文件
os.write(buffer);
}catch(Exception e){
System.out.println(e.getMessage());
} finally{
//关闭流
try {
if(fis != null){ fis.close(); } if(os != null){ os.flush(); } if(os != null){os.close(); } } catch (IOException e) {
System.out.println(e.getMessage());
}
} return os;
} @RequestMapping("/getVideoBlob_V2")
public OutputStream getVideoBlob_V2(HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse) { String httpUrl = "https://wangfang.oss-cn-qingdao.aliyuncs.com/wf_video/videoPath/863E1B126B81B7B60993CC0B9B1EC1EA.mp3";
// 1.下载网络文件
URL url = null;
try {
url = new URL(httpUrl);
} catch (MalformedURLException e1) {
e1.printStackTrace();
} InputStream inStream = null;
OutputStream outputStream = null;
try { //2.获取链接
URLConnection conn = url.openConnection();
//3.输入流
inStream = conn.getInputStream();
httpServletResponse.reset();
httpServletResponse.addHeader("Content-Disposition", "attachment;filename=" + httpUrl);
//6.设置response编码
httpServletResponse.setCharacterEncoding("UTF-8");//设置输出文件类型
httpServletResponse.setContentType("video/mpeg4");
//7.获取response输出流
outputStream = httpServletResponse.getOutputStream();
int byteRead;
while ((byteRead = inStream.read()) != -1) {
outputStream.write(byteRead);
} } catch (IOException e) {
e.printStackTrace();
System.out.println(e);
} finally { try {
inStream.close();
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
} return outputStream;
}
}
第二步:页面添加<video>标签引用
<video controls="controls" preload="auto" height="300" width="400" id="videoPath" type="video/mp4">
您的浏览器不支持html5!
</video>
第三步:页面js处理,调用接口,加载资源
$(function () {
var xhr = new XMLHttpRequest();//创建XMLHttpRequest对象
xhr.open('GET', 'http://localhost:8080/getVideoBlob_V2', true);//配置请求方式、请求地址以及是否同步
xhr.responseType = 'blob';//设置结果类型为blob;
xhr.onload = function(e) {
alert(this.status);
if (this.status === 200) {
// 获取blob对象
var blob = this.response;
console.log(blob);
// 获取blob对象地址,并把值赋给容器
$("#videoPath").attr("src", URL.createObjectURL(blob));
}
};
xhr.send();
});
- 这里使用的最原生的
XMLHttpRequest对象语法,这里最重要的一点是要设置responseType为blob,这样接收到response直接就是一个blob对象供我们使用。这个responseType属性不属于http头部信息,而是ajax请求中XHR对象的属性(默认为""也就是text类型,而在一些封装XHR的框架中,一般把默认值设为json)。这样就可以得到以blob:开头的临时url地址,而且在向服务端请求时页隐藏了真实的视频地址。
createObjectURL与BLOB
- 我们再回到那个以
blob:开头的神秘字符串,它其实是通过URL.createObjectURL这个API生成的,该函数接收一个BLOB对象,返回该对象对应的DOMString,这个字符串其实也可以看做是一个url地址,但它是与当前窗口的document对象绑定的,也可以说是会话(session)级的,所以你在新的tab打开也就无效了 - 再来了解下BLOB,他的全称为big binary large object,二进制大对象。如果把一个视频文件转换成二进制对象,其大小肯定很大,这样理解就清楚多了。在浏览器端也提供了BLOB相关的API,通过
new Blog(...)生成blog对象。 - 拿到blog对象后,再通过
URL.createObjectURL生成临时地址,赋值给video标签的src属性,这样就可以了。但其实可以直接从服务端接收二进制对象,就是服务端把视频文件转换成二进制对象,通过接口给到前端,前端再生成dom string。
参考文章及感谢其作者:通过BLOB加密视频文件
Java网站视频资源加密的更多相关文章
- 学习java的视频资源(尚学堂)(比较老旧,但是还是挺好用)
本人新手,转入IT,一开始在学校的时候看过尚学堂 马士兵讲过的java基础视频教程,这次深入学习呢,就从百度云盘找了一整套的视频资源.之后越深入的学习呢,发现这些视频资源VeryCD上都发布了,地址 ...
- 对网站视频资源的管控-禁止通过视频的url访问视频
一般静态文件的下载是不经过PHP的,直接由web服务器发送到客户端.但有时候需要实现文件下载的权限控制等功能,这时候就需要经由PHP程序来做权限验证.简单粗暴的做法是,在PHP程序里边先验证权限,验证 ...
- python3爬虫(4)各种网站视频下载方法
python3爬虫(4)各种网站视频下载方法原创H-KING 最后发布于2019-01-09 11:06:23 阅读数 13608 收藏展开理论上来讲只要是网上(浏览器)能看到图片,音频,视频,都能够 ...
- Atitit.视频文件加密的方法大的总结 java c# php
Atitit.视频文件加密的方法大的总结 java c# php 1. 加密的算法 aes 3des des xor等.1 2. 性能1 3. 解密1 4. 播放器的事件扩展1 5. 自定义格式 ...
- java进阶视频分享
更多资源和教程请关注公众号:非科班的科班. 如果觉得我写的还可以请给个赞,谢谢大家,你的鼓励是我创作的动力 课程目录介绍 01.开班仪式02.并发编程专题之多线程基础03.并发编程专题之Java内存模 ...
- java视频教程 Java自学视频整理(持续更新中...)
视频教程,马士兵java视频教程,java视频 1.Java基础视频 <张孝祥JAVA视频教程>完整版[RMVB](东西网) 历经5年锤炼(史上最适合初学者入门的Java基础视频)(传智播 ...
- 前端面试题总结(js、html、小程序、React、ES6、Vue、算法、全栈热门视频资源)
写在前面 参考答案及资源在看云平台发布,如果大家想领取资源以及查看答案,可直接前去购买.一次购买永久可看,文档长期更新!有什么意见与建议欢迎您及时联系作者或留言回复! 文档描述 本文是关注微信小程序的 ...
- 一份最中肯的Java学习路线+资源分享(拒绝傻逼式分享)
这是一篇针对Java初学者,或者说在Java学习路线上出了一些问题(不知道该学什么.不知道整体的学习路线是什么样的) 第一步:Java基础(一个月左右) 推荐视频: 下面的是黑马内部视频,我比较推荐的 ...
- 使用you-get下载视频网站视频或其他
使用you-get下载视频网站视频或其他 文/玄魂 目录 使用you-get下载视频网站视频或其他 前言 1.1 下载.安装 依赖 exe安装 pip安装 Antigen安装 Git 克隆源码 Hom ...
随机推荐
- Django学习笔记 (一) 开发环境配置
Django是一个开放源代码的Web应用框架,由Python写成. 采用了MVC的软件设计模式,即模型M,视图V和控制器C. 1. Python安装 下载地址: http://www.python.o ...
- selenium异常
记一下让我花时间去找解决办法的异常 org.openqa.selenium.ElementNotInteractableException: element not interactable 第一次出 ...
- Redis 知识 整理
简介 安装 启动 注意事项 使用命令 通用命令 数据结构 字符串(string) 哈希(hash) 队列(list) 集合(set) 有序集合(zset) 位图(bitcount) 事务 订阅与发布 ...
- c# 处理串行化对象的版本变化
- RestFramework之序列化组件
一.restframework的序列化组件的使用 1.导入序列化组件与模型类 from rest_framework import serializers from app01.models impo ...
- linux内核构造skb发包-----raw、tcp网络编程
1. 内核raw发包 #include <linux/init.h>#include <linux/module.h> #include <linux/kernel.h& ...
- 3.Git 命令行操作
1.Git 命令行操作(本地库操作): 1.1. 创建本地库(本地库初始化): 第一步:首先在D盘建了个名为git空文件夹,命令行中cd到这个文件夹: 第二步:通过git init命令把这个目录变成G ...
- Luogu P3243 菜肴制作
Luogu P3243 菜肴制作 神神奇奇的拓扑排序,也就是借这道题学习一下大名鼎鼎的Toposort了-- #include<bits/stdc++.h> #define N 10001 ...
- G1垃圾收集器原理剖析【官方解读】
继续基于上一次https://www.cnblogs.com/webor2006/p/11135005.html的官方G1文档进行解读,上一次分析到了这: 话不多说,继续往前读: When perfo ...
- k8s的包管理
1.Helm的概念和架构 每个成功的软件平台都有一个优秀的打包系统,比如 Debian.Ubuntu 的 apt,Redhat.Centos 的 yum.而 Helm 则是 Kubernetes 上的 ...
